英文原文:An Introduction to Stack Views in iOS 9 and Xcode 7
翻 譯 :安明哲
注 明:轉載請保留此信息
Stack View提供了橫向和縱向的線性布局功能。當多個view被嵌入到StackView,你不再需要去為這寫個view去定義布局約束,StackView會自動對這些子視圖進行布局處理,也就是說,你無需任何約束就可以讓一部分view自動適應所有設備(前提是這些視圖必須被放在stackview內),當然,這并不是說你不需要去使用autolayout,這只是在stackview內部而已。
Xcode7 提供了橫向和縱向的statckview供我們使用,直接可以在InterfaceBuilder目標列表里面找到,你可以拖動它們到storyboard的視圖里面去,通過這節課你講很快理解我所說的這些。
實例APP
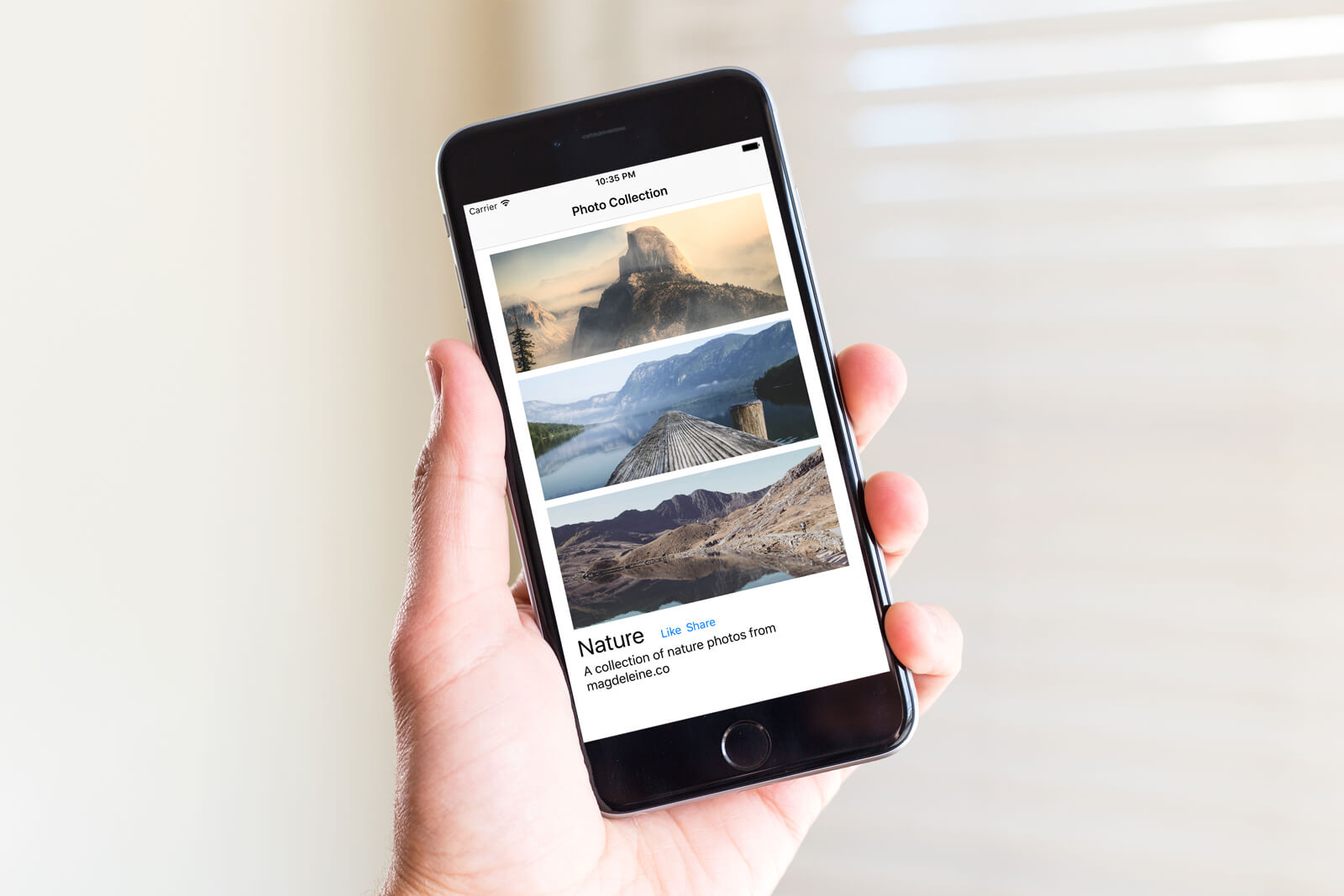
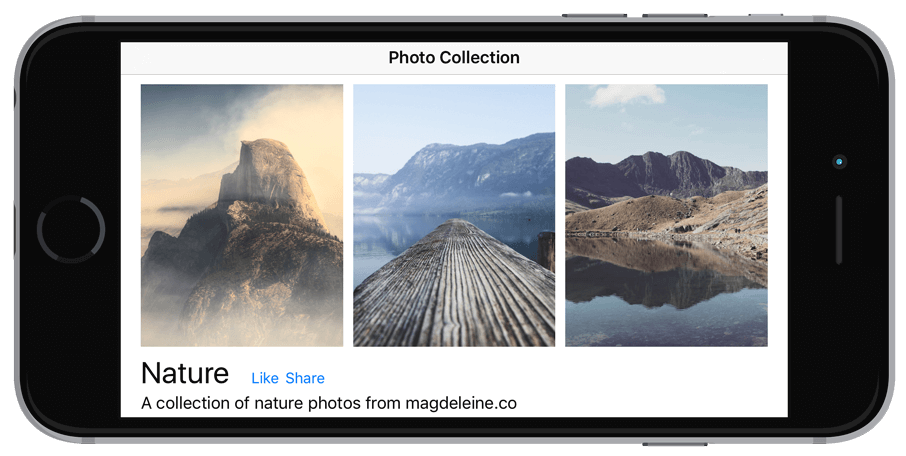
我們首先來看看我們的demo,這節課將教會你通過Xcode7在幾分鐘內甚至幾十秒內完成這樣一個適用于所有設備的頁面。
雖然你可以通過其他方式制作出來同樣的效果,但是使用StackView制作這樣的效果一行代碼都不需要哦!
開始之前,請下載初始化項目,你可能需要Xcode7 bate4(或更高)。
注,原文中初始項目在dropbox上,這里的項目是譯者放在百度網盤上的。
項目中的圖片來自于[magdeleine.co](magdeleine.co "magdeleine.co").
添加Stack View
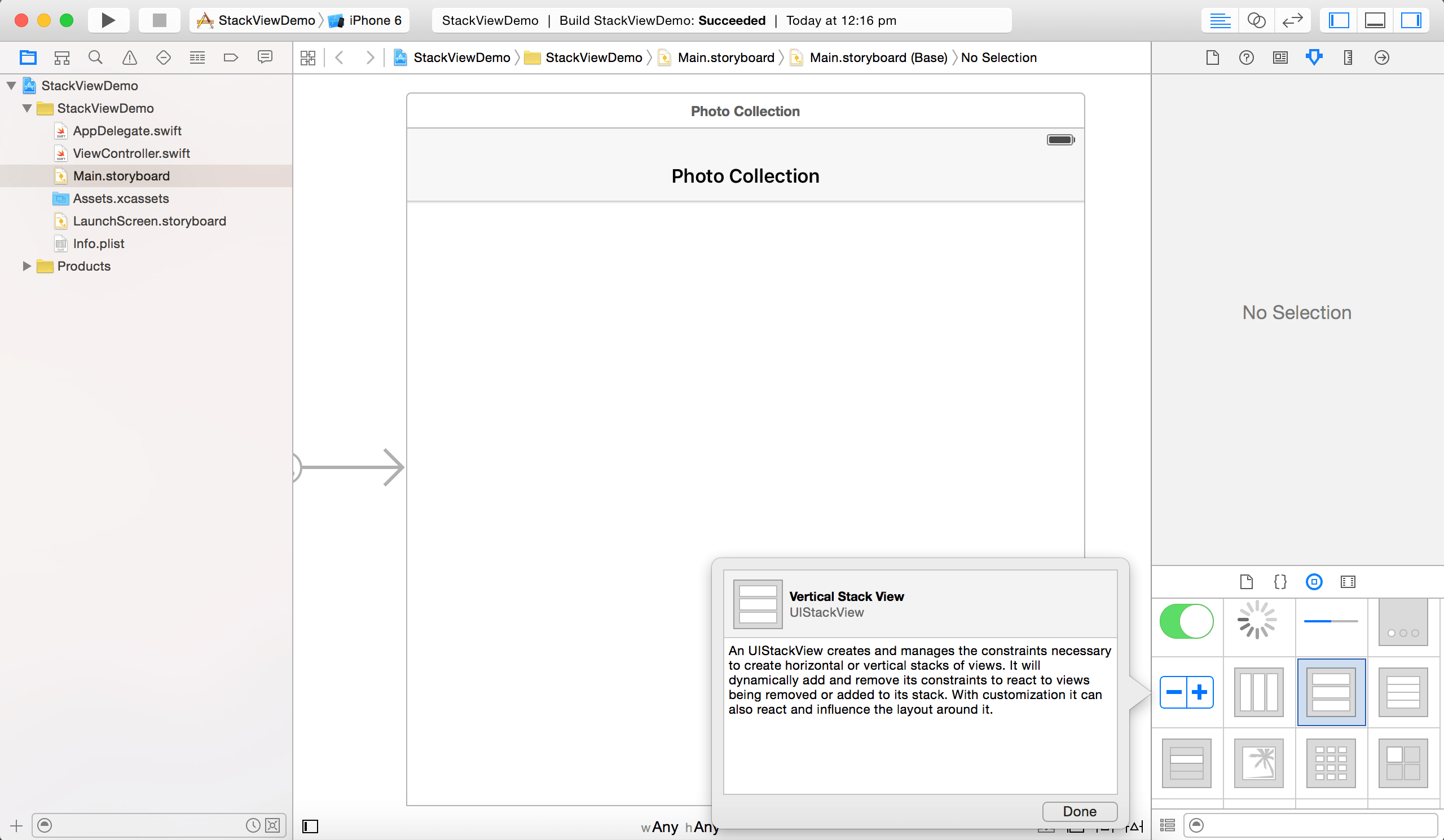
打開項目之后,添加一個StackView(縱向)到storyboard以用于包含圖片。
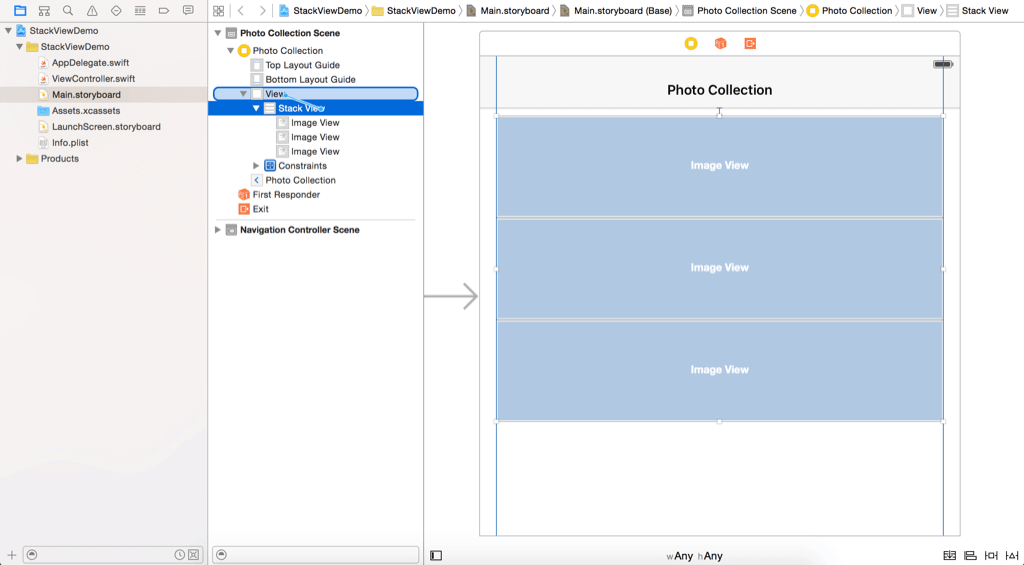
接下來,放置一個ImageView到StackView里,這個時候你會發現imageview自動填充了這個stackview,接下繼續拖入兩個imageview,神奇的事情發生了,stackview內的圖片都做到了很好的自適應。
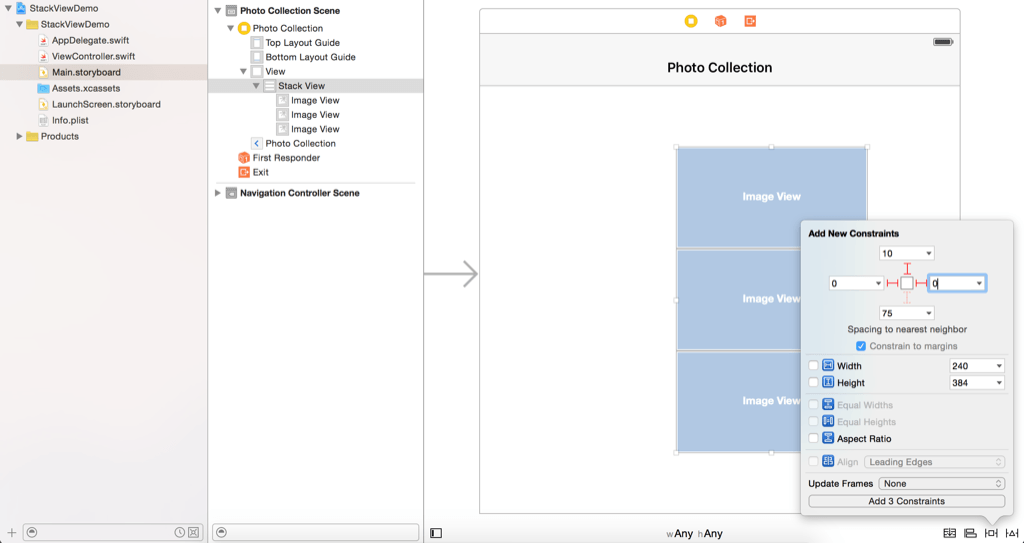
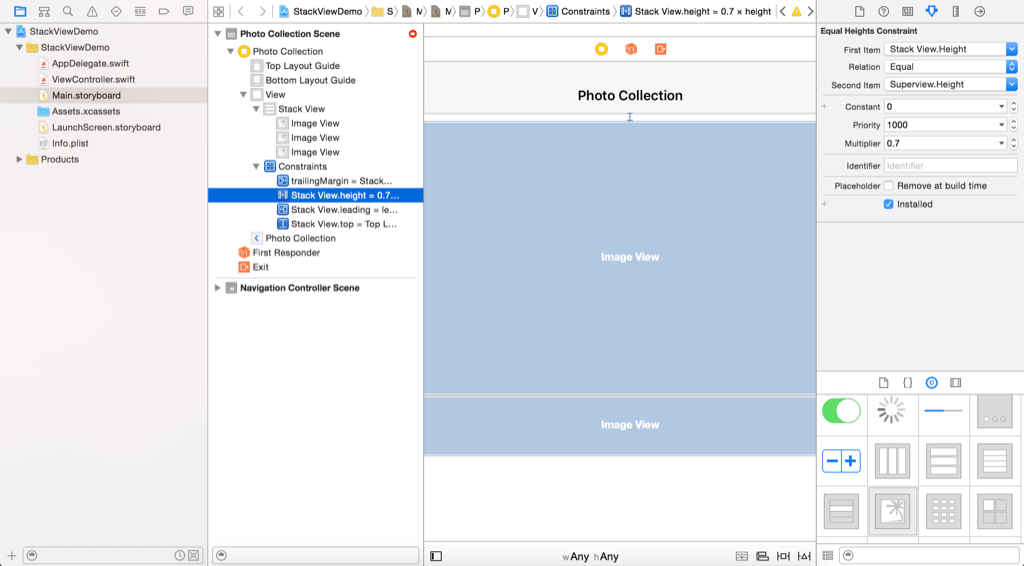
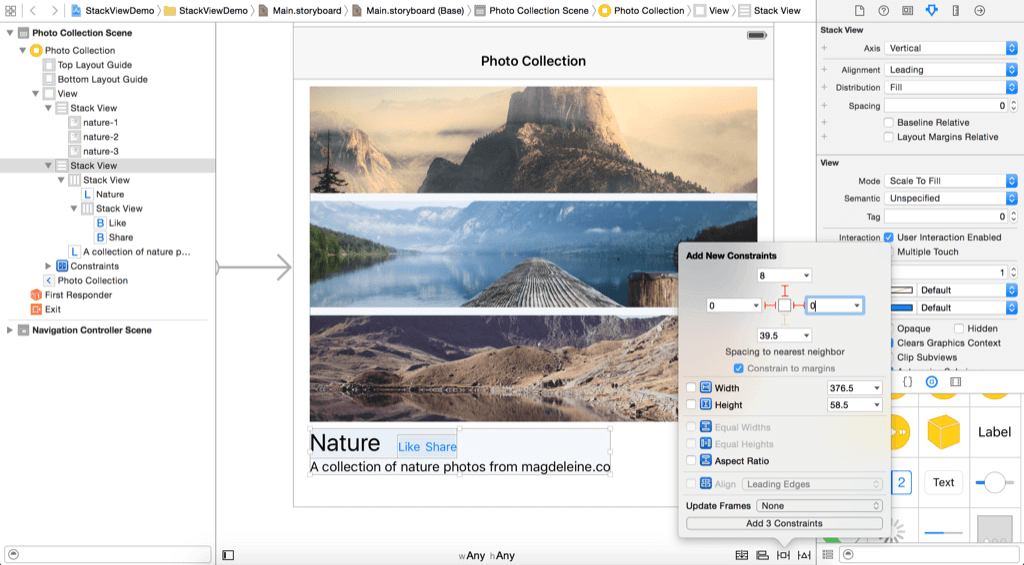
為StackView定義布局約束
- 設置stackview頂部,左邊和右邊的約束
- 設置stackView的告訴和view的高度相同,然后將此布局高度修改為0.7也就是view的70%
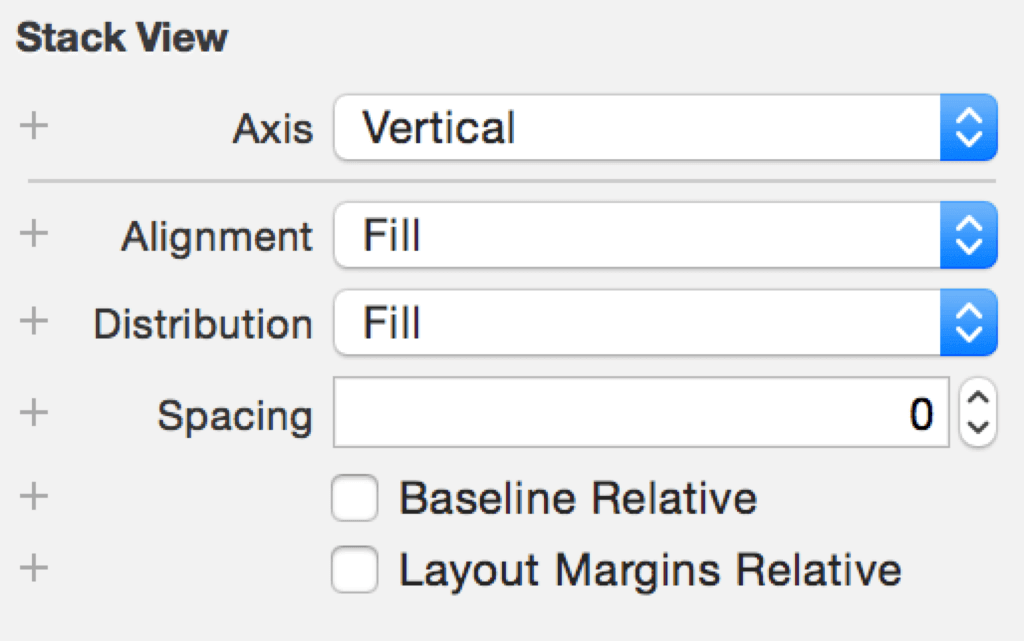
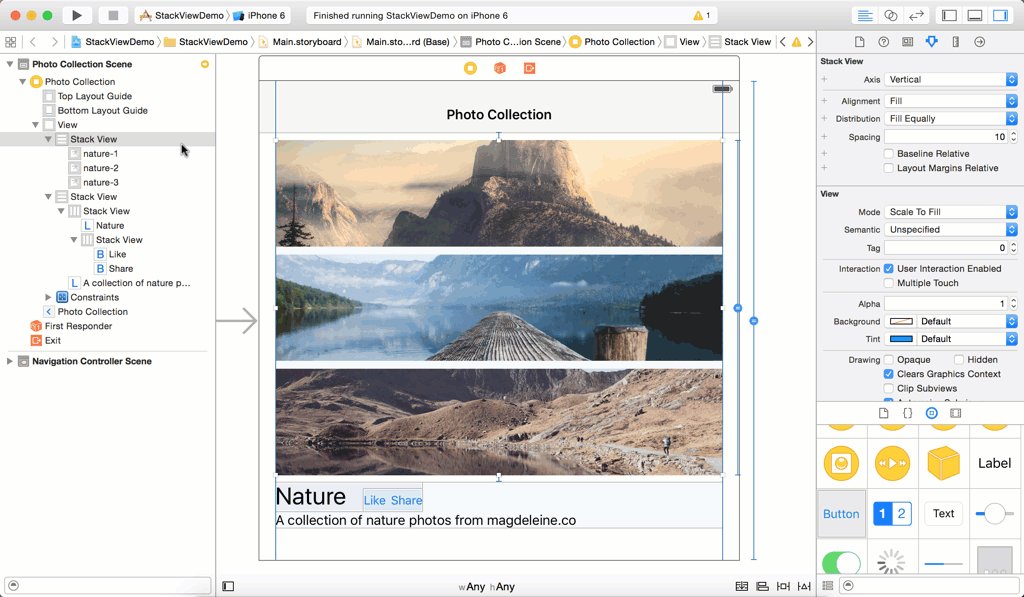
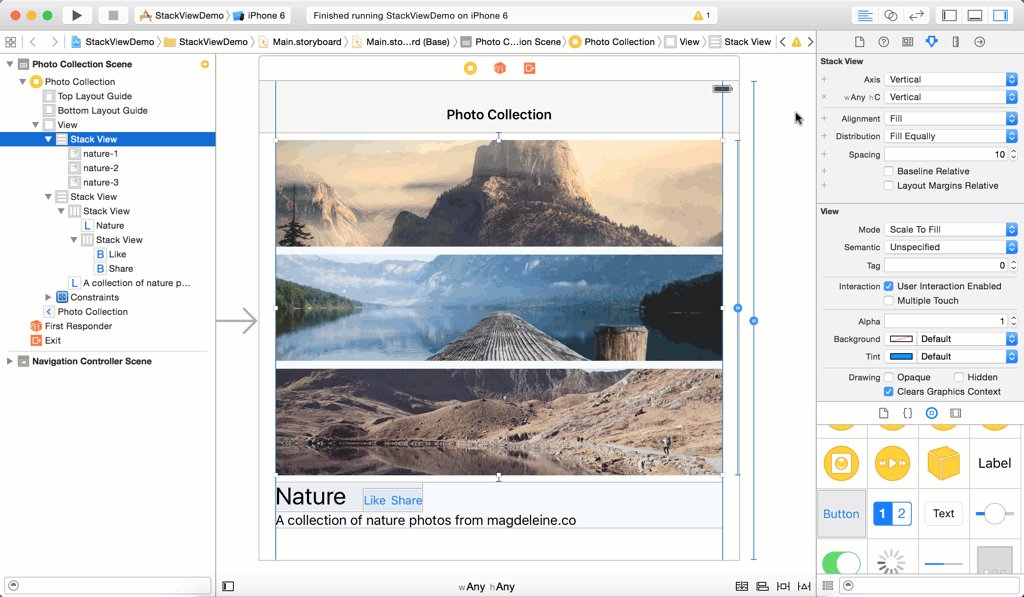
設置StackView的屬性
在屬性欄里設置Distribution屬性為fill Equally,可以讓stackView內的三個imageview尺寸保持相同。
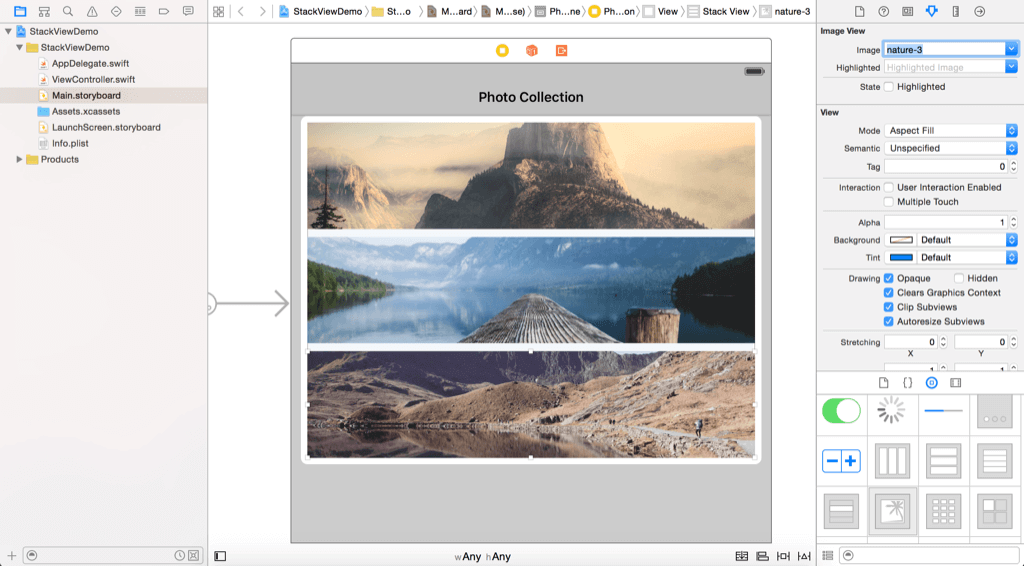
設置圖片
指定圖片到imageview,他們在項目文件里分別為 nature-1 nature-2 nature-3,設置圖片的mode為 Aspect Fill 并且 勾選clicpSubview。
現在你可以運行這個程序,并且可以嘗試在不同的設備上運行,在不同的設備上StackView會根據不同的屏幕自動做適配。
使用StackView來設置Label和button的布局
現在,有一些label用來描述圖片信息,有兩個button用來點贊和分享。那么首先添加兩個Label,設置字體和行數并且排列他們。
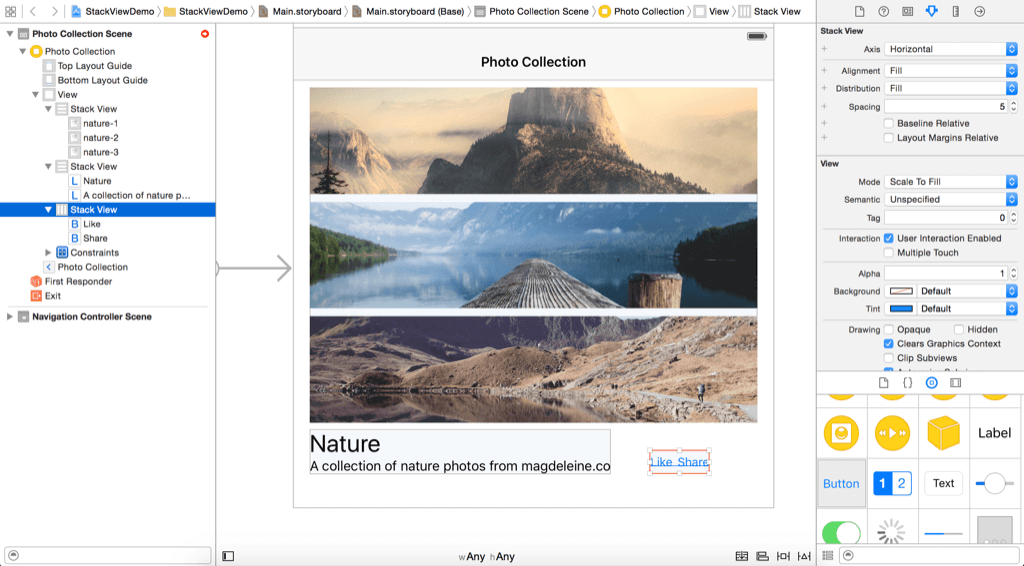
然后按住command鍵選擇這兩個label,點擊布局菜單下面的stackview小圖標,他們就會被放置在一個stackView里,你可以設置這個stackview的布局和排列的方式(橫向或是縱向)以及間距,然后添加兩個按鈕 分別為Like和Share,同樣的操作,把他們放置在stackView里進行布局。最后你還可以把放置按鈕的stackview(按鈕組)放置到label的stackview里。和標題的Label組成一個Stackview。總之非常靈活。
這樣Label和button就可以在stackview內部自適應排列了。
最后,我們再給按鈕和label組成的這個stackview設置一下布局約束。
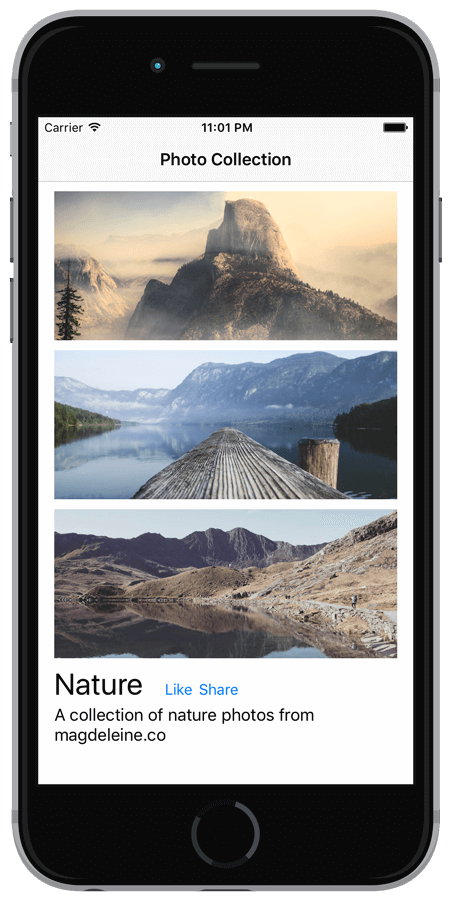
要保證Label能夠永遠自適應,最好修改Label的Line為0,LineBreaks設置為Word Wrap。到此為止,已經完成了所有的UI設計工作。現在運行一下APP。

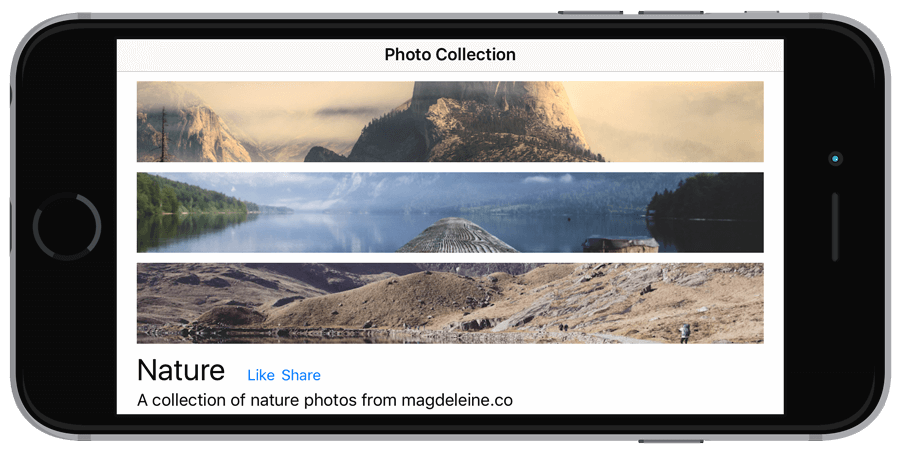
如果你在iphone上旋轉屏幕,布局會變成這樣:

這本本身沒什么錯,但是我們可以讓他更好,比如這樣:

使用Size Class適配Stack Views
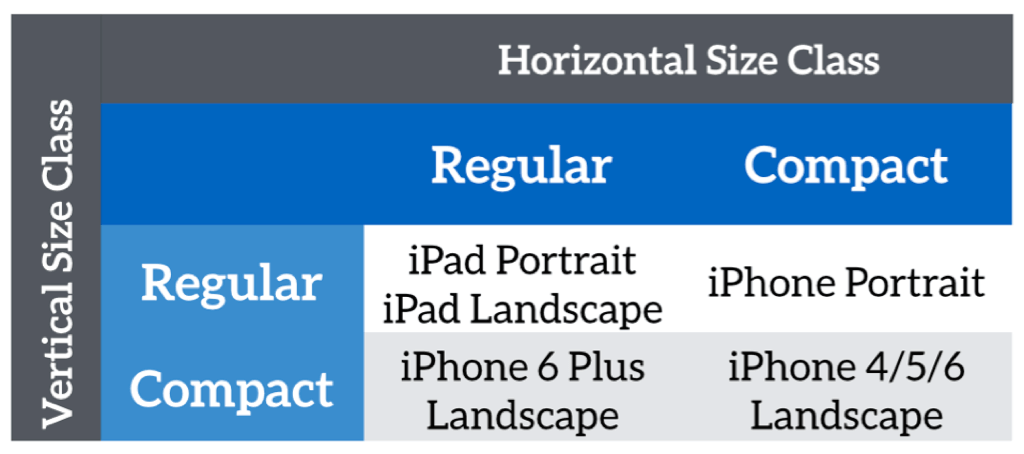
為了實現不同的布局,并讓stackview在不同的設備下自適應,我們需要使用size class, 在IOS8文檔中詳細介紹了size class的概念,下面是IOS設備及size class對應的大小:
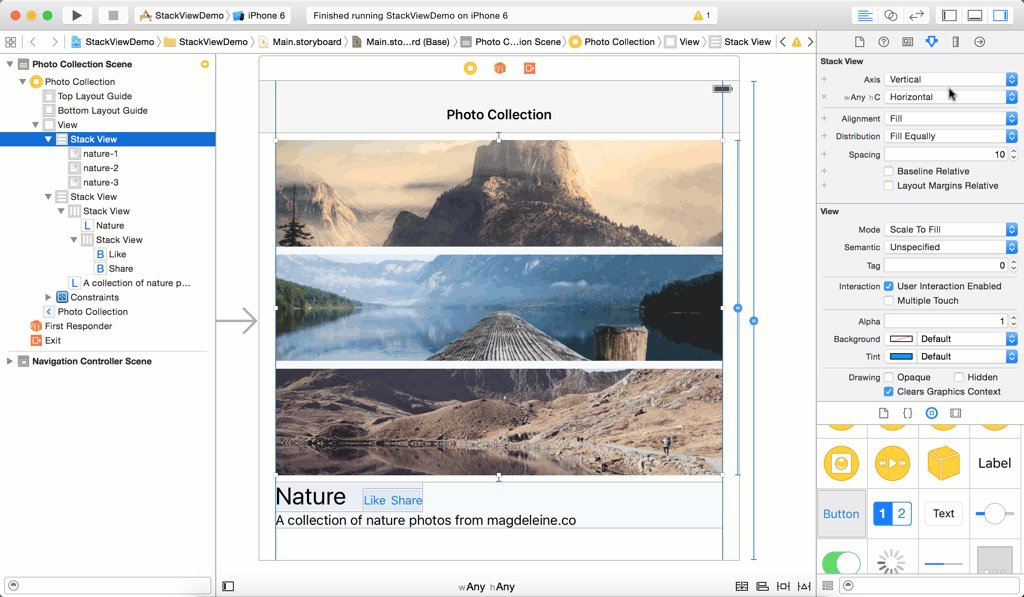
我們想讓viewstack(圖片組)的顯示可以根據屏幕的旋轉分別呈現為縱向和橫向,那么使用下面兩個sizeclass:
- Compact width-Compact height
- Regular width-Compact height
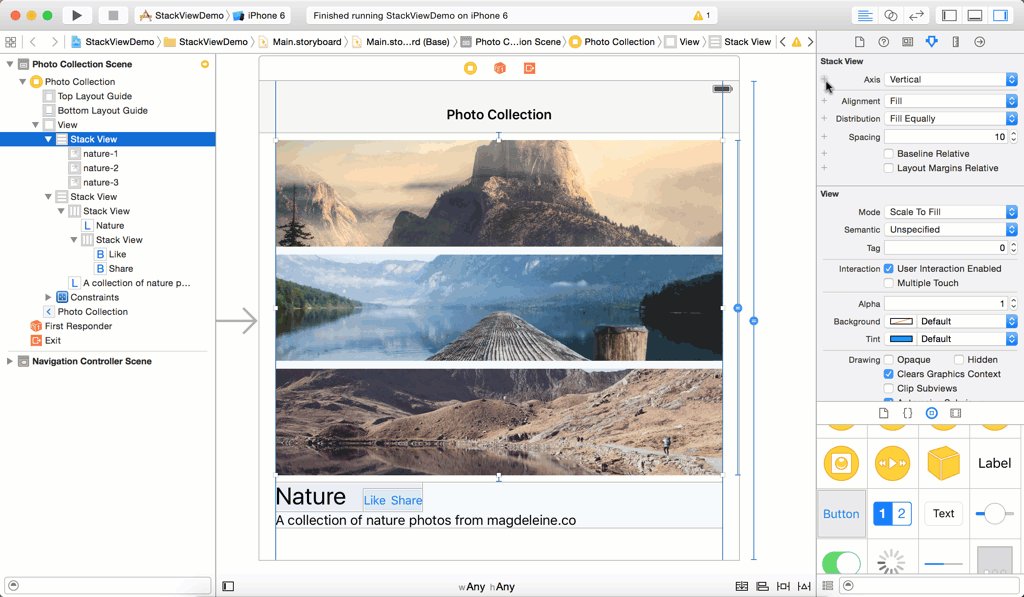
現在,選擇我們的stackview(圖片組)并且在屬性框添加屬性:
做完這些,重新運行app,我們就實現了上面的效果。
總結
在本教程中,我們演示了如何使用StackView來布局用戶界面,它簡化了許多工作,僅僅需要做少量的約束便可實現自適應布局。你可能有一個問題,你是否應該使用StackView?那么,Apple官方建議開發人員應優先采用StackView來設計用戶界面,然后再根據實際需求來添加約束,因此,開始使用StackView來設計你的用戶界面吧,我想你會喜歡上它。