什么是變量?
變量是可以采用不同值的符號。您可能熟悉來自您以前的編程經驗的其他語言的變量。Postman中的變量工作方式與之同理。
為什么使用變量?
變量允許您在多個地方重復使用值,以便您可以讓你的代碼更高效(不用重復工作)。此外,可以更改一次變量值,就能改變其他代碼中的所有相關聯的值。
假設您有3個使用相同域名的API端點your-domain.com。您可在該網站保存為一個變量,而不是重復的值,可以使用在請求構建器中使用{{domain}}/endpoint1和{{domain}}/endpoint2。現在,如果您的域更改為another-domain.com,您只需要更改此值一次就可以了。
使用Postman的腳本引擎,您可以設置變量值,從一個請求復制數據并將其用于另一個請求等等。
變量作用域
以下范圍可供您使用:
- 全局
- 環境
- 本地
- 數據
作用域可以被視為值駐留的不同種類的空間。如果一個變量在兩個不同的作用域中,則優先級較高的作用域將勝出,變量從該值獲取其值。Postman使用這種層次結構從廣泛到狹義的形式來解決作用域的問題。
如果來自當前活動環境的變量與全局變量共享其名稱,環境變量將優先使用。換句話說,全局變量被環境變量覆蓋,這些變量被數據變量覆蓋僅在集合運行中可用 )。
訪問請求構建器中的變量
變量可以在Postman用戶界面中以下列形式使用 ——{{variableName}} 。當Postman解析變量時,字符串{{variableName}}將替換為相應的值。例如,對于值為“http:// localhost”的環境變量“url”,您必須在請求URL字段中使用{{url}}。 {{url}}將在請求發送時被替換成http://localhost 。
由于使用字符串替換訪問請求構建器中的變量,因此可以在請求構建器中的任何位置使用它們,您可以在其中添加文本。這包括URL,URL參數,header,授權,請求正文和header預設。Postman根據“變量作用域”部分中討論的作用域規則評估變量,并將其發送到服務器。
通過腳本訪問變量
變量也可以用在預請求和測試腳本中。由于這些腳本部分是用JavaScript編寫的,因此您將以不同的方式初始化和檢索這些變量。您可以在腳本中初始化變量并將其放在特定的作用域內。
- 在腳本中定義變量:
- 要在腳本中設置變量,請根據所需的作用域使用
setEnvironmentVariable()方法或setGlobalVariable()方法。該方法需要變量鍵和值作為參數來設置變量。當您發送請求時,腳本將被評估,該值將作為變量存儲。
- 要在腳本中設置變量,請根據所需的作用域使用
- 獲取預定義的變量:
- 一旦設置了變量,使用
getEnvironmentVariable()方法或getGlobalVariable()方法取決于適當的作用域來獲取變量。該方法需要變量名作為參數來檢索腳本中存儲的值。
- 一旦設置了變量,使用
- 在作用域內設置變量:
- 可以使用相應的環境模板訪問環境變量。無論選定的環境如何,都可以廣泛地訪問全局變量。
記錄變量
通常在腳本中使用變量時,您需要看到他們獲得的值。您可以使用Postman控制臺輕松實現。從應用程序菜單中,選擇“查看(View)”,然后選擇“顯示Postman控制臺(Show Postman Console)”。要記錄變量的值,可以在腳本中使用console.log(foo);。發送請求時,將對腳本進行評估,變量的值將被記錄在Postman控制臺中。
數據變量
Collection Runner可以導入CSV或JSON文件,然后使用HTTP請求和腳本中的數據文件中的值。我們稱這些數據變量。要在Postman中使用它們,請遵循與環境或全局變量相同的語法。
請求中的數據變量
Postman UI中的變量包含在大括號內。例如,在下面的屏幕截圖, 和內部URL參數將由從數據文件對應的值取代:{{username}}``{{password}}
預請求和測試腳本中的數據變量
在預請求和測試腳本中,特殊data 對象包含從數據文件中為特定迭代加載的值。例如, data.username 或者 data["username"] 讓您從數據文件訪問用戶名變量的值。
了解有關處理數據文件的更多信息 。
動態變量
Postman有一些動態變量,您可以在您的請求中使用。動態變量不能在沙箱中使用。您只能在請求URL / headers / body 中使用{{..}}的格式 。
-
{{$guid}}:添加v4風格的guid -
{{$timestamp}}:添加當前時間戳 -
{{$randomInt}}:添加0到1000之間的隨機整數
快速查找變量
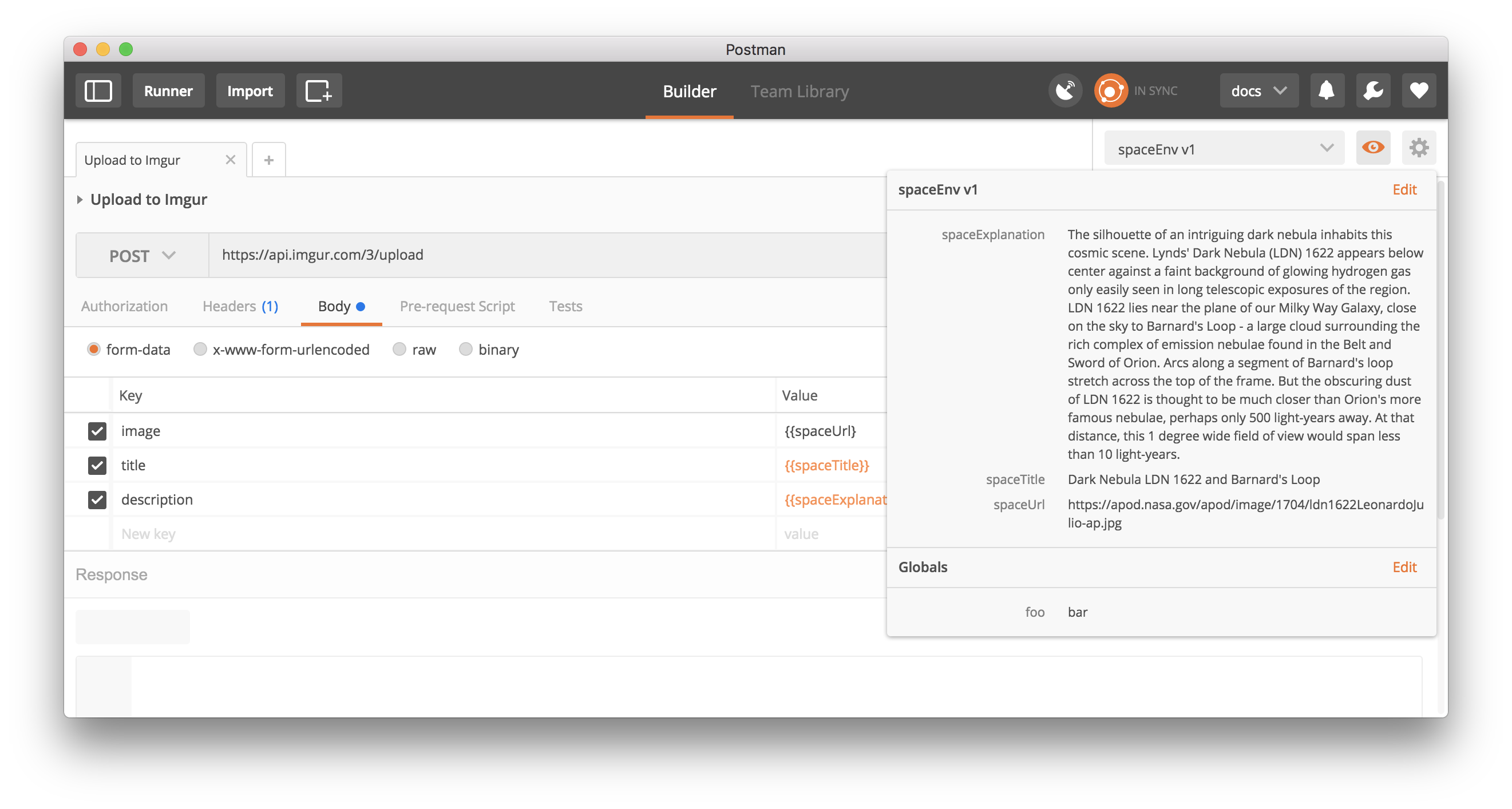
Quick Look是一個快速預覽功能,可以在一個地方顯示所有的環境和全局變量。點擊右上角的“眼睛”圖標來切換顯示,或者輸入鍵盤快捷鍵(CMD / CTRL + ALT + E)。
自動完成和工具提示變量
Postman變量非常強大,有兩個功能 ——自動完成和工具提示,使其更加方便。
變量自動填充
鍵入打開的卷軸括起來啟動自動完成菜單。對于使用數據編輯器的預請求和測試腳本部分 ,輸入變量的第一個字母會觸發自動完成。該菜單包含當前環境中所有變量的列表,后跟全局變量。瀏覽列表還顯示每個變量的當前值和范圍,以及覆蓋變量的反饋。
懸停時可變高亮顯示和工具提示
變量以橙色突出顯示,未解析的變量以紅色顯示。懸停在變量上顯示其當前值和范圍。如果變量未解決 ——即當前環境中沒有值 ,工具提示顯示適當的反饋。