今天在公司看到數(shù)據(jù)可視化的效果,很直觀很酷炫。正好之后的產(chǎn)品可能會(huì)涉及到這塊內(nèi)容,就查了查相關(guān)資料。這篇文章還是比較清晰明了的。
轉(zhuǎn)載地址:https://zhuanlan.zhihu.com/p/20366289
作者:Xhinking
Apple Pencil 剛剛上市沒(méi)幾天便被 iFixit 拆解,以供人們欣賞其優(yōu)秀的內(nèi)部工程設(shè)計(jì)。沒(méi)錯(cuò),當(dāng)我們遇到極其精妙與魔法無(wú)異的事物時(shí),好奇心總會(huì)驅(qū)使我們?nèi)ヌ骄克澈蟮脑怼?br>
對(duì)于數(shù)據(jù)可視化來(lái)說(shuō)更是如此。
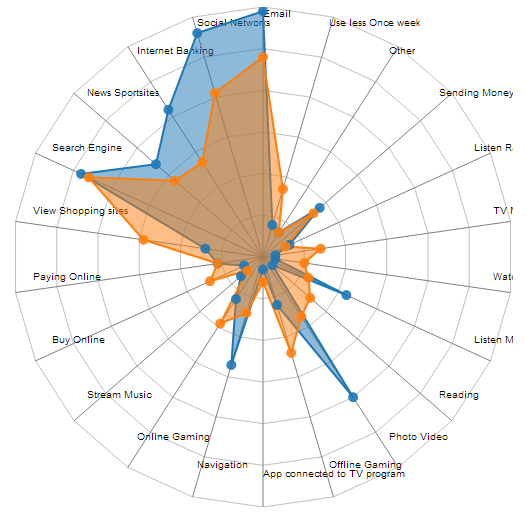
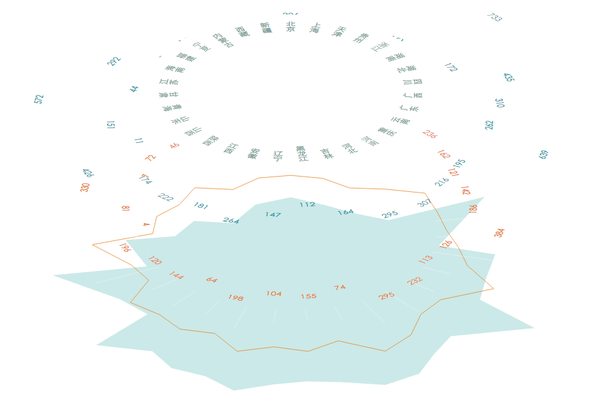
最近在知乎看到一個(gè)問(wèn)題:”圓形鋸齒數(shù)據(jù)可視圖是如何做出來(lái)的?”,其中提到的可視化圖出自網(wǎng)易數(shù)讀新聞《中國(guó)危險(xiǎn)化學(xué)品事故多發(fā)地分布》,如下圖所示:

通過(guò)本文可以了解到:
- 逆向一個(gè)可視化案例的大致步驟;
- 類(lèi)似"圓形鋸齒”數(shù)據(jù)可視化圖是如何實(shí)現(xiàn)的;
- 更多的類(lèi)似的數(shù)據(jù)可視化的設(shè)計(jì)。
第一步:分析原始數(shù)據(jù)
數(shù)據(jù)是可視化背后的主角,逆向可視化與從零構(gòu)建可視化的第一步一樣:從原始數(shù)據(jù)入手。不同的是在逆向時(shí)我們看到的是數(shù)據(jù)經(jīng)過(guò)圖形映射、加工、修飾后的最終結(jié)果,而原始數(shù)據(jù)隱藏在紛繁復(fù)雜的視覺(jué)效果中。拋開(kāi)華麗的可視化效果,從中找到數(shù)據(jù)、分析數(shù)據(jù)是我們的首要工作。
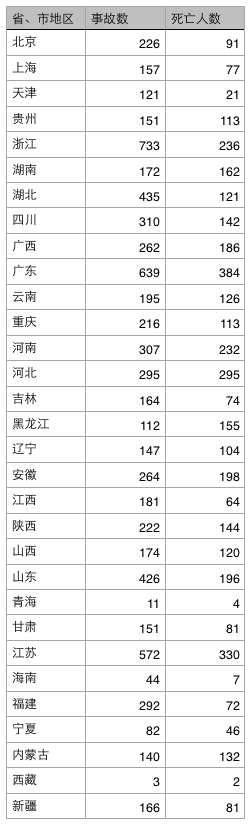
此例的數(shù)據(jù)結(jié)構(gòu)比較簡(jiǎn)單,從圖中可以方便的整理出來(lái),如下表所示:

原始數(shù)據(jù)包含了 31 個(gè)省、直轄市、自治區(qū)在 2007 年至 2011 年的事故數(shù)與死亡人數(shù),數(shù)據(jù)之間并沒(méi)有太深層次的邏輯關(guān)系,只是單純的數(shù)值。
分析原始數(shù)據(jù)及其結(jié)構(gòu)可以幫助我們還原可視化作者最初拿到數(shù)據(jù)時(shí)的場(chǎng)景,幫助我們更好地揣摩設(shè)計(jì)者的想法,理解設(shè)計(jì)思路,為進(jìn)行下一步的圖形分析做準(zhǔn)備。
第二步:分析圖形
圖形是可視化中的關(guān)鍵元素,也是我們最關(guān)注的部分。分析可視化中的圖形可以從很多角度來(lái)進(jìn)行,我們可以先從整體入手,利用經(jīng)驗(yàn)嘗試解答以下幾個(gè)問(wèn)題:
- 之前是否見(jiàn)過(guò)類(lèi)似的可視化案例?
- 案例是否屬于某種常見(jiàn)的可視化形式?
- 案例是否是某種可視化形式的演進(jìn)變化形式或某幾種可視化形式的組合?
在本例中,“圓形鋸齒數(shù)據(jù)可視化圖”其實(shí)可看做是在雷達(dá)圖(Radar Chart)基礎(chǔ)之上的修改形式。雷達(dá)圖有很多別名或類(lèi)似形式,例如星狀圖(Star plot)、蛛網(wǎng)圖(Spider chart)等等(它們有個(gè)共同的特點(diǎn)就是基于極坐標(biāo)系的)。

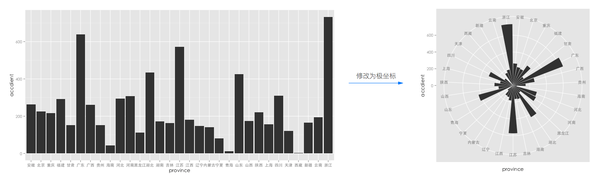
我們還可以利用更為通用、更深層次的方法來(lái)分析:將可視化劃分為不同的組件與層。Leland Wilkinson 在 《The Grammar of Graphics》**中闡述了一種描述統(tǒng)計(jì)圖形的語(yǔ)法,把圖形拆分為一些相互獨(dú)立、可組裝的模塊元素。例如下圖的例子,將坐標(biāo)系看做一個(gè)組件,在不修改其他圖形元素的情況下,僅僅通過(guò)修改不同的坐標(biāo)系我們就能獲得不同的統(tǒng)計(jì)圖:

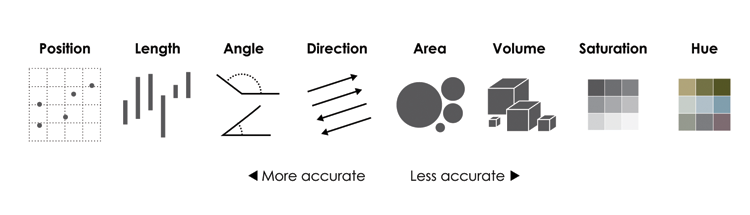
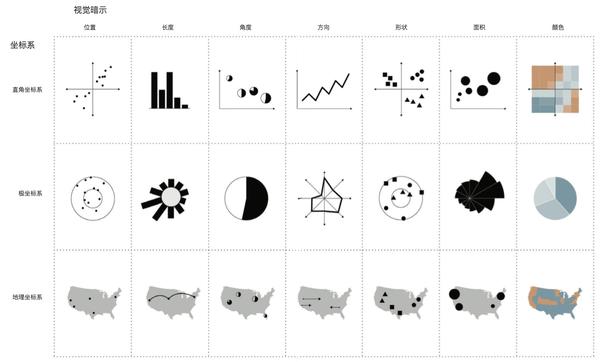
Nathan Yau 在 《Data Points》中也介紹過(guò)類(lèi)似的方法,將可視化組件分為:視覺(jué)暗示(幾何特征)、坐標(biāo)系、標(biāo)尺、背景信息。視覺(jué)暗示包含位置、長(zhǎng)度、角度、方向、形狀、面積、體積、飽和度、色調(diào),如下圖所示:


回到案例,我們將整個(gè)圖拆分為以下幾個(gè)元素:
- 省、地區(qū)文字標(biāo)簽
- 死亡人數(shù)、事故數(shù)數(shù)值標(biāo)簽
- 死亡人數(shù)折線
- 事故數(shù)面積圖
- 事故數(shù)刻度標(biāo)尺(白色)
- 極坐標(biāo)
于是,我們便得到了一個(gè)分層展開(kāi)的可視化圖:

第三步:深入挖掘背后技術(shù)
通過(guò)上面的分析我們其實(shí)已經(jīng)可以通過(guò)一些工具制作出類(lèi)似可視化效果。但是作為可視化硬核玩家的你不能止步于此,應(yīng)該深入地了解更底層的實(shí)現(xiàn)方法。我們可以查看開(kāi)源工具的源代碼,例如我們可以從 d3-plugin 的項(xiàng)目代碼中發(fā)現(xiàn)一些可視化的具體實(shí)現(xiàn)方法。還可以搜索與案例相關(guān)的博客或者論文等等。
并不是所有的可視化方法背后都有一個(gè)復(fù)雜的算法,大部分可視化技術(shù)用到的也許只是一些基礎(chǔ)數(shù)學(xué)知識(shí)。
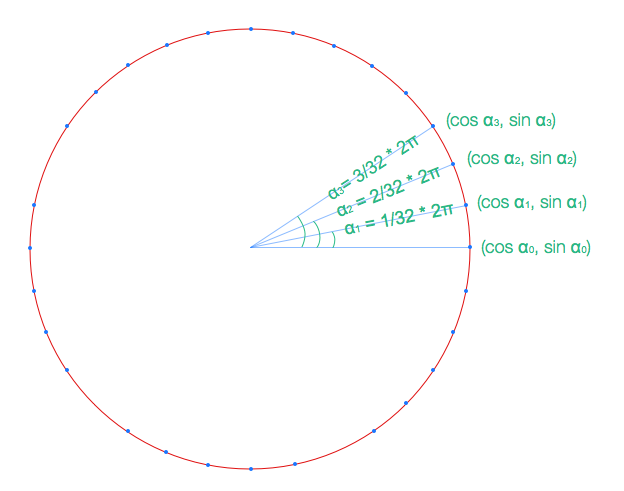
在逆向時(shí),可以先將問(wèn)題轉(zhuǎn)化為一個(gè)簡(jiǎn)單的模型,例如在本例中,我們可以將問(wèn)題簡(jiǎn)化為“如何將 n 個(gè)點(diǎn)均勻的排列在一個(gè)半徑為 r 的圓上”。通過(guò)三角函數(shù)可以很方便的解決這個(gè)問(wèn)題,如下圖所示:


第四步:實(shí)施
進(jìn)行到這里,難道你不想親自實(shí)現(xiàn)一下可視化效果嗎?有了數(shù)據(jù)、分析了結(jié)構(gòu)、深入理解了背后的原理,具體實(shí)施將會(huì)變得十分簡(jiǎn)單,可以根據(jù)需求選擇適合自己的工具。我在這里選擇使用 d3.js 簡(jiǎn)單的實(shí)現(xiàn)了一下,僅供參考。
第五步:可讀性?xún)?yōu)化
在上面的分析中我們可能漏掉了一些細(xì)節(jié):針對(duì)可讀性進(jìn)行優(yōu)化。可讀性會(huì)直接影響可視化內(nèi)容的質(zhì)量,混亂的顏色、重疊的標(biāo)簽都會(huì)大大降低可讀性。在逆向可視化案例時(shí),我們應(yīng)該注意發(fā)現(xiàn)和積累對(duì)可讀性?xún)?yōu)化的方法,以更好地應(yīng)用到自己的案例中去。
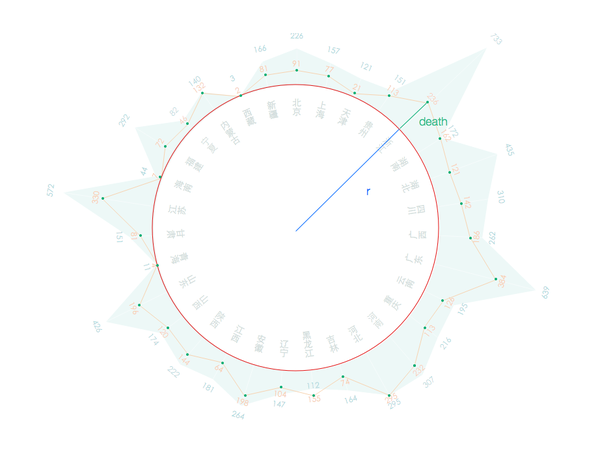
在中國(guó)危化事故可視化圖中,我們可以看到為了提高可讀性,做了以下幾點(diǎn)調(diào)整:
- 處于圓形下半部分的省、地區(qū)文字并沒(méi)有像上半部分的文字一樣指向圓心,而是背離圓心。保證了下半部分文字的可讀性;
- 事故數(shù)與死亡人數(shù)數(shù)值標(biāo)簽如果過(guò)于靠近則需要調(diào)整標(biāo)簽位置,以免重疊。
提高可讀性的工作可能并不充滿樂(lè)趣甚至是痛苦的:不斷的手動(dòng)調(diào)整參數(shù)、硬編碼數(shù)值、破壞已有代碼和設(shè)計(jì)等等。但是為了更好的體驗(yàn),這部分工作是非常值得的。不考慮可讀性,僅僅追求視覺(jué)效果并不可取。
等等,還沒(méi)有結(jié)束
在完成了上面的步驟之后,我們可以想想如何來(lái)改進(jìn)這個(gè)可視化,讓它變得更好。數(shù)據(jù)是否有值得深挖的地方?是否可以展現(xiàn)更多更有趣的信息?設(shè)計(jì)上是否已經(jīng)做到完美?
在本例我們可以看到一些問(wèn)題:城市在圓形的分布上并沒(méi)有什么規(guī)律性,能否進(jìn)行一下排序或者再添加一些數(shù)據(jù)維度,例如按照人口排序或者將各省市按照 GDP 在圓形上排序是否就可以看出危化事故與經(jīng)濟(jì)水平的關(guān)系等等。
小結(jié)
至此,我們的逆向之旅可以畫(huà)上句號(hào)了。總結(jié)一下我們走過(guò)的步驟:

在看到一個(gè)可視化作品時(shí),我們應(yīng)該像庖丁一樣:目無(wú)全『牛』,看到可視化背后的數(shù)據(jù)、組件、圖層、幾何模型,看到更多的數(shù)據(jù)可視化之美。
更多案例
下面是一些與《中國(guó)危化品事故統(tǒng)計(jì)》類(lèi)似的可視化案例,形式上與《中國(guó)危化品事故統(tǒng)計(jì)》十分類(lèi)似,在設(shè)計(jì)和數(shù)據(jù)的深度上有更多值得學(xué)習(xí)的地方。
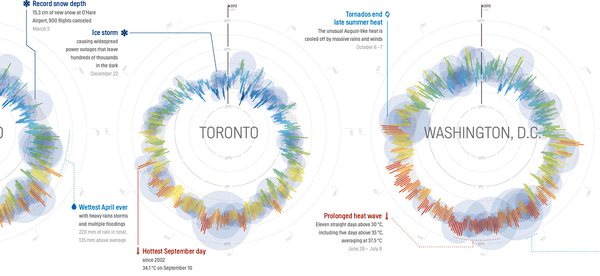
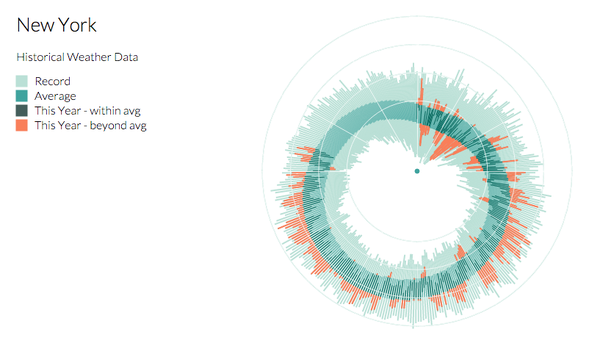
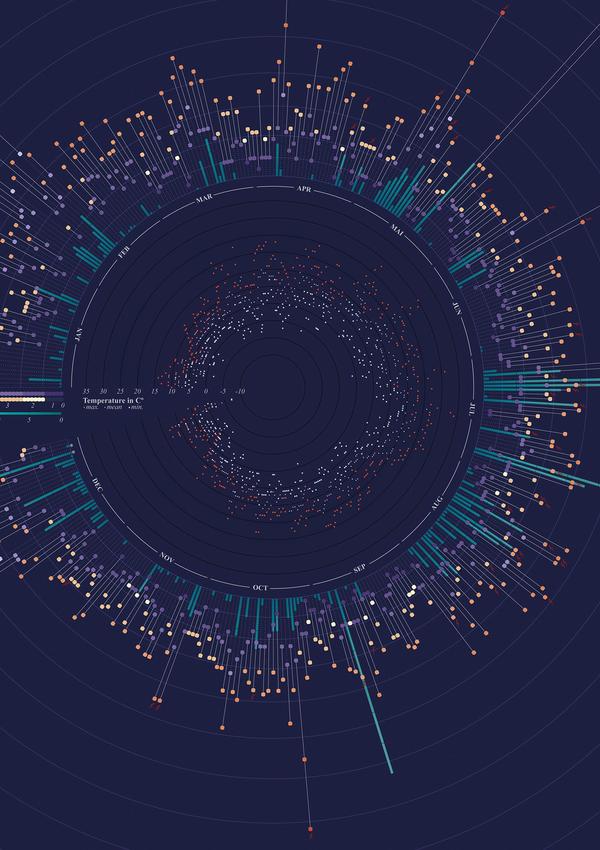
Weather radials** 是一個(gè)關(guān)于城市溫度與降水的信息圖。整個(gè)圓形代表一個(gè)城市,圓形中圍繞圓心的柱狀圖代表一年中每天的最高溫度與最低溫度。淺藍(lán)色的圓形代表降水量。




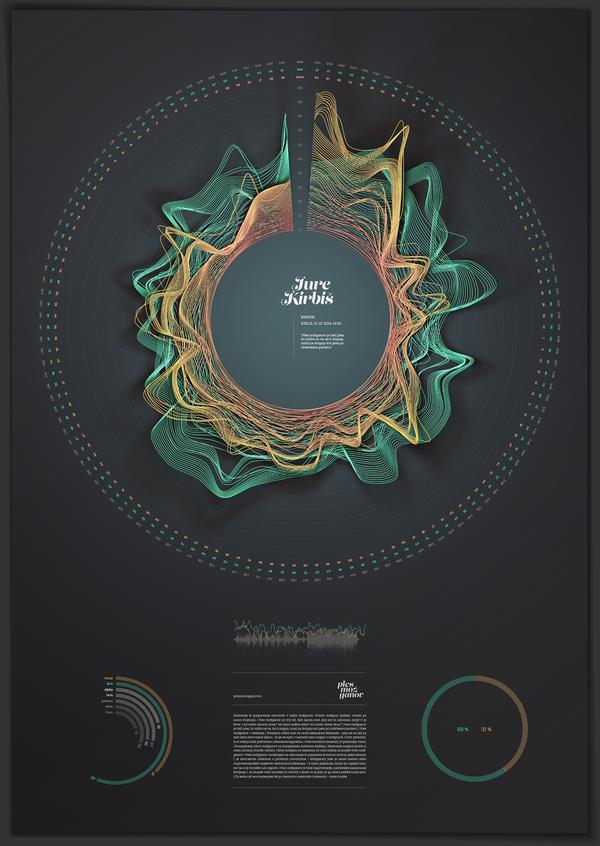
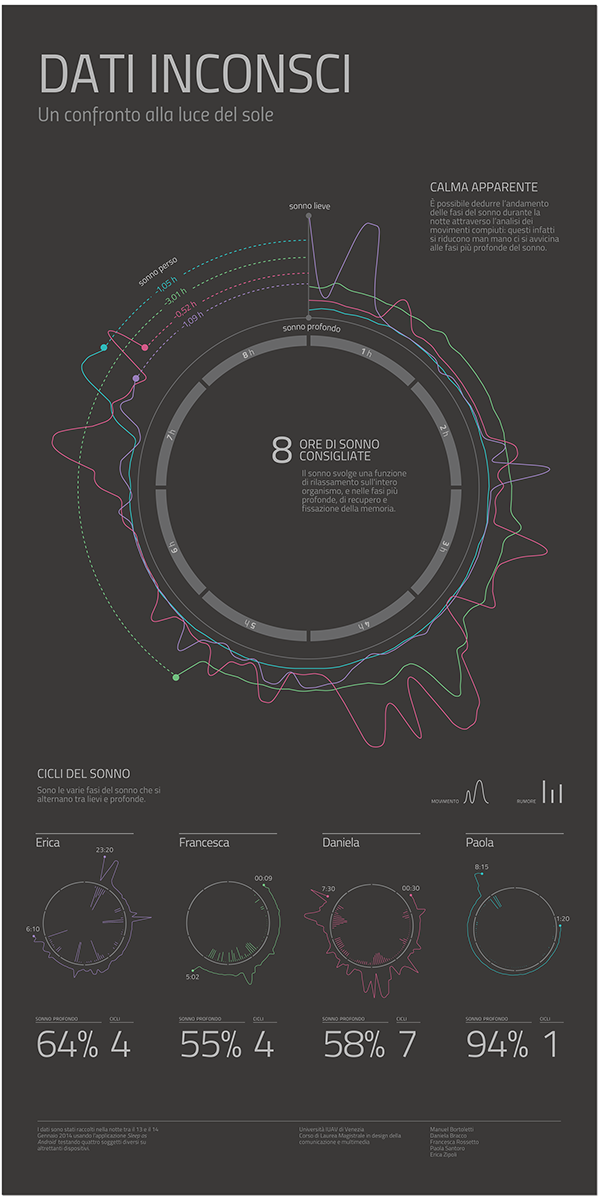
下面是用 Nodebox 實(shí)現(xiàn)的一個(gè)關(guān)于睡眠的自我量化信息圖。整個(gè)圓形代表 8 小時(shí)的推薦睡眠時(shí)間,每個(gè)顏色代表一個(gè)人,靠近圓形代表重度睡眠(sonno profondo),圓形外代表輕度睡眠(sonno lieve)。每根線結(jié)尾部分的虛線代表睡眠不足(sonno perso)的時(shí)間。

(正文完)
相關(guān)書(shū)目:
《The Grammar of Graphics》 - Leland Wilkinson
《Data Points》 - Nathan Yau 中文版《數(shù)據(jù)之美:一本書(shū)學(xué)會(huì)可視化設(shè)計(jì)》
相關(guān)鏈接:
知乎提問(wèn):圓形鋸齒數(shù)據(jù)可視化圖是如何做出來(lái)的?
網(wǎng)易數(shù)讀:中國(guó)危險(xiǎn)化學(xué)品事故多發(fā)地分布**
d3-plugin - Github
使用 d3.js 重制的案例 - CodePen