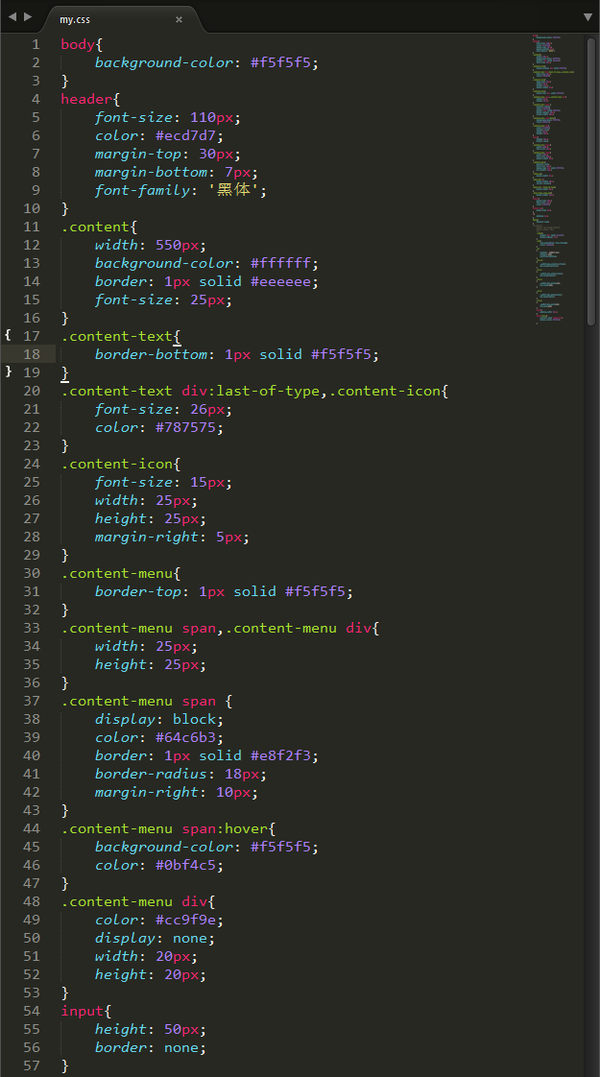
這周的某個晚上,室友拿著她寫的todolist代碼來找我做review,看到css文件是這個樣子

“為什么不用less呢?”,我心痛的問她。
“不會。”
于是我推薦了一款小白級的less入門神器:Koala - a gui application for LESS, Sass, Compass and CoffeeScript compilation.**

安裝之后,只要監聽指定的文件夾就能做到實時編譯,哪怕完全不會編程的同學也可以輕松搞定,簡直是不要太容易。
如果只用嵌套和變量這些基本功能,less和sass其實并沒有區別。不過對于win的用戶來說,我比較推薦less,配置簡單好用。原來的sass依賴ruby,而后確實出了node-sass,看起來是很美好的,但是要依賴VS2013,還要裝win8.1SDK,新電腦買回來,就為了個sass,一言不合16G硬盤就沒了!
“這個Koala真好用,但是用node控制臺來搞less一定麻煩死了吧?”
“不是呀, 其實只要三分鐘就可以搞定”
這是真的,這不是夢...
三分鐘,從零單排gulp-less
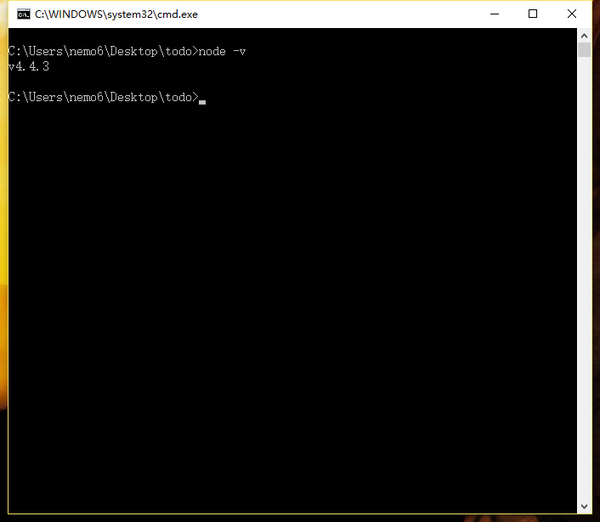
首先是安裝Node.js,現在最新的穩定版本是4.4.4,和安裝一切傳統軟件一樣,一路“下一步“點下來就行了,安裝正確的標志是在控制臺中輸入(以下示例代碼均在cmd控制臺輸入,linux系統自行添加sudo)
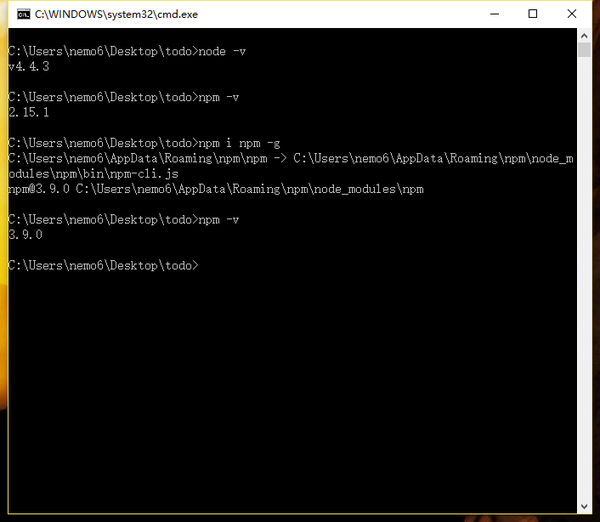
node -v

(幾天前重裝的電腦居然已經落后了一個版本...)
然后安裝npm,不好意思,這步不需要,因為npm已經內置在nodejs中了,所以輸入
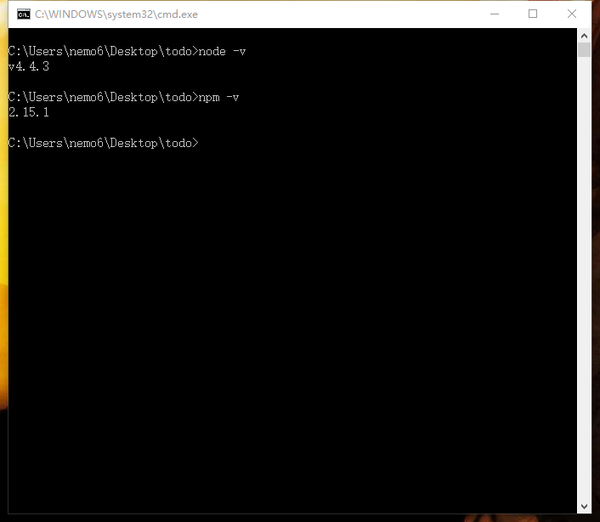
npm -v
就可以直接看到當前npm的版本

(你知道么,在中文輸入法狀態輸入npm會出現”你配么“,表現出了nodejs高冷的一面...)
突然發現本機的npm版本居然還是2.x,趕緊升級一下,3.x版本的npm目錄變得扁平,更加好用,所以我們輸入代碼
npm i npm -g
其中”i“是”install“的簡寫,”-g“代表全局安裝,第二個”npm“是要安裝的包名字,所以npm安裝自己的時候這個指令看起來就有點奇怪。裝好后我們再檢查一下現在的npm版本號

至此,準備工作全部完成,可以開始配置gulp了。在項目根目錄輸入代碼
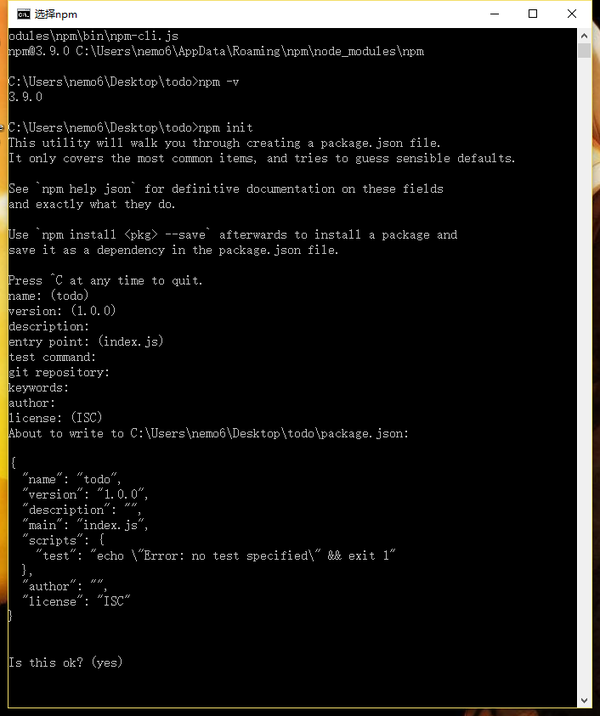
npm init
創建一個新的項目

"這些項目都是什么呢?"
”看得懂的就填,看不懂的就回車...“
現在在項目目錄下可以看到一個多出來的package.json文件,我們為項目添加兩個必要的依賴
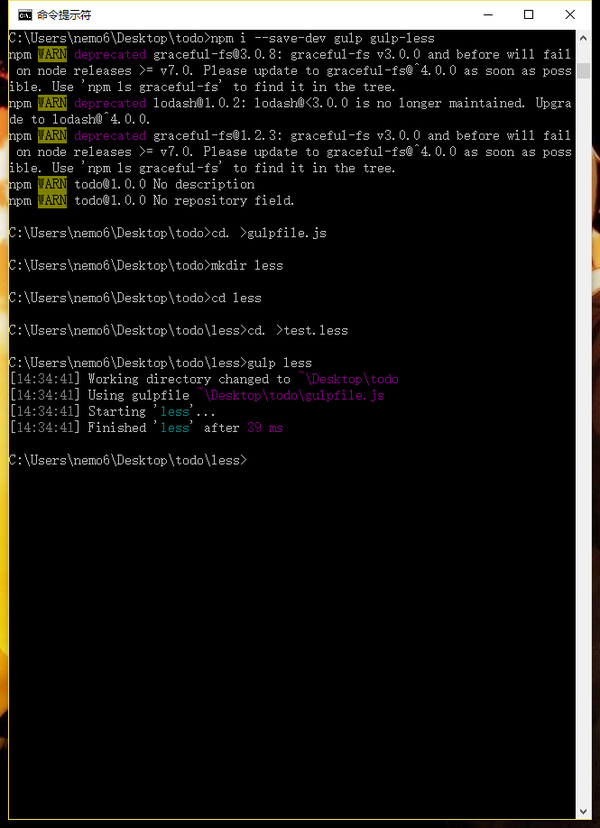
npm i --save-dev gulp gulp-less
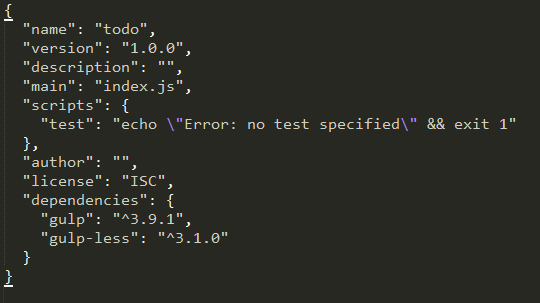
“--save”表示把兩個引入的包存入package.json文件中,而“--save-dev”表示這兩個包是用于開發而不用于產品中。顯然gulp只是開發時的輔助工具,所以我們選擇帶有“-dev”后綴的參數。輸入代碼,然后安靜等待30秒,當代碼執行結束之后,你會發現package.json文件變成了

項目已經引入了對gulp和gulp-less的依賴。
現在在根目錄下新建一個gulpfile.js文件,用來配置gulp
cd. >gulpfile.js
(你可以直接在文件夾右鍵新建文件,也可以像我一樣用控制臺裝一下13...)
在gulpfile.js中寫入如下代碼:
var gulp = require('gulp')
var less = require('gulp-less')
gulp.task('less', function () {
return gulp.src('./less/*.less')
.pipe(less())
.pipe(gulp.dest('./css'))
})
gulp.task幫助我們新建一個任務,任務是流式的,從gulp.src的文件開始,到gulp.dest的文件輸出,中間用less()做處理。直白的翻一下就是:
執行一個叫做less的task,讀入./less文件夾下所有less后綴的文件(*.less表示一切以less為后綴的文件),然后用less()進行轉換,然后輸出到./css目錄下。
我們在根目錄下新建一個less文件夾,并且新建一個test.less文件,在其中寫一段測試的less代碼,然后在控制臺執行
gulp less

看看配置是不是生效了

我們看到,在根目錄下的css文件夾內自動生成了對應文件名的css文件。
進階
每次編寫完less文件之后都要手動執行一次“gulp less”指令是不現實的,如何配置自動執行呢?這里要使用"gulp.watch"指令。
可以看到,watch也是gulp自帶的(四個)功能之一(其他三個“task”,“src”,“dest”剛剛已經見過了),它可以監控某個路徑下文件的改變,而自動執行指定的腳本。
看一下稍微改造過的代碼:
var gulp = require('gulp')
var less = require('gulp-less')
var paths = {
less: ['./less/*.less']
}
gulp.task('less', function () {
return gulp.src(paths.less)
.pipe(less())
.pipe(gulp.dest('./css'))
})
gulp.task('watch', function() {
gulp.watch(paths.less, ['less'])
})
添加paths變量管理路徑(這個并不是必要的,你也可以不使用變量)。
在控制臺輸入
gulp watch

之后每一次修改less文件,gulp都會自動幫你編譯到css文件夾。
gulp還有其他很多豐富的插件,更重要的是,它可以極盡個性化的對開發項目進行配置,從而幫助開發者節約時間,而節約時間就是延長生命。
這一秒我先續為敬