原作者:Paula Borowska
譯者:勵定洲
無論是對于印刷、網站或是電視廣告來說,排版都是我們用來溝通信息的主要方式。排版之重要性我想已無須贅述。然而,“理解”和“實踐”還是相差十萬八千里的,特別是在網頁設計中,“一個字號走天下”的想法可以歇歇了。我們或許都聽說過響應式網站,但我想你們中可能很少有人知道什么是響應式排版吧。
下面我會給你們展示響應式排版的重要性,以及如何簡單地實踐它。
排版不是件小事
排版是設計中非常基礎但又無比重要的一環,這點我想大家都認同。在網頁設計中,排版早些年的日子比較苦逼,或者說其很難得到與之重要性相匹配的待遇——和很多其它的設計元素一樣,那時我們并不具備在網頁中完整表現它們的技術。但幸運的是,我們走過來了。
排版能幫助我們溝通信息,這可不是一件小事。優秀的排版能有助于溝通的過程明晰、高效。可讀性是所有設計都需要面對的大課題。那么現在,我們就來親手實踐下。
配置你的內容
下面你可以看到一張只顯示文字的圖片。這是我從維基百科上隨意復制黏貼過來的一段文字,然后把它放到HTML文檔里顯示出來。

這看起來很簡陋,而且難以閱讀。上面的這張截圖顯示的是瀏覽器默認的16px Times New Roman字體。既然這樣,我們就先試試看把它升級到18px的PT Serif字體(Google出品)。

然后我們需要對每一行的字符數量做下調整。在桌面端,每一行的字符量應該在60到75之間。于是我把整個文本的寬度調整到580px。你自己對比看看上下兩張圖就知道孰優孰劣了。不過別掉以輕心,一切才剛剛開始。

垂直排版的韻律感
在我們當前的設計中,可以看到其垂直方向的韻律依然還是瀏覽器默認的狀態,而不同瀏覽器上的顯示是不同的。這可不行,我們需要搞清楚到底什么才是合適的行高、邊距以及字號。在之前提到過我把默認的文本大小改成了18px,那么對于我來說,它就是1em。
我想大家作為2015年的網頁設計師應該都明白em是什么東西吧,有一堆工具可以幫助你來進行此類換算。Pascal Cauhepe的Vertical Rhythm Tool是我最喜歡的工具之一,另外再推薦個Tuomas Jomppanen 和Ville Vanninen開發的Gridlover,也很好用~
在我的設計中,文章段落的字號和行高分別是18px/1.77 (也就是32px)。我參照黃金比例來調整標題的字號,也就是說H1現在是3ems(54px)。下面是我定義的不同字號節點,所有這些都會被應用在同樣32px行高的基線柵格里:
字體大小
P????????? 18px (1em)
H1?????? 54px (3em)
H2?????? 45px (2.5em)
H3?????? 36px (2em)
H4?????? 32px (1.75em)
H5?????? 27px (1.5em)
H6?????? 18px (1em)

簡單吧?很容易就可以搞明白怎么整這縱向的柵格了。然后下一步就可以考慮水平方向的柵格如何定義。

等比縮小
很多時候我們在縱向排版的韻律確定后就會迫不及待地去折騰顏色、柵格甚至布局。搞清楚柵格系統里的節點確實重要,但是你不能因此無視響應式排版,根據屏幕尺寸調整垂直排版的韻律感同樣需要琢磨。在移動設備上使用與桌面端一模一樣的字號和字距就和使用同一套柵格一樣荒謬。無線端和桌面端的區別極大,其上的閱讀體驗也大不相同。
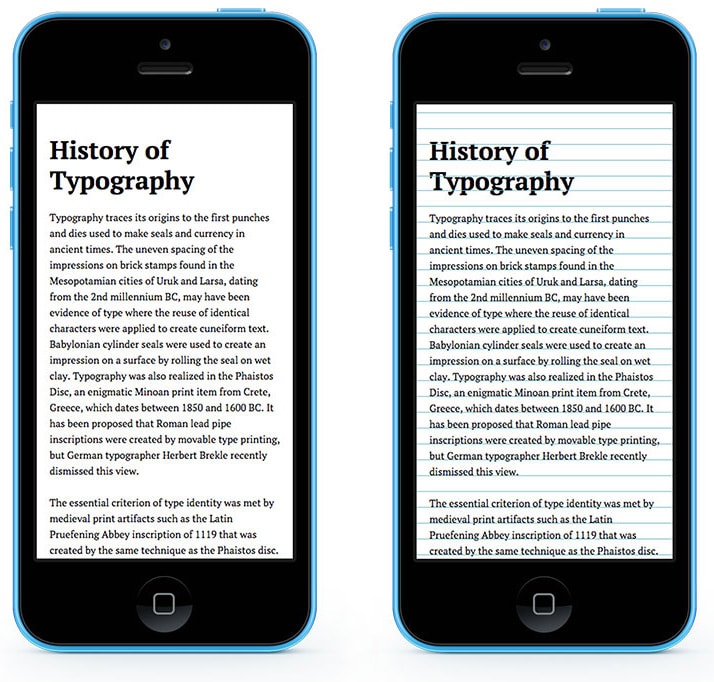
iA在2012年時寫的一篇“Responsive Typography: the Basics”中提到了使用手機和電腦進行閱讀時眼睛與設備之間的距離是不同的,而這正是對閱讀體驗造成影響的本因。從下面這張圖片可以看到,在移動設備上,18px的字號顯然太大了些。它就像把所有東西一下放大的同時卻沒有提供有助于閱讀體驗的視覺平衡。
移動設備上的垂直排版韻律
如果你在意產品的移動體驗那你必須要首先著意排版。在那樣一個狹窄的320px寬度的空間里,所有諸如材質、漸變等裝飾性都應該靠邊站。我并不是說那些不重要,它們只是沒有文本內容的優先級那么高罷了。要記住優化排版的顯示是創建良好閱讀體驗的第一步。

第一步,正如我之前說的那樣,先把字號縮小了再說。與電腦屏幕相比,我們通常會把手機拿得離臉更近,這意味著即便我們用14px的字號也完全能看得很清楚。在移動設備上,每一行35-40個字符是較合適的。
設置全新的韻律
字號: 桌面 ? ? ? ? ? ? ? 字號: 移動
P????????? 18px (1em)?????????????????????????? 14px(1em)
H1?????? 54px (3em)???????????????? ????????? 35px(2.5em)
H2?????? 45px (2.5em)?????????? ? ?????????? 31px(2.25em)
H3?????? 36px (2em)?????????????????????????? 24px(2em)
H4?????? 32px (1.75em)????????????????????? 21px(1.5em)
H5?????? 27px (1.5em)??????????????????????? 18px(1.25em)
H6?????? 18px (1em)?????????????????????????? 14px(1em)

OK,現在你可以把改好的上圖和之前的桌面版本對比一下。另外,我把行高改成了22px,看起來還是蠻順眼的。如果這個字體本身再細一些或許我會考慮20px的行高,但目前來看,至少對于PT Serif而言,22px的行高對我來說是最合適的。

Jason Pamental在Typecast發表過一篇關于響應式排版的文章:“A More Modern Scale for Web Typography.”如果你英文湊合的話強烈建議讀一讀。他在文中提到了等比縮放排版于不同節點的重要性,同時還有三條關于排版的要點。
“搞清楚人們是如何閱讀的;能愜意地掃讀某一行文字然后在輕松跳回下一行開頭;快速理解不同文章之間各個標題的優先級和重要性。”
當排版能做到這三點時,閱讀體驗就會讓人滿意。

總結
排版的重要性不言而喻,千萬不要在不同設備上使用同一套字號及字距。你要知道你看手機的方式和看筆記本、臺式顯示器大不相同。為響應式設計適配不同的垂直排版韻律是很重要的,若能迎合用戶的潛在需求,那你就可以創建更好的用戶體驗。最后重申一遍:排版不是小事,不要掉以輕心!