為了更好的閱讀體驗,請轉到我的個人站點:Windy'Journal
關于全面屏
全面屏是手機業界對于超高屏占比手機設計的一個寬泛的定義。從字面上解釋就是,手機的正面全部都是屏幕,四個邊框位置都是采用無邊框設計,追求接近100%的屏占比。但受限于目前的技術,還不能做到手機正面屏占比100%的手機。現在業內所說的全面屏手機是指真實屏占比可以達到80%以上,擁有超窄邊框設計的手機。
全面屏手機屏幕的寬高比例比較特殊,不再是以前的16:9了。比如三星的Galaxy S8屏幕分辨率是:2960×1440,對應的屏幕比例為:18.5:9。VIVO X20手機屏幕分辨率是2160x1080,對應的屏幕比例:18:9。對于這種奇葩的屏幕比例,APP開發者該如何去優化自己的應用,才能在這些手機上顯示的更加完美呢?下面,從以下兩個方面來探究APP完美適配全面屏手機的方法。
- 更大的屏幕高寬比例
- 虛擬導航鍵(NavigationBar)
更大的屏幕高寬比例
在AndroidManifest.xml聲明max_aspect值
由于全面屏手機的高寬比比之前大,如果不適配的話,Android默認為最大的寬高比是1.86,小于全面屏手機的寬高比,因此,在全面屏手機上打開部分App時,上下就會留有空間,顯示為黑條。這樣非常影響視覺體驗,另外全面屏提供的額外空間也沒有得以利用,因此,這樣的應用需要做相關適配。
針對此問題,Android官方提供了適配方案,即提高App所支持的最大屏幕縱橫比,實現起來也比較簡單,在AndroidManifest.xml中做如下配置即可:
<meta-data android:name="android.max_aspect" android:value="ratio_float"/>
其中ratio_float為浮點數,官方建議為2.1或更大,因為18.5:9=2.055555555……,如果日后出現縱橫比更大的手機,此值將需要設為更大。
因此,建議開發者在自己App AndroidManifest的Application標簽下面增加下面一段代碼:
<meta-data android:name="android.max_aspect" android:value="2.1" />
另外,在AndroidManifest中針對Activity標簽添加android:resizeableActivity = “true”,也可以實現全屏顯示,但此設置只針對Activity生效,且增加了此屬性該activity也會支持分屏顯示。
關于這方面的適配,更詳細的內容可以參考google官方文檔:
Update your app to take advantage of the larger aspect ratio on new Android flagship devices
max_aspect值也可以在Java代碼中動態地設置,通過下面的方法即可實現:
public void setMaxAspect() {
ApplicationInfo applicationInfo = null;
try {
applicationInfo = getPackageManager().getApplicationInfo(getPackageName(), PackageManager.GET_META_DATA);
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
}
if(applicationInfo == null){
throw new IllegalArgumentException(" get application info = null, has no meta data! ");
}
applicationInfo.metaData.putString("android.max_aspect", "2.1");
}
更換部分被拉伸的圖片資源文件
屏幕比例從16:9變成18:9,對于全屏鋪滿顯示的圖片,往往被會拉伸導致變形,比如下面的淘寶啟動頁圖片,有一些被拉伸的樣子。針對這種問題,開發者需要新增一些圖片資源,以適應不同的屏幕比例。

針對這種問題,我們以分辨率為2160X1080,像素密度為480dpi的VIVO X20Plus手機為例,可以在資源目錄下面增加一個文件夾,drawable-h642dp-port-xxhdpi,并將GUI切好的分辨率為2160X1080資源圖片放在這個目錄下,系統就能自動使用這種圖片,便不會出現拉伸的問題。關于h<N>dp的詳細用法,google開發者文檔也有詳細介紹:
https://developer.android.com/guide/practices/screens_support.html
布局文件的優化建議
在布局文件中,我們一般是使用dp來作為單位,我們先來看下dp的定義:
Density-independent pixel (dp)獨立像素密度。標準是160dpi,即1dp對應1個pixel,計算公式如:
px = dp * (dpi / 160),屏幕密度越大,1dp對應 的像素點越多。
上面的公式中有個dpi,dpi為DPI是Dots Per Inch(每英寸所打印的點數),也就是當設備的dpi為160的時候1px=1dp;
使用dp來布局非常方便,但是,使用dp并不能夠解決所有的適配問題:
- 呈現效果仍舊會有差異,僅僅是相近而已,
- 當設備的物理尺寸存在差異的時候,dp就顯得無能為力了。為4.3寸屏幕準備的UI,運行在5.0寸的屏幕上,很可能在右側和下側存在大量的空白。而5.0寸的UI運行到4.3寸的設備上,很可能顯示不下。
總結下,dp能夠讓同一數值在不同的分辨率展示出大致相同的尺寸大小。但是當設備的尺寸差異較大的時候,顯示效果就差強人意了。
全面屏手機與相對于傳統尺寸的手機相比,屏幕尺寸差異較大,因此使用dp來布局界面,在全面屏手機上展示效果并不好。
有沒有比dp更好的布局方案呢?
有的,那就是百分比布局方案。
比如,在LinearLayout中使用layout_weight來按照比例分配各個子view,這樣,無論屏幕高度是多少,因為每一個子view在屏幕中占的比例都是相同的,所以在各種分辨率手機上看起來也是一樣的。
使用RelativeLayout或者FrameLayut來布局的話,推薦使用android-percent-support這個庫,google官方有一個項目,專門介紹這種布局庫,android-percent-support-lib-sample。
在android studio中使用,只用在build.gradle中添加下面的依賴:
compile 'com.android.support:percent:23.0.1'
這個庫提供了兩種布局供大家使用:
PercentRelativeLayout、PercentFrameLayout,
通過名字就可以看出,這是繼承自FrameLayout和RelativeLayout兩個容器類;
支持的屬性有:
layout_widthPercent、layout_heightPercent、layout_marginPercent、layout_marginLeftPercent、layout_marginTopPercent、layout_marginRightPercent、layout_marginBottomPercent、
layout_marginStartPercent、layout_marginEndPercent
具體的使用方法本文就不詳細介紹了,可以參考官方的sample: android-percent-support-lib-sample
或者這個博客:百分比布局支持庫
還有一個布局方式,比上面說的兩種布局方法更加強大好用,那就是ConstraintLayout,大家發現沒有,每次使用android studio創建一個默認工程的時候,默認給我們的布局就是使用ConstraintLayout,也就是說,google也在大力推行ConstraintLayout。Why?
因為ConstraintLayout有以下三大優勢:
- 可以極大地減少布局的嵌套,提升界面渲染性能
- 可以使用可視化的方式來編寫Android布局文件,非常方便
- 跟上面介紹的幾種布局對比,可以更方便地實現百分比布局,適配全面屏也毫無壓力
所以,強烈推薦大家學習和使用ConstraintLayout。不會ConstraintLayout,那你就OUT了。
2018.04.27 updated
虛擬導航鍵(NavigationBar)適配
判斷虛擬導航鍵是否存在
由于不同手機廠商對系統做了不同的修改,對系統界面底部的NavigationBar處理方式也就各不相同,有些手機系統有NavigationBar,有些手機沒有,還有則是在設置增加開關,讓用戶選擇是否啟用NavigationBar。因此,對弈APP開發者來說,完美適配虛擬導航鍵也是一件比較有挑戰性的事。
首先,我們來看看android源碼有沒有提供公共API來判斷當前系統是否存在NavigationBar。
分析源碼
通過查閱Android源碼,我們發現在WindowManagerService.java下面有一個方法是hasNavigationBar:
@Override
public boolean hasNavigationBar() {
return mPolicy.hasNavigationBar();
}
但是,WindowManagerService是系統服務,我們無法直接調用這個方法。那我繼續看這個方法的具體實現。
mPolicy是什么呢?看源碼:final WindowManagerPolicy mPolicy;,WindowManagerPolicy只是一個接口,具體的實現是在哪里呢?
它的實現類是PhoneWindowManager,所以最終是調到了PhoneWindowManager的hasNavigationBar()
// Use this instead of checking config_showNavigationBar so that it can be consistently
// overridden by qemu.hw.mainkeys in the emulator.
@Override
public boolean hasNavigationBar() {
return mHasNavigationBar;
}
再看看PhoneWindowManager中給mHasNavigationBar賦值的地方在哪里:
public void setInitialDisplaySize(Display display, int width, int height, int density) {
...
...
mHasNavigationBar = res.getBoolean(com.android.internal.R.bool.config_showNavigationBar);
// Allow a system property to override this. Used by the emulator.
// See also hasNavigationBar().
String navBarOverride = SystemProperties.get("qemu.hw.mainkeys");
if ("1".equals(navBarOverride)) {
mHasNavigationBar = false;
} else if ("0".equals(navBarOverride)) {
mHasNavigationBar = true;
}
...
...
}
從上面代碼可以看到mHasNavigationBar的值的設定是由兩處決定的:
1.首先從系統的資源文件中取設定值config_showNavigationBar, 這個值的設定的文件路徑是frameworks/base/core/res/res/values/config.xml
<!-- Whether a software navigation bar should be shown. NOTE: in the future this may be
autodetected from the Configuration. -->
<bool name="config_showNavigationBar">false</bool>
2.然后系統要獲取“qemu.hw.mainkeys”的值,這個值可能會覆蓋上面獲取到的mHasNavigationBar的值。如果“qemu.hw.mainkeys”獲取的值不為空的話,不管值是true還是false,都要依據后面的情況來設定。
所以上面的兩處設定共同決定了NavigationBar的顯示與隱藏。
實現判斷NavigationBar的方法
通過上面對源碼的分析,我們可以仿照PhoneWindowManager給mHasNavigationBar賦值的方法,自己去實現一個判斷NavigationBar的方法,具體代碼如下:
//判斷是否存在NavigationBar
public static boolean hasNavigationBar(Context context) {
boolean hasNavigationBar = false;
Resources rs = context.getResources();
int id = rs.getIdentifier("config_showNavigationBar", "bool", "android");
if (id > 0) {
hasNavigationBar = rs.getBoolean(id);
}
try {
//反射獲取SystemProperties類,并調用它的get方法
Class systemPropertiesClass = Class.forName("android.os.SystemProperties");
Method m = systemPropertiesClass.getMethod("get", String.class);
String navBarOverride = (String) m.invoke(systemPropertiesClass, "qemu.hw.mainkeys");
if ("1".equals(navBarOverride)) {
hasNavigationBar = false;
} else if ("0".equals(navBarOverride)) {
hasNavigationBar = true;
}
} catch (Exception e) {
e.printStackTrace();
}
return hasNavigationBar;
}
其實,假如我們能夠獲取系統服務WindowManagerService在應用進程的代理的話,直接調用其hasNavigationBar方法來判斷,是不是會更簡單呢?但問題是如何獲取WindowManagerService在應用進程的代理呢?
查閱源碼,我們發現,android.view.WindowManagerGlobal中有一個靜態方法就是獲取WindowManagerService在本地的代理實現:
public static IWindowManager getWindowManagerService() {
synchronized (WindowManagerGlobal.class) {
if (sWindowManagerService == null) {
sWindowManagerService = IWindowManager.Stub.asInterface(
ServiceManager.getService("window"));
try {
if (sWindowManagerService != null) {
ValueAnimator.setDurationScale(
sWindowManagerService.getCurrentAnimatorScale());
}
} catch (RemoteException e) {
throw e.rethrowFromSystemServer();
}
}
return sWindowManagerService;
}
}
因此,我們可以通過反射調用此方法獲取IWindowManager,再調用IWindowManager的hasNavigationBar方法來判斷NavigationBar存在與否,具體請看代碼:
/**
* 判斷設備是否存在NavigationBar
*
* @return true 存在, false 不存在
*/
public static boolean deviceHasNavigationBar() {
boolean haveNav = false;
try {
//1.通過WindowManagerGlobal獲取windowManagerService
// 反射方法:IWindowManager windowManagerService = WindowManagerGlobal.getWindowManagerService();
Class<?> windowManagerGlobalClass = Class.forName("android.view.WindowManagerGlobal");
Method getWmServiceMethod = windowManagerGlobalClass.getDeclaredMethod("getWindowManagerService");
getWmServiceMethod.setAccessible(true);
//getWindowManagerService是靜態方法,所以invoke null
Object iWindowManager = getWmServiceMethod.invoke(null);
//2.獲取windowMangerService的hasNavigationBar方法返回值
// 反射方法:haveNav = windowManagerService.hasNavigationBar();
Class<?> iWindowManagerClass = iWindowManager.getClass();
Method hasNavBarMethod = iWindowManagerClass.getDeclaredMethod("hasNavigationBar");
hasNavBarMethod.setAccessible(true);
haveNav = (Boolean) hasNavBarMethod.invoke(iWindowManager);
} catch (Exception e) {
e.printStackTrace();
}
return haveNav;
}
關于VIVO全面屏手機虛擬導航鍵的開關
由于全面屏手機都沒有底部的Home,Back等實體按鍵,因此,大多數全面屏手機都是支持虛擬導航鍵,即通過上面的方法hasNavigationBar獲取的返回值都是true。
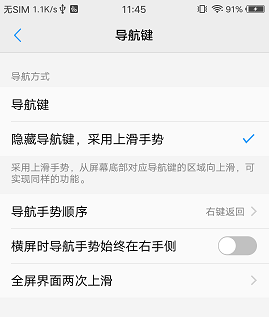
但是,底部的NavigationBar會占用一些屏幕空間,一直顯示出來,就是失去了全面屏的意義了,用戶體驗并不好。因此,在VIVO X20和VIVO X20Plus全面屏手機中,設置里增加了是否啟用NavigationBar的開關,開關的路徑是:設置 ---> 導航鍵

當隱藏虛擬導航鍵時,用戶可以通過底部上滑的手勢實現導航鍵同樣的功能,非常便利。
但這對APP開發者來說,適配起來就比較麻煩了。在VIVO全面屏手機上,僅僅通過上面給出的hasNavigationBar是無法準確判斷NavigationBar存在與否的,hasNavigationBar這個方法一直都是返回true。
那是否有其他方法來判斷呢?必須有! 那就是獲取Setting中這個手勢導航開關的值,請看代碼:
private static final String NAVIGATION_GESTURE = "navigation_gesture_on";
private static final int NAVIGATION_GESTURE_OFF = 0;
/**
* 獲取vivo手機設置中的"navigation_gesture_on"值,判斷當前系統是使用導航鍵還是手勢導航操作
* @param context app Context
* @return false 表示使用的是虛擬導航鍵(NavigationBar), true 表示使用的是手勢, 默認是false
*/
public static boolean vivoNavigationGestureEnabled(Context context) {
int val = Settings.Secure.getInt(context.getContentResolver(), NAVIGATION_GESTURE, NAVIGATION_GESTURE_OFF);
return val != NAVIGATION_GESTURE_OFF;
}
這樣,判斷當前系統是否存在并開啟了NavigationBar,就要結合上面給出的兩個方法一起判斷才準確:
//vivoNavigationGestureEnabled()從設置中取不到值的話,返回false,因此也不會影響在其他手機上的判斷
boolean hasNavigationBar = hasNavigationBar(this) && !vivoNavigationGestureEnabled(this);
配置虛擬導航鍵的屬性
對于大多數視頻播放類的應用,在播放視頻的時候,肯定希望能夠隱藏NavigationBar和StatusBar。對于這種需求,在Android 4.1以上的系統里也有很好的支持,google官方給出下面的Example:
View decorView = getWindow().getDecorView();
// Hide both the navigation bar and the status bar.
// SYSTEM_UI_FLAG_FULLSCREEN is only available on Android 4.1 and higher, but as
// a general rule, you should design your app to hide the status bar whenever you
// hide the navigation bar.
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
但是這么做是有缺陷的,Google共給出了5個注意事項:
- 使用這種設置flag的方式雖然暫時隱藏了NavigationBar,但是用戶觸摸屏幕的任何地方flags將會被清除,也就是說你的設置,在用戶觸摸屏幕后會失效
- 一但你設置的flags被清除后,如果你再想隱藏Navigation Bar,需要重新設置,這個需要監聽一個事件
- 在不同的地方設置UI標簽是有所區別的。如果你在activity的onCreate()方法中隱藏系統欄,當用戶按下home鍵系統欄就會重新顯示。當用戶再重新打開activity的時候,onCreate()不會被調用,所以系統欄還會保持可見。如果你想讓在不同activity之間切換時,系統UI保持不變,你需要在onReasume()與onWindowFocusChaned()里設定UI標簽。
- setSystemUiVisibility()僅僅在被調用的View顯示的時候才會生效。
- 當從View導航到別的地方時,用setSystemUiVisibility()設置的標簽會被清除。
詳細的注意事項可以參考google開發者文檔:Hiding the Navigation Bar
顯然,View.SYSTEM_UI_FLAG_HIDE_NAVIGATION和View.SYSTEM_UI_FLAG_FULLSCREEN這個兩個屬性使用起來根本無法滿足我們需要在應用中隱藏NavigationBar的需求,那該如何?
還好,Android 4.4中,google給我們帶來了Immersive Mode,即“沉浸式全屏”的概念。
沉浸式全屏是什么意思?就是支持沉浸式全屏的應用在Android4.4的手機上會自動全屏顯示,并不會出現惱人的虛擬鍵,而當我們需要虛擬鍵的時候,只要在屏幕底部輕輕滑動一下即可調出虛擬鍵,而且虛擬鍵是以透明的狀態顯示的。 按照 Google 的說法, 給用戶一種 “身臨其境” 的體驗。
Android 4.4 中提供了View.SYSTEM_UI_FLAG_IMMERSIVE和View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY標簽, 這兩個標簽都必須和與View.SYSTEM_UI_FLAG_HIDE_NAVIGATION和View.SYSTEM_UI_FLAG_FULLSCREEN一起使用, 才能實現沉浸模式。
下面分為三種情況來介紹用法:
1、只使用
SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN
這種情況下,在進入全屏模式后,用戶有任何操作,SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN就會被清除。狀態欄和虛擬按鍵會一直可見。除非再次設置SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN。在狀態欄和虛擬按鍵顯示變化時會調用View.OnSystemUiVisibilityChangeListener。
2、
SYSTEM_UI_FLAG_IMMERSIVE配合SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN使用
用戶操作不會清除SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN,會一直保持全屏模式。顯示切換時也會觸發View.OnSystemUiVisibilityChangeListener。還有一個區別就是,全屏模式時,從原本狀態欄或者虛擬按鍵的位置響屏幕內部滑動,會清除SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN,保持可見狀態,并且也會觸發OnSystemUiVisibilityChangeListener監聽。
3、
SYSTEM_UI_FLAG_IMMERSIVE_STICKY配合SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN使用
用戶操作不會清除SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN。會一直保持全屏模式。顯示切換時也會觸發View.OnSystemUiVisibilityChangeListener,全屏模式時,從原本狀態欄或者虛擬按鍵的位置 響屏幕內部滑動,狀態欄和虛擬按鍵欄會暫時可見,一段時間后自動隱藏。與SYSTEM_UI_FLAG_IMMERSIVE不同的是,因為是臨時的顯示,所以不會觸發OnSystemUiVisibilityChangeListener。
通過下面的兩個方法,可以簡單實現SYSTEM_UI_FLAG_IMMERSIVE_STICKY模式下,全屏和非全屏之間的切換:
public void showBar(){
int uiOptions = getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode off. ");
//先取 非 后再 與, 把對應位置的1 置成0,原本為0的還是0
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions &= ~View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions &= ~View.SYSTEM_UI_FLAG_FULLSCREEN;
}
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions &= ~View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
}
}
public void hideBar() {
// The UI options currently enabled are represented by a bitfield.
// getSystemUiVisibility() gives us that bitfield.
int uiOptions = getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (!isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode on. ");
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions |= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions |= View.SYSTEM_UI_FLAG_FULLSCREEN;
}
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions |= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
}
}
google官方Example中給出了只調一個方法就能實現全屏和非全屏之間切換的思路:
googlesamples/android-ImmersiveMode
具體代碼如下:
/**
* Detects and toggles immersive mode (also known as "hidey bar" mode).
*/
public void toggleHideyBar() {
// BEGIN_INCLUDE (get_current_ui_flags)
// The UI options currently enabled are represented by a bitfield.
// getSystemUiVisibility() gives us that bitfield.
int uiOptions = getActivity().getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
// END_INCLUDE (get_current_ui_flags)
// BEGIN_INCLUDE (toggle_ui_flags)
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode off. ");
} else {
Log.i(TAG, "Turning immersive mode mode on.");
}
// Navigation bar hiding: Backwards compatible to ICS.
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions ^= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
// Status bar hiding: Backwards compatible to Jellybean
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions ^= View.SYSTEM_UI_FLAG_FULLSCREEN;
}
// Immersive mode: Backward compatible to KitKat.
// Note that this flag doesn't do anything by itself, it only augments the behavior
// of HIDE_NAVIGATION and FLAG_FULLSCREEN. For the purposes of this sample
// all three flags are being toggled together.
// Note that there are two immersive mode UI flags, one of which is referred to as "sticky".
// Sticky immersive mode differs in that it makes the navigation and status bars
// semi-transparent, and the UI flag does not get cleared when the user interacts with
// the screen.
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions ^= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getActivity().getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
//END_INCLUDE (set_ui_flags)
}
關于沉浸式全屏更加詳細的使用方法,可以參考google開發者文檔:
Using Immersive Full-Screen Mode
總結
以上就是app適配全面屏手機的一個總結。如果客官碰到相關app適配全面屏問題,可以參考上述的一些方法來解決問題,假使能夠給帶來一些幫助,It is my pleasure。