React Native (一):基礎
React Native (二):StatusBar 、 NavigationBar 與 TabBar
React Native (三):自定義視圖
React Native (四):加載新聞列表
React Native (五):上下拉刷新加載
React Native (六):加載所有分類與詳情頁
最近剛完成一個 React Native 的項目,踩了無數坑,去年折騰過幾周,后來因為有兩個 iOS 項目就沒有再折騰,當時想要寫一個主文件,分別給 Android 和 iOS 引用,但是弄了好久也不會弄,也下載了 f8app 看了,不過完全看不懂,就這樣放棄了。
今年 3 月中旬正好公司有個項目只需要前端,而且公司沒有 Android 開發,也想弄混合開發,于是正好我拿這個項目去練手。
從上面的描述也看出來我是一個 iOS 開發,對于有移動開發基礎的人來說做 React Native 開發還是比較好上手的,前端的話更容易,只是剛開始入門比較費勁,也找不到個能問的人。總的下來我的建議還是如果卡在某個地方很久很煩躁不想繼續學了,那么放一放,放幾天或者一兩周,再繼續學,不要輕易放棄,入門后就輕松多了。
1.說明
這系列文章主要還是針對有編程經驗的開發者,起碼掌握一門主流的編程語言。
開發平臺: Mac OS
IDE: WebStorm
這里我并不會很詳細的一步一步的講解,詳細的教程可以看官方教程,這里主要是記錄一些我在學習過程中遇到的疑難雜癥,如果你碰到了或許可以幫你一把。
2.基礎
首先既然看這個文章,那么默認你已經知道什么是 React Native 以及是干什么的,還有你需要會一些 JavaScript ,如果你還不會 JavaScript,那么推薦 廖雪峰老師 的 JavaScript教程 和 阮一峰老師 的 ECMAScript 6 入門。
官方文檔永遠是必看的,對于初學者來說不會的先去官方文檔找。React Native中文網 對于英文不好的同學來說是首選,比如我自己。
有問題也可以去 React Native 的 GitHub地址 的 issues 找。
3.搭建開發環境
這部分比較簡單,按著 官方教程 搭建即可,但是在運行命令的時候可能會出各種問題,這個時候只能靠 Baidu 和 Google 了,我是一次成功的,所以也不知道會有什么問題,這里也不做過多說明了。
希望沒人在這一步就放棄了。
4.iOS 和 Android 調用統一資源
新創建的項目 iOS 和 Android 代碼是分開的,分別在 index.ios.js 和 index.android.js 中,這是兩個平臺的入口。
頂部的各種 import 是引入的各種資源:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
接下來是 React 的語法,創建了一些視圖:
export default class ReactNative1 extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
}
然后是布局的代碼:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
最后是注冊,每個平臺只需要注冊一次:
AppRegistry.registerComponent('ReactNative1', () => ReactNative1);
上面的那一大堆不用去管,我們就從這個方法入手,這個方法傳入了 2 個參數,第一個是 App 的標志,這個你們應該也明白不能隨便改,第二個參數是一個匿名方法,調用這個方法會返回 ReactNative1 ,就是上面的 React 創建的類,那么要讓 iOS 和 Android 引用同一個資源,只需要這里返回給同一個類即可。
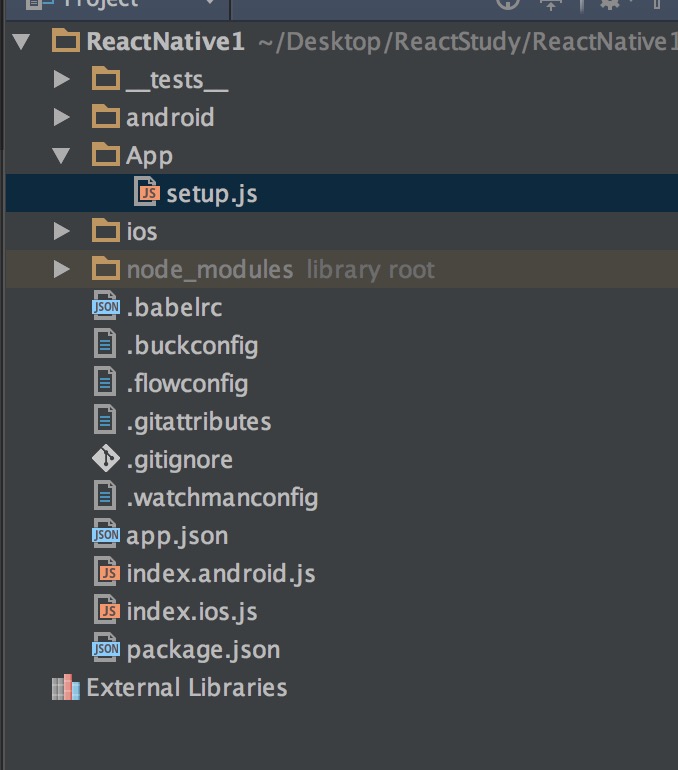
新創建一個文件夾 App 或者隨便啥,我們寫的所有 JS 文件都放這里,方便管理。
然后在 App 內創建一個 setup.js,這時候目錄看起來是這樣子:

然后在把 index.ios.js 的 import 、 React 和 布局 部分的內容復制過來,然后加入兩句代碼,現在 setup.js 文件是這樣的:
import React from 'react'
import {
StyleSheet,
Text,
View
} from 'react-native';
function setup(): ReactClass<{}> {
//這里做一些注冊第三方等App初始化需要的操作
return Root
}
class Root extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Double tap R on your keyboard to reload,{'\n'}
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
module.exports = setup
我這里是直接導入了 import React from 'react' ,那么在創建 React類 的時候就需要 extends React.Component ,我是習慣這種寫法,如果你覺得官方的寫法比較好,那么就按著官方的寫就行。
然后修改 index.ios.js 和 index.android.js ,修改成一模一樣:
import {
AppRegistry,
} from 'react-native';
import setup from './App/setup'
AppRegistry.registerComponent('ReactNative1', setup);
如果已經在運行,那么 iOS模擬器 按 command + R 刷新,Android模擬器 雙擊 R 刷新。
如果沒有在運行那么運行 react-native run-ios 和 react-native run-android 查看效果。
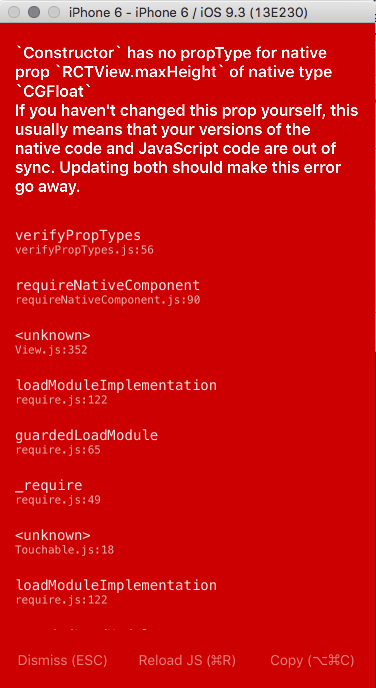
如果運行的時候遇見這個錯誤:

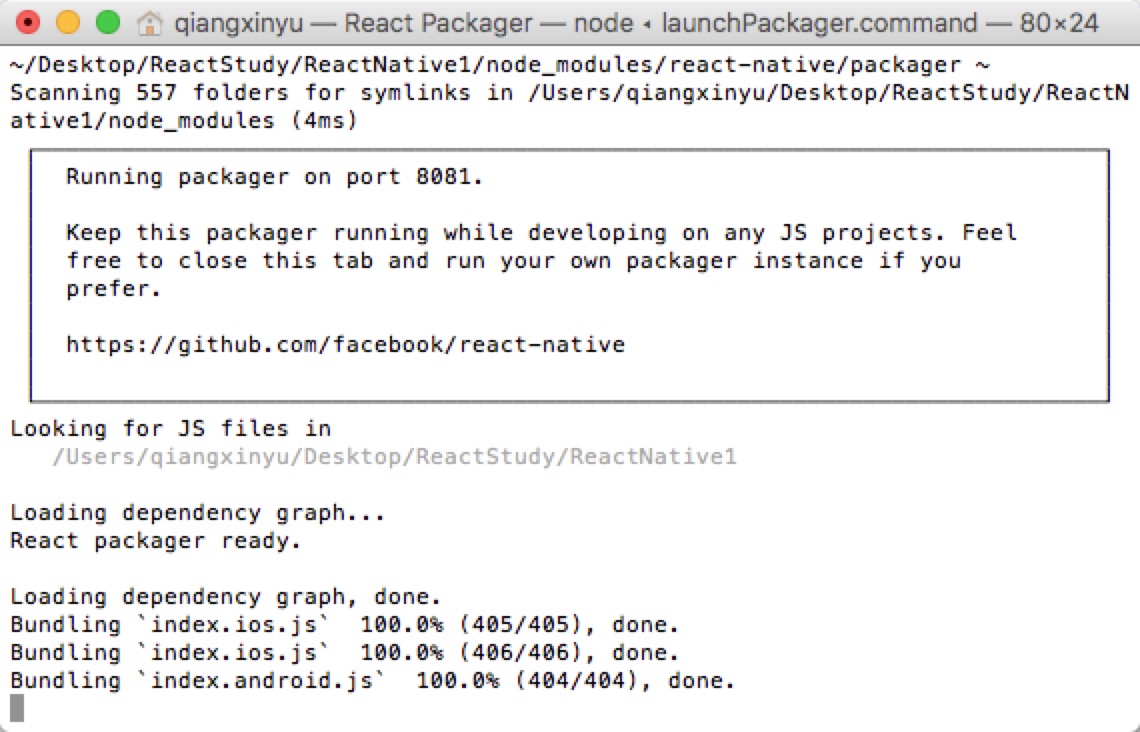
那么需要關閉 react-native 啟動的服務,重新啟動。

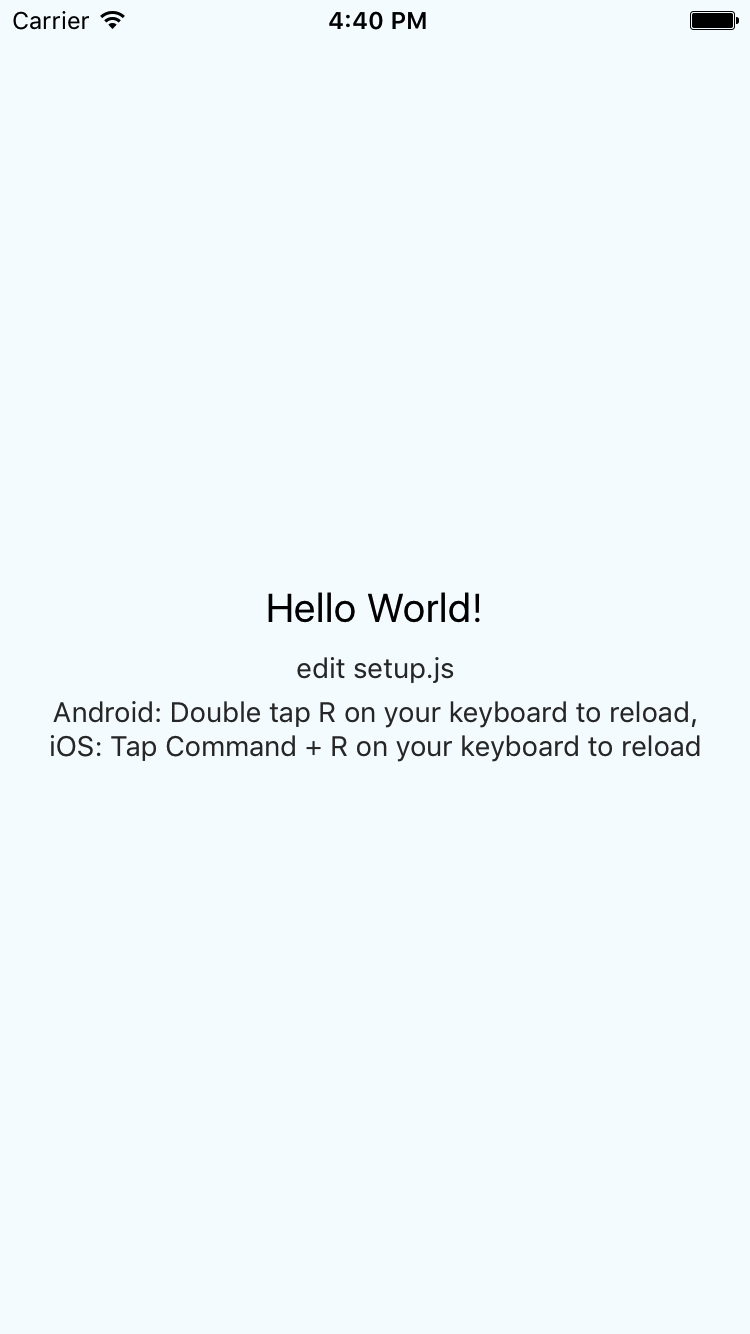
如果一切正常,那么嘗試修改 setup.js 中 Text 標簽中的文字,刷新 iOS 和 Android 看看效果。


如果你堅持到了這里,那么恭喜你已經初步掌握了 react native 。