一、前言
總結(jié)下最近工作上在移動端實現(xiàn)的一個跑馬燈效果,最終效果如下:

印象中好像HTML標簽的‘marquee’的直接可以實現(xiàn)這個效果,不過 HTML標準中已經(jīng)廢棄了‘marquee’標簽
既然HTML標準已經(jīng)廢棄了這個標簽,現(xiàn)在工作上用的是Vue,所以想著能不能自己也發(fā)布一個基于Vue的文字跑馬燈組件包,這樣別人可以通過npm install ...就可以用,想想還有點激動,于是開始我的第一個npm組件之旅!
二、用npm發(fā)布一個包
有點慚愧,之前通過npm install ...安裝package包時,我是不知道package包存在哪里,在github上?折騰一番才知道是在npm上發(fā)布的。
2.1 npm發(fā)布包流程
-
進入官網(wǎng),注冊帳號
 如圖
如圖 -
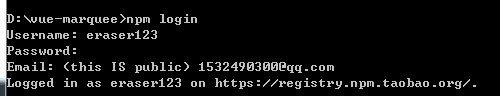
進入已經(jīng)寫好的組件, 登錄npm帳號
 如圖
如圖 -
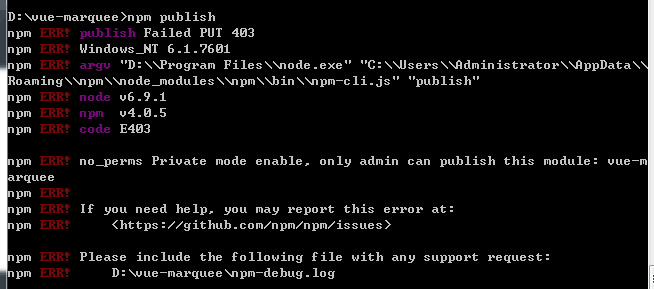
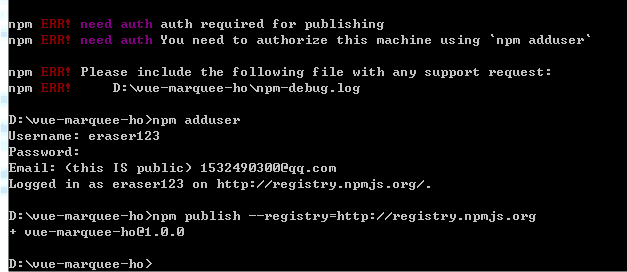
執(zhí)行npm publish,最先遇到問題好像是這個
 如圖
如圖這里注意的是因為國內(nèi)網(wǎng)絡(luò)問題,許多小伙伴把npm的鏡像代理到淘寶或者別的地方了,這里要設(shè)置回原來的鏡像。
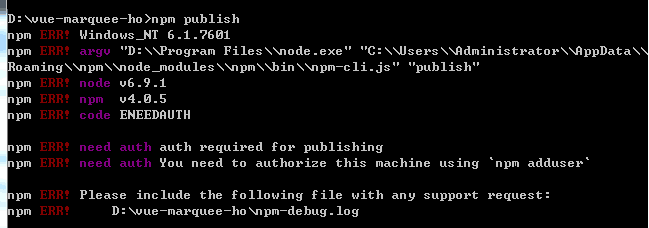
npm config set registry=http://registry.npmjs.org后面又遇到
 如圖
如圖這里我還特意查了下ENEEDAUTH錯誤,可是卻沒看后面的提示:
You need to authorize this machine using 'npm adduser'
所以這里需要npm adduser
 如圖
如圖
(發(fā)布的包的名字也要注意,有可能會有重名問題,像我這個組件包本來取名為vue-marquee,后面在npm上搜到已經(jīng)有這個包了,不過他做的是垂直方向的跑馬燈。所以我把這個為了區(qū)分這個組件包是水平方向的,改名為vue-marquee-ho)
三、基于Vue的文字跑馬燈組件
大致了解怎么發(fā)組件包以后,我們再來看看需要發(fā)布出去的組件包怎么寫的。
3.1初始化組件
這里我還是用到vue-cli,雖然有很多東西不需要,因為對這個比較熟悉,所以還是按照這個步驟來,初始化該組件
vue init webpack vue-marquee-ho
cd vue-marquee-ho
cnpm install // 安裝依賴包
npm run dev // 啟動服務(wù)
3.2修改配置文件
首先看package.json
"name": "vue-marquee-ho",
"version": "1.2.1",
"description": "A Vue component to marquee",
"author": "wangjuan",
"private": false,
"license": "MIT",
"main": "dist/vue-marquee.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js",
"test": "node build/test.js"
},
"dependencies": {
"vue": "^2.2.6"
},
"repository": {
"type": "git",
"url": "git+https://github.com/wj704/vue-marquee-ho.git"
},
因為這個組件包是能公用的,所以"private": false,
然后 "main": "dist/vue-marquee.min.js", 這里的配置意思是,別人用這個包 import VueMarquee from 'vue-marquee-ho'; 時,引入的文件。
可以看出,這個vue-marquee-ho最終需要打包出一個js文件,所以我們需要修改webpack.prod.config.js文件
var webpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true
})
},
devtool: config.build.productionSourceMap ? '#source-map' : false,
// output: {
// path: config.build.assetsRoot,
// filename: utils.assetsPath('js/[name].[chunkhash].js'),
// chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
// },
output: {
path: config.bundle.assetsRoot,
publicPath: config.bundle.assetsPublicPath,
filename: 'vue-marquee.min.js',
library: 'VueMarquee',
libraryTarget: 'umd'
},
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
// extract css into its own file
new ExtractTextPlugin({
// filename: utils.assetsPath('css/[name].[contenthash].css')
filename: 'vue-marquee.min.css'
}),
new OptimizeCSSPlugin()
]
})
module.exports = webpackConfig
可以看到我的output輸出配置改了下,然后有很多webpack.prod.config.js之前不需要的代碼去掉了,再看下對應(yīng)的config配置,文件是config/index.js
bundle: {
env: require('./prod.env'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsPublicPath: '/',
assetsSubDirectory: '/',
productionSourceMap: true,
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
},
至此配置差不多修改好了。接下來我們看看實現(xiàn)關(guān)鍵功能的Marquee組件
3.3 Marquee組件
思路:<span>標簽里的文字所占的寬度超過外面的div寬度時,增加一個內(nèi)容相同的<span>標簽。這里span標簽設(shè)置為display: inline-block;,可以計算其寬度,把span標簽外面的父元素設(shè)置為font-size: 0;display: inline-block;,父級元素的寬度即為兩者寬度之和,也就是一個span標簽寬度的兩倍,然后將其父級元素通過CSS3動畫設(shè)置:
@keyframes marquee {
0% { transform: translateX(0); }
100% { transform: translateX(-50%);}
}
即可完美實現(xiàn)跑馬燈效果。
具體代碼:
<template>
<div class="marquee-box">
<div class="marquee-content" ref="out">
<p :class="run?speed:''">
<span class="text1" ref="in" >{{content}}</span>
<span class="text2" v-if="showtwo||run">{{content}}</span>
</p>
</div>
</div>
</template>
js:
<script>
export default {
name: 'VueMarquee',
data (){
return{
run: false,
pWidth: '',
}
},
props: {
content: {
default: "暫無內(nèi)容",
type: String
},
speed: {
default: 'middle',
type: String
},
showtwo: {
default: true
}
},
mounted (){
// let out = document.getElementById(this.pid.out).clientWidth;
// let _in = document.getElementById(this.pid.in).clientWidth;
var _this = this;
this.$nextTick(()=>{
let out = _this.$refs.out.clientWidth;
let _in = _this.$refs.in.clientWidth;
_this.run=_in>out?true:false;
});
}
}
</script>
css:
<style>
.marquee-box {
height: 50px;
line-height: 50px;
color: #000;
font-size: 24px;
background-size: 24px 24px;
}
.marquee-content{
overflow: hidden;
width:100%
}
.marquee-content p{
display: inline-block;
white-space: nowrap;
margin: 0;
font-size: 0;
}
.marquee-content span{
display: inline-block;
white-space: nowrap;
padding-right: 40px;
font-size: 24px;
}
.quick{
-webkit-animation: marquee 5s linear infinite;
animation: marquee 5s linear infinite;
}
.middle{
-webkit-animation: marquee 8s linear infinite;
animation: marquee 8s linear infinite;
}
.slow{
-webkit-animation: marquee 25s linear infinite;
animation: marquee 25s linear infinite;
}
@-webkit-keyframes marquee {
0% { -webkit-transform: translate3d(0,0,0); }
100% { -webkit-transform: translate3d(-50%,0,0); }
}
@keyframes marquee {
0% { transform: translateX(0); }
100% { transform: translateX(-50%);}
}
</style>
我們知道 webpack.base.conf.js 中入口文件默認指定為:
entry: {
app: './src/main.js'
},
所以,我們只需要將main.js引入Marquee.vue組件就可以。有兩種方式引入:
import VueMarquee from './Marquee.vue'
export default VueMarquee;
// var VueMarquee = require('./Marquee.vue');
// module.exports = VueMarquee
注意import 和module.exports不要一起用,github看到其他人提交的組件是這兩個一起用的,這樣在windows下會報錯,好像mac不會有問題。
3.4 打包生成dist/vue-marquee.min.js
通過npm run build 即可看到目錄下生成了dist文件,dist文件里有四個文件,分別是:
vue-marquee.min.js
vue-marquee.min.js.map
vue-marquee.min.css
vue-marquee.min.css.map
我們知道有一個這樣的文件.gitignore,里面包含npm install時,不會安裝的東西,因為這里要用到dist文件,于是我把.gitignore 里的dist/去掉了。
.DS_Store
node_modules/
npm-debug.log*
yarn-debug.log*
yarn-error.log*
打包好了后,通過npm publish 提交到npm上

需要多次提交時注意修改package.json中的"version": "1.2.1", 我這里已經(jīng)提交了21次了(捂臉哭(┬_┬))
四、使用組件
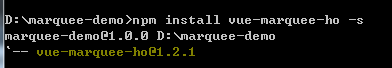
通過npm install vue-marquee-ho -s 安裝到相應(yīng)的項目下,安裝成功如下圖所示:

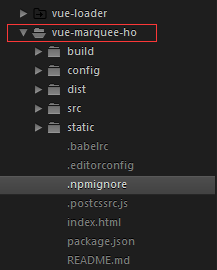
到項目中的node_modules/目錄下將可以看到:

需要用到該組件時可以這樣引入(注意引入樣式)
import VueMarquee from 'vue-marquee-ho';
import Css from 'vue-marquee-ho/dist/vue-marquee.min.css'
export default {
name: 'app',
components:{
"vue-marquee": VueMarquee
},
}
看一個demo:
<template>
<div id="app">
<div class="marquee-wrap" style="width: 100px;"><vue-marquee content="33333" class="two" :showtwo="false"></vue-marquee></div>
<div class="marquee-wrap" style="width: 100px;"><vue-marquee content="22222" class="two" :showtwo="false"></vue-marquee></div>
<div class="marquee-wrap" style="width: 100px;"><vue-marquee content="1" class="two" :showtwo="false"></vue-marquee></div>
<router-view></router-view>
</div>
</template>
<script>
import VueMarquee from 'vue-marquee-ho';
import Css from 'vue-marquee-ho/dist/vue-marquee.min.css'
export default {
name: 'app',
components:{
"vue-marquee": VueMarquee
},
}
</script>
效果:

五、總結(jié)
總算發(fā)布出去,能正常使用了!花了挺多時間的,雖然這個組件思路比較簡單,但是說不定別人能用上呢。這個組件的雛形代碼比現(xiàn)在多,不過之前在項目中直接引用也能正常使用。但是把他打包發(fā)布出去再使用的過程,出了很多問題,反復(fù)修改代碼,精簡代碼,最終終于成功了!21次的提交記錄,不容易呀,源代碼地址:
希望能得到大家的star _
參考資料:
1、http://www.lxweimin.com/p/36d3e0e00157
2、http://www.cnblogs.com/marymei0107/p/6339710.html
3、http://blog.csdn.net/gamesdev/article/details/49018629
4、https://segmentfault.com/a/1190000006250554
5、https://stackoverflow.com/questions/22636885/howto-publish-private-projects-to-sinopia-npm-adduser-for-private-registry-fail
6、http://www.mamicode.com/info-detail-1694072.html
7、http://blog.csdn.net/crper/article/details/50722753 (雖然調(diào)試技巧我還是沒學(xué)會(????))
8、https://github.com/xiaokaike/vue-color
9、https://github.com/li-xianfeng/vue-marquee