微信一向是android開發者們模仿的對象,上篇文章中,我介紹了一個和微信圖片壓縮,壓縮效果差不多的庫Luban,這篇文章還會介紹高仿微信從文件系統選擇圖片。此外微博加載超長大圖功能也很酷炫(其實微信朋友圈也有),這篇文章也給出了實現這種效果的功能庫,當然,除此之外還有很多其他酷炫效果的介紹,讓我們的app逼格逐漸高起來吧!
我的上篇文章-拉升App顏值-android優雅酷炫的圖片處理留下了一個TODO列表,這篇文章主要就是為了完成上篇文章的TODO事件的,自己挖的坑,跪著也要填上_!,如果你還沒有讀過上篇文章,歡迎點擊傳送門閱讀,純干貨呦。
如果覺得不錯,歡迎隨手點個喜歡,我會開心很長時間的_。
如果大家有好的UI相關開源項目推薦,歡迎在Github提issue或者發起PR,我會認真審核后合并;也歡迎在我的博客評論推薦。
最后,點擊查看Github上的本系列博客完整版總結,如果覺得不錯,歡迎star _。
這篇文章主要介紹如何優雅的對圖片進行如下處理:
- 給圖片添加毛玻璃效果;
- 剪裁;
- 實現類似網頁圖片輪播效果;
- 仿微信從文件系統進行圖片選擇;
- 仿微博加載超長大圖;
- 加載動態圖。
- 其它圖片處理黑科技
毛玻璃模糊效果Blur
毛玻璃效果以前都是默默無聞的,直到微信在朋友圈搞了一個付費看圖的功能之后,毛玻璃效果就流行了起來,下面介紹一些簡單易用的實現毛玻璃效果的庫。
Blurry
Blurry沒什么好介紹的,看效果圖就行。
項目地址:https://github.com/wasabeef/Blurry/raw/master/art/blurry.gif
效果圖:

ImageBlurring
ImageBlurring的特點是使用多種手段實現對圖片的模糊處理,并比較了處理效率,可以了解使用哪種方式處理圖片效率更高。
項目地址:https://github.com/qiujuer/ImageBlurring
效果圖:

圖片裁剪
圖片裁剪功能很常用,如果你做一個app,有上傳用戶頭像的功能,基本都要對原始圖片進行剪裁,系統內置有剪裁功能,可通過特定intent觸發,但是功能有限,不方便定制,這里介紹幾個效果更好的圖片剪裁庫。
uCrop
uCrop這個項目的目標是:提供終極的、靈活的圖片剪裁體驗!聽著就很厲害的樣子,事實上也確實非常厲害,個人認為這應該是史上體驗最好的剪裁庫。
項目地址:https://github.com/Yalantis/uCrop
效果圖:

android-crop
android-crop看起來更像一個單純的剪裁庫,沒有uCrop提供的那么多效果,但是就剪裁功能來說,還是很好的。
項目地址:https://github.com/jdamcd/android-crop
效果圖:

圖片輪播
圖片輪播效果再網頁上比較常見,通常網頁首頁最頂部就是幾個大大的輪播圖,當我們還在羨慕那種效果的時候,厲害的人已經在android上實現了類似功能。
AndroidImageSlider
AndroidImageSlider是代碼家大神開源的圖片輪播庫,支持從網絡/drawable/文件夾在圖片進行輪播展示,并且有很多酷炫的動畫。
項目地址:https://github.com/daimajia/AndroidImageSlider
效果圖:
DecentBanner
DecentBanner是另一個支持圖片自動滾動輪播,并支持友好動畫的圖片輪播庫,話不多說,看效果圖!
項目地址:https://github.com/chengdazhi/DecentBanner
效果圖:

仿微信從文件系統加載圖片
是不是還在羨慕微信發朋友圈的時候的圖片選擇效果,從現在起不用了,你也可以擁有那種效果了!
MultiImageSelector
MultiImageSelector是一個高仿微信朋友圈圖片選擇的功能庫,提供多種選擇,例如可以配置選單張還是多張,可以配置最多選幾張,還可以配置是否顯示拍照按鈕等。
項目地址:https://github.com/lovetuzitong/MultiImageSelector
效果圖:


仿微博加載超長大圖
用微博的時候,你一定見過那種點開長的不得了的大圖,如果不做處理加載那么大的圖片,早就不知道oom到那里去了,現在出現了一個實現類似微博加載超長大圖的良心之作。
LargeImage
LargeImage庫,可以讓你高清顯示10000*10000像素的圖片,輕松實現微博長圖功能,怎么實現的也非常值得我們學習。
項目地址:https://github.com/LuckyJayce/LargeImage
效果圖:

加載動態圖
動態圖和上面介紹的長圖,除了在特定的應用,其實用的不是很多,但是,如果用到,我們一定要能夠優雅的處理。
GifView
GifView是一個可以播放GIF圖片的自定義view,并且提供了開始/暫停/停止播放的功能。
項目地址:https://github.com/Cutta/GifView
效果圖:
GifImageView
GifImageView的特點是你可以針對每一幀進行操作,例如添加模糊效果等。
項目地址:https://github.com/felipecsl/GifImageView
效果圖:

其它黑科技
出了常規使用的效果之外,總有一些人,實現了一些意想不到的效果。
android-shape-imageview
這個項目簡直把ImageView玩壞了-_-#,可以把圖片蹂躪成各種形狀,然而項目中出了圓圖和矩形/圓角矩形外,其它的基本用不到。
項目地址:https://github.com/siyamed/android-shape-imageview
效果圖:

FabricView
這個控件就相當于是一個playground,可以讓人玩的很開心,你可以在上面寫文本,加載圖片,甚至可以在上面用手指亂寫亂畫,挺好玩呢!
項目地址:https://github.com/antwankakki/FabricView
效果圖:


SimpleTagImageView
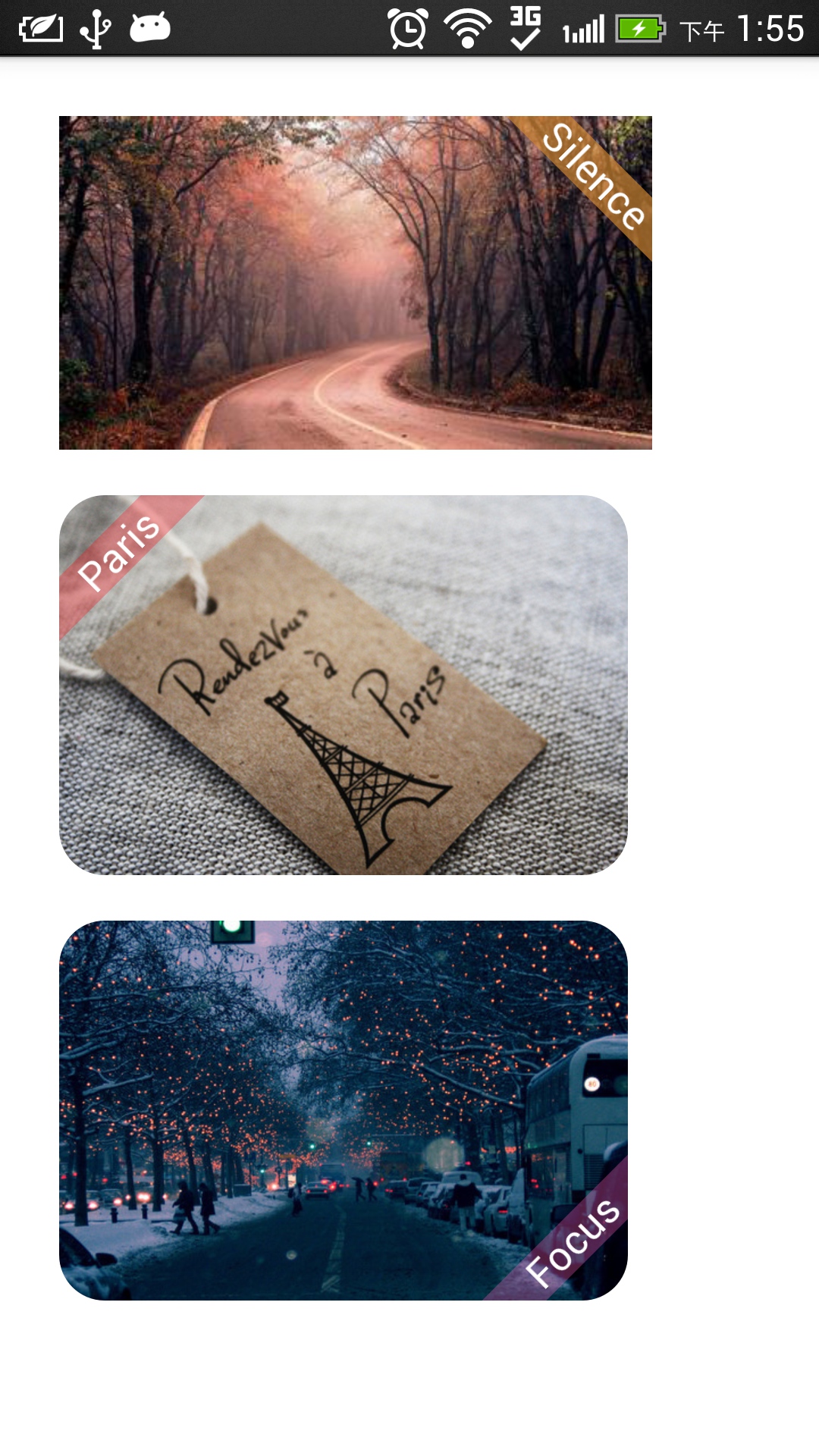
這個庫相對于上面的兩個庫,就正常了很多,也比較實用。實現的是給圖片角上打傾斜的tag。
項目地址:https://github.com/wujingchao/SimpleTagImageView
效果圖:

MovingImageView
這個控件可以加載一個超出屏幕大小的圖片,然后讓這個圖片在屏幕范圍內四處逛蕩,也比較實用。
項目地址:https://github.com/AlbertGrobas/MovingImageView
效果圖:

這次先介紹這么多,這個項目我會持續更新,歡迎在我的Github watch/star。最后歡迎大家討論,如果覺得不錯,隨手點個喜歡,或者去我的Github點個star,我可能會開心好幾天 Y(_)Y,謝謝大家!