前言
todo-mvvm-databinding是google官方的開源架構項目 Android Architecture Blueprints中的一個子項目,也是針對MVVM架構的一個實例Demo。這篇文章我們就MVVM架構的實際項目源碼展開分析。
在閱讀這篇文章之前,希望讀者對Android databinding的使用有所了解。由于文中會將MVVM與MVP進行比較,也希望讀者先行閱讀本系列文章的第一篇 Android官方架構分析(一)——todo?mvp。
架構概述
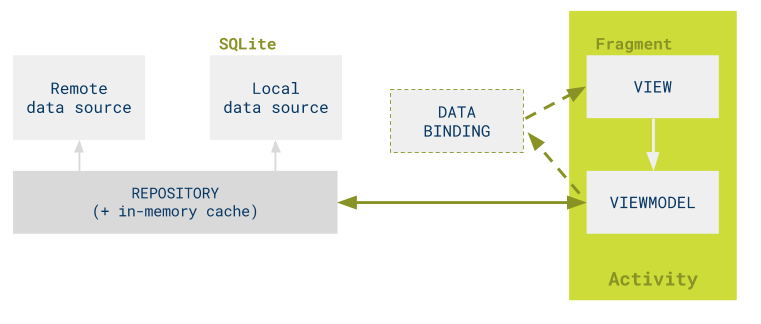
MVVM 模式在MVP的基礎上將 Presenter 改為 ViewModel,使用ViewModel與View進行雙向綁定,當ViewModel的數據產生變化時,自動反映到View中顯示;而當View對數據進行更改時ViewModel的數據也會隨之變化。

- Model:負責數據實現和邏輯處理,與MVP的Model無異。
- View:對應于Activity、Fragment和XML,負責View的繪制以及與用戶交互,與MVP的View無異。
- ViewModel:創建關聯,將model和view綁定起來,實現雙向反饋。

databinding是一個實現數據和UI綁定的框架,它是實現MVVM模式的一種工具。由它來完成創建關聯、數據綁定和自動刷新等一系列操作。
代碼分析
我們開始對todo-mvvm-databinding的代碼進行分析,依照慣例還是以AddEditTask模塊為例。
View
我們從XML文件開始:addtask_frag.xml
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<import type="android.view.View"/>
<variable
name="viewmodel"
type="com.example.android.architecture.blueprints.todoapp.addedittask.AddEditTaskViewModel"/>
</data>
<com.example.android.architecture.blueprints.todoapp.ScrollChildSwipeRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:enabled="@{viewmodel.dataLoading}"
app:refreshing="@{viewmodel.dataLoading}">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:visibility="@{viewmodel.dataLoading ? View.GONE : View.VISIBLE}">
<EditText
android:id="@+id/add_task_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/title_hint"
android:singleLine="true"
android:text="@={viewmodel.title}"
android:textAppearance="@style/TextAppearance.AppCompat.Title"/>
<EditText
android:id="@+id/add_task_description"
android:layout_width="match_parent"
android:layout_height="350dp"
android:gravity="top"
android:hint="@string/description_hint"
android:text="@={viewmodel.description}"/>
</LinearLayout>
</ScrollView>
</com.example.android.architecture.blueprints.todoapp.ScrollChildSwipeRefreshLayout>
</layout>
使用databinding讓XML綁定數據,需要在XML中以<layout>為根標簽,并在內部定義<data>標簽,而頁面的根布局也需要寫在<layout>里面。
- type 里面是完整的帶包名的類,
- name 自定義一個名稱,下面具體綁定的時候就是用的這個名稱。
而android:text="@={viewmodel.title}"則是將ViewModel的title綁定到該EditText控件上,從而實現title數據出現變化時,EditText也隨之顯示變更;而當用戶對EditText進行編輯時,title數據也將隨之變化。
AddEditTaskFragment
public class AddEditTaskFragment extends Fragment {
public static final String ARGUMENT_EDIT_TASK_ID = "EDIT_TASK_ID";
private AddEditTaskViewModel mViewModel;
private AddtaskFragBinding mViewDataBinding;
private Observable.OnPropertyChangedCallback mSnackbarCallback;
public static AddEditTaskFragment newInstance() {
return new AddEditTaskFragment();
}
public AddEditTaskFragment() {
// Required empty public constructor
}
@Override
public void onResume() {
super.onResume();
if (getArguments() != null) {
mViewModel.start(getArguments().getString(ARGUMENT_EDIT_TASK_ID));
} else {
mViewModel.start(null);
}
}
public void setViewModel(@NonNull AddEditTaskViewModel viewModel) {
mViewModel = checkNotNull(viewModel);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setupFab();
setupSnackbar();
setupActionBar();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
final View root = inflater.inflate(R.layout.addtask_frag, container, false);
if (mViewDataBinding == null) {
mViewDataBinding = AddtaskFragBinding.bind(root);
}
mViewDataBinding.setViewmodel(mViewModel);
setHasOptionsMenu(true);
setRetainInstance(false);
return mViewDataBinding.getRoot();
}
@Override
public void onDestroy() {
if (mSnackbarCallback != null) {
mViewModel.snackbarText.removeOnPropertyChangedCallback(mSnackbarCallback);
}
super.onDestroy();
}
...
}
我們在AddEditTaskFragment中可以看到,由mViewDataBinding = AddtaskFragBinding.bind(root);通過View文件來創建一個ViewDataBinding的對象,mViewDataBinding.setViewmodel(mViewModel);就是將mViewModel賦值到在XML文件<data>里進行聲明的ViewModel的具體對象當中,從而使ViewModel和XML文件創建關聯。
當然,在Fragment的各個生命周期中調用mViewModel對應的方法來響應View的變化,這種方式的ViewModel與MVP中的Presenter并無不同。真正不同的地方在于,當調用ViewModel的這些方法使ViewModel的數據產生變化時,View也會隨之顯示變更。
ViewModel
ViewModel是MVVM的核心層,作用與MVP中的Presenter相同,也是Model與View的連接橋梁。
AddEditTaskViewModel
public class AddEditTaskViewModel implements TasksDataSource.GetTaskCallback {
public final ObservableField<String> title = new ObservableField<>();
public final ObservableField<String> description = new ObservableField<>();
public final ObservableBoolean dataLoading = new ObservableBoolean(false);
public final ObservableField<String> snackbarText = new ObservableField<>();
private final TasksRepository mTasksRepository;
private final Context mContext; // To avoid leaks, this must be an Application Context.
@Nullable
private String mTaskId;
private boolean mIsNewTask;
private boolean mIsDataLoaded = false;
private AddEditTaskNavigator mAddEditTaskNavigator;
AddEditTaskViewModel(Context context, TasksRepository tasksRepository) {
mContext = context.getApplicationContext(); // Force use of Application Context.
mTasksRepository = tasksRepository;
}
void onActivityCreated(AddEditTaskNavigator navigator) {
mAddEditTaskNavigator = navigator;
}
void onActivityDestroyed() {
// Clear references to avoid potential memory leaks.
mAddEditTaskNavigator = null;
}
public void start(String taskId) {
if (dataLoading.get()) {
// Already loading, ignore.
return;
}
mTaskId = taskId;
if (taskId == null) {
// No need to populate, it's a new task
mIsNewTask = true;
return;
}
if (mIsDataLoaded) {
// No need to populate, already have data.
return;
}
mIsNewTask = false;
dataLoading.set(true);
mTasksRepository.getTask(taskId, this);
}
@Override
public void onTaskLoaded(Task task) {
title.set(task.getTitle());
description.set(task.getDescription());
dataLoading.set(false);
mIsDataLoaded = true;
// Note that there's no need to notify that the values changed because we're using
// ObservableFields.
}
...
}
AddEditTaskViewModel源碼中的各種ObservableField變量,其實就是對應View的數據對象,由框架自動反饋變更。與Presenter相同,ViewModel也需要引用Modle層的TasksRepository對象,而ViewModel的各個方法其實就是對Modle層的數進行操作據。
Model
MVVM的Model層與MVP的Model層并無不同。代碼與todo?mvp的代碼一致,這里就不展開講解了。
總結
MVVM將ViewModel與View進行了雙向綁定,當ViewModel的數據產生變化時,自動反映到View中顯示;而當View對數據進行更改時ViewModel的數據也會隨之變化。
這篇文章主要講解了MMVM的雙向綁定的流程和MVVM架構的結構,對其細節和實現原理并沒有做過多的闡述,有興趣的同學請自行學習。