# 歡迎使用 Cmd Markdown 編輯閱讀器
------
我們理解您需要更便捷更高效的工具記錄思想,整理筆記、知識,并將其中承載的價值傳播給他人,**Cmd Markdown** 是我們給出的答案 —— 我們?yōu)橛涗浰枷牒头窒碇R提供更專業(yè)的工具。 您可以使用 Cmd Markdown:
> * 整理知識,學習筆記
> * 發(fā)布日記,雜文,所見所想
> * 撰寫發(fā)布技術文稿(代碼支持)
> * 撰寫發(fā)布學術論文(LaTeX 公式支持)

除了您現(xiàn)在看到的這個 Cmd Markdown 在線版本,您還可以前往以下網(wǎng)址下載:
### [Windows/Mac/Linux 全平臺客戶端](https://www.zybuluo.com/cmd/)
> 請保留此份 Cmd Markdown 的歡迎稿兼使用說明,如需撰寫新稿件,點擊頂部工具欄右側的 <i class="icon-file"></i> **新文稿** 或者使用快捷鍵 `Ctrl+Alt+N`。
------
## 什么是 Markdown
Markdown 是一種方便記憶、書寫的純文本標記語言,用戶可以使用這些標記符號以最小的輸入代價生成極富表現(xiàn)力的文檔:譬如您正在閱讀的這份文檔。它使用簡單的符號標記不同的標題,分割不同的段落,**粗體** 或者 *斜體* 某些文字,更棒的是,它還可以
### 1. 制作一份待辦事宜 [Todo 列表](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#13-待辦事宜-todo-列表)
- [ ] 支持以 PDF 格式導出文稿
- [ ] 改進 Cmd 渲染算法,使用局部渲染技術提高渲染效率
- [x] 新增 Todo 列表功能
- [x] 修復 LaTex 公式渲染問題
- [x] 新增 LaTex 公式編號功能
### 2. 書寫一個質(zhì)能守恒公式[^LaTeX]
$$E=mc^2$$
### 3. 高亮一段代碼[^code]
```python
@requires_authorization
class SomeClass:
pass
if __name__ == '__main__':
# A comment
print 'hello world'
```
### 4. 高效繪制 [流程圖](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#7-流程圖)
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```
### 5. 高效繪制 [序列圖](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#8-序列圖)
```seq
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```
### 6. 高效繪制 [甘特圖](https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#9-甘特圖)
```gantt
title 項目開發(fā)流程
section 項目確定
需求分析? ? ? :a1, 2016-06-22, 3d
可行性報告? ? :after a1, 5d
概念驗證? ? ? : 5d
section 項目實施
概要設計? ? ? :2016-07-05? , 5d
詳細設計? ? ? :2016-07-08, 10d
編碼? ? ? ? ? :2016-07-15, 10d
測試? ? ? ? ? :2016-07-22, 5d
section 發(fā)布驗收
發(fā)布: 2d
驗收: 3d
```
### 7. 繪制表格
| 項目? ? ? ? | 價格? |? 數(shù)量? |
| --------? | -----:? | :----:? |
| 計算機? ? | \$1600 |? 5? ? |
| 手機? ? ? ? |? \$12? |? 12? |
| 管線? ? ? ? |? ? \$1? ? |? 234? |
### 8. 更詳細語法說明
想要查看更詳細的語法說明,可以參考我們準備的 [Cmd Markdown 簡明語法手冊][1],進階用戶可以參考 [Cmd Markdown 高階語法手冊][2] 了解更多高級功能。
總而言之,不同于其它 *所見即所得* 的編輯器:你只需使用鍵盤專注于書寫文本內(nèi)容,就可以生成印刷級的排版格式,省卻在鍵盤和工具欄之間來回切換,調(diào)整內(nèi)容和格式的麻煩。**Markdown 在流暢的書寫和印刷級的閱讀體驗之間找到了平衡。** 目前它已經(jīng)成為世界上最大的技術分享網(wǎng)站 GitHub 和 技術問答網(wǎng)站 StackOverFlow 的御用書寫格式。
---
## 什么是 Cmd Markdown
您可以使用很多工具書寫 Markdown,但是 Cmd Markdown 是這個星球上我們已知的、最好的 Markdown 工具——沒有之一 :)因為深信文字的力量,所以我們和你一樣,對流暢書寫,分享思想和知識,以及閱讀體驗有極致的追求,我們把對于這些訴求的回應整合在 Cmd Markdown,并且一次,兩次,三次,乃至無數(shù)次地提升這個工具的體驗,最終將它演化成一個 **編輯/發(fā)布/閱讀** Markdown 的在線平臺——您可以在任何地方,任何系統(tǒng)/設備上管理這里的文字。
### 1. 實時同步預覽
我們將 Cmd Markdown 的主界面一分為二,左邊為**編輯區(qū)**,右邊為**預覽區(qū)**,在編輯區(qū)的操作會實時地渲染到預覽區(qū)方便查看最終的版面效果,并且如果你在其中一個區(qū)拖動滾動條,我們有一個巧妙的算法把另一個區(qū)的滾動條同步到等價的位置,超酷!
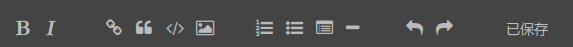
### 2. 編輯工具欄
也許您還是一個 Markdown 語法的新手,在您完全熟悉它之前,我們在 **編輯區(qū)** 的頂部放置了一個如下圖所示的工具欄,您可以使用鼠標在工具欄上調(diào)整格式,不過我們?nèi)耘f鼓勵你使用鍵盤標記格式,提高書寫的流暢度。

### 3. 編輯模式
完全心無旁騖的方式編輯文字:點擊 **編輯工具欄** 最右側的拉伸按鈕或者按下 `Ctrl + M`,將 Cmd Markdown 切換到獨立的編輯模式,這是一個極度簡潔的寫作環(huán)境,所有可能會引起分心的元素都已經(jīng)被挪除,超清爽!
### 4. 實時的云端文稿
為了保障數(shù)據(jù)安全,Cmd Markdown 會將您每一次擊鍵的內(nèi)容保存至云端,同時在 **編輯工具欄** 的最右側提示 `已保存` 的字樣。無需擔心瀏覽器崩潰,機器掉電或者地震,海嘯——在編輯的過程中隨時關閉瀏覽器或者機器,下一次回到 Cmd Markdown 的時候繼續(xù)寫作。
### 5. 離線模式
在網(wǎng)絡環(huán)境不穩(wěn)定的情況下記錄文字一樣很安全!在您寫作的時候,如果電腦突然失去網(wǎng)絡連接,Cmd Markdown 會智能切換至離線模式,將您后續(xù)鍵入的文字保存在本地,直到網(wǎng)絡恢復再將他們傳送至云端,即使在網(wǎng)絡恢復前關閉瀏覽器或者電腦,一樣沒有問題,等到下次開啟 Cmd Markdown 的時候,她會提醒您將離線保存的文字傳送至云端。簡而言之,我們盡最大的努力保障您文字的安全。
### 6. 管理工具欄
為了便于管理您的文稿,在 **預覽區(qū)** 的頂部放置了如下所示的 **管理工具欄**:

通過管理工具欄可以:
<i class="icon-share"></i> 發(fā)布:將當前的文稿生成固定鏈接,在網(wǎng)絡上發(fā)布,分享
<i class="icon-file"></i> 新建:開始撰寫一篇新的文稿
<i class="icon-trash"></i> 刪除:刪除當前的文稿
<i class="icon-cloud"></i> 導出:將當前的文稿轉化為 Markdown 文本或者 Html 格式,并導出到本地
<i class="icon-reorder"></i> 列表:所有新增和過往的文稿都可以在這里查看、操作
<i class="icon-pencil"></i> 模式:切換 普通/Vim/Emacs 編輯模式
### 7. 閱讀工具欄

通過 **預覽區(qū)** 右上角的 **閱讀工具欄**,可以查看當前文稿的目錄并增強閱讀體驗。
工具欄上的五個圖標依次為:
<i class="icon-list"></i> 目錄:快速導航當前文稿的目錄結構以跳轉到感興趣的段落
<i class="icon-chevron-sign-left"></i> 視圖:互換左邊編輯區(qū)和右邊預覽區(qū)的位置
<i class="icon-adjust"></i> 主題:內(nèi)置了黑白兩種模式的主題,試試 **黑色主題**,超炫!
<i class="icon-desktop"></i> 閱讀:心無旁騖的閱讀模式提供超一流的閱讀體驗
<i class="icon-fullscreen"></i> 全屏:簡潔,簡潔,再簡潔,一個完全沉浸式的寫作和閱讀環(huán)境
### 8. 閱讀模式
在 **閱讀工具欄** 點擊 <i class="icon-desktop"></i> 或者按下 `Ctrl+Alt+M` 隨即進入獨立的閱讀模式界面,我們在版面渲染上的每一個細節(jié):字體,字號,行間距,前背景色都傾注了大量的時間,努力提升閱讀的體驗和品質(zhì)。
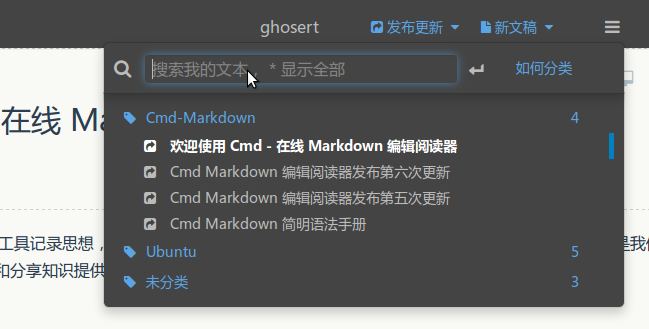
### 9. 標簽、分類和搜索
在編輯區(qū)任意行首位置輸入以下格式的文字可以標簽當前文檔:
標簽: 未分類
標簽以后的文稿在【文件列表】(Ctrl+Alt+F)里會按照標簽分類,用戶可以同時使用鍵盤或者鼠標瀏覽查看,或者在【文件列表】的搜索文本框內(nèi)搜索標題關鍵字過濾文稿,如下圖所示:

### 10. 文稿發(fā)布和分享
在您使用 Cmd Markdown 記錄,創(chuàng)作,整理,閱讀文稿的同時,我們不僅希望它是一個有力的工具,更希望您的思想和知識通過這個平臺,連同優(yōu)質(zhì)的閱讀體驗,將他們分享給有相同志趣的人,進而鼓勵更多的人來到這里記錄分享他們的思想和知識,嘗試點擊 <i class="icon-share"></i> (Ctrl+Alt+P) 發(fā)布這份文檔給好友吧!
------
再一次感謝您花費時間閱讀這份歡迎稿,點擊 <i class="icon-file"></i> (Ctrl+Alt+N) 開始撰寫新的文稿吧!祝您在這里記錄、閱讀、分享愉快!
作者 [@ghosert][3]
2016 年 07月 07日
[^LaTeX]: 支持 **LaTeX** 編輯顯示支持,例如:$\sum_{i=1}^n a_i=0$, 訪問 [MathJax][4] 參考更多使用方法。
[^code]: 代碼高亮功能支持包括 Java, Python, JavaScript 在內(nèi)的,**四十一**種主流編程語言。
[1]: https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown
[2]: https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#cmd-markdown-高階語法手冊
[3]: http://weibo.com/ghosert
[4]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
https://www.zybuluo.com/signup?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor">注冊
https://www.zybuluo.com/login?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor">登錄
注冊/登錄 獲得更多功能
實時,自動保存編輯中的文字
云端存儲,隨時隨地編輯閱讀
從云端導出 Markdown,Html
在這里發(fā)布共享您編輯的作品
管理,編輯,閱讀多個文本
成為作業(yè)部落成員,更多后續(xù)功能
https://www.zybuluo.com/settings">用戶設置
https://www.zybuluo.com/payment"class="paid-user-color"target="_blank">升級會員
#">登出部落
文件
#">新文稿
#">新離線文稿
#">打開文本
#">刪除文稿
#">手動保存歷史
最近使用
-->
發(fā)布更新
#">發(fā)布更新
#">固定鏈接
#">清除密碼
#">撤銷發(fā)布
發(fā)布
https://www.zybuluo.com/mdeditor?url=https://www.zybuluo.com/static/editor/md-help.markdown#2-%E6%A0%87%E7%AD%BE%E5%88%86%E7%B1%BB"target="_blank"title="查看幫助">如何分類
以下【標簽】將用于標記這篇文稿:
固定鏈接
#">鏈接地址
無 (未發(fā)布)
文稿閱讀
文稿字數(shù)
修改日期
創(chuàng)建日期
歷史版本:
#">立即同步
#">每隔 30 分鐘同步
#">重載當前文稿
#">自定義樣式
#">導出 Markdown
#">導出 Html
#">導出帶樣式的 Html
#">導出 PDF 文件
#">一鍵導出所有文稿
#">導出到印象筆記
#">導出到Evernote
#">普通模式
#">Vim 模式
#">Emacs 模式
#">顯示行號
https://www.zybuluo.com/mdeditor_light">
輕量編輯器
https://www.zybuluo.com/cmd"target="_blank">下載客戶端
https://www.zybuluo.com/ghosert/note/102771"target="_blank">變更歷史
http://www.weibo.com/ghosert"target="_blank">關注開發(fā)者
https://github.com/ghosert/cmd-editor/issues"target="_blank">報告問題,建議
mailto:support@zybuluo.com"target="_blank">聯(lián)系我們
內(nèi)容目錄
字數(shù)
閱讀
×
正在加載文章圖片,請稍等片刻...
添加新批注
https://www.zybuluo.com/static/img/default-head.jpg">
402/400
for new remark
202/200
for new reply
-->
保存
取消
https://www.zybuluo.com/static/img/default-head.jpg">
402/400
for new remark
202/200
for new reply
-->
修改
保存
取消
刪除
私有
公開
刪除
查看更早的 5 條回復
clone the template $('.remark-item-reply').html() to here.
-->
回復批注
×
通知
取消
確認
https://www.zybuluo.com/static/assets/288313bb.base.lib.min.js">
Namespace('com.zybuluo.base');
com.zybuluo.base.initData = {
globalPromptUrl: "https://www.zybuluo.com/global/prompt",
};
MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]], processEscapes: true }, TeX: { equationNumbers: { autoNumber: "AMS" } }, messageStyle: "none", SVG: { blacker: 1 }});
https://www.zybuluo.com/static/editor/libs/mathJax.js">
https://www.zybuluo.com/static/MathJax/MathJax.js?config=TeX-AMS-MML_SVG">
Namespace('com.zybuluo.mdeditor.layout');
com.zybuluo.mdeditor.layout.initData = {
// '' means not logged in, otherwise the logged in username, for mdeditor.mako, this value will be reset in render.js otherwise, for user_note.mako, it's rendered by server side.
loggedInUsername: 'raidery',
isPageOwner: 'True' === 'True' ? true : false,
loginComeFromUrl: 'https://www.zybuluo.com/login?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor',
noteRemarksUrl: "https://www.zybuluo.com/note/current_id_placeholder/remarks",
newNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/new",
updateNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/update",
deleteNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/delete",
publishNoteRemarkUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark/publish",
newNoteRemarkReplyUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark_reply/new",
updateNoteRemarkReplyUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark_reply/update",
deleteNoteRemarkReplyUrl: "https://www.zybuluo.com/note/current_id_placeholder/remark_reply/delete",
};
// BEGIN: pace.js configuration
window.paceOptions = {
// disable others, enable for ajax call only,
ajax: true,
document: false,
elements: false,
eventLag: false,
};
// jiawzhang NOTICE: to make sure pace.js is working for any ajax call especially the jquery ajax, add 'Pace.restart()' into jquery ajax call like '$.post'
// Originally, pace 0.5.6 doesn't support jquery ajax, see details in: https://github.com/HubSpot/pace/issues/29
// END: pace.js configuration
https://www.zybuluo.com/static/assets/mdeditor/7a70106e.layout.lib.min.js">
https://www.zybuluo.com/static/assets/mdeditor/dc648f35.layout.min.js">
https://www.zybuluo.com/static/editor/libs/mermaid/mermaid.min.js">
var mermaidConfig = {
flowchart:{
htmlLabels: false
}
};
mermaid.initialize(mermaidConfig); // this config is added to avoid 'foreignObject' issue casued in fileManger.js
mermaid.ganttConfig = {
axisFormatter: [
// Within a day
['%I:%M', function (d) {
return d.getHours();
}],
// Monday a week
['%m/%d', function (d) { // redefine date here as '%m/%d'instead of 'w. %U', search mermaid.js
return d.getDay() == 1;
}],
// Day within a week (not monday)
['%a %d', function (d) {
return d.getDay() && d.getDate() != 1;
}],
// within a month
['%b %d', function (d) {
return d.getDate() != 1;
}],
// Month
['%m-%y', function (d) {
return d.getMonth();
}]]
};
_.noConflict();
https://www.zybuluo.com/static/assets/mdeditor/f8120b03.mdeditor.lib.min.js">
https://www.zybuluo.com/static/editor/libs/uml/sequence-diagram-min-1.0.6.js">
Namespace('com.zybuluo.mdeditor');
com.zybuluo.mdeditor.initData = {
loginComeFromUrl: 'https://www.zybuluo.com/login?return_to=https%3A%2F%2Fwww.zybuluo.com%2Fmdeditor',
markdownHelpUrl: "https://www.zybuluo.com/mdeditor?url=https%3A%2F%2Fwww.zybuluo.com%2Fstatic%2Feditor%2Fmd-help.markdown",
updateUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/update",
newUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/new",
deleteUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/delete",
publishUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/publish",
removePasswordUserNoteUrl: "https://www.zybuluo.com/mdeditor/note/removePassword",
downloadPdfUrl: "https://www.zybuluo.com/mdeditor/note/downloadPdf",
mdeditorNoteInfoUrl: "https://www.zybuluo.com/mdeditor/noteinfo/",
mdeditorNoteSyncUrl: "https://www.zybuluo.com/mdeditor/note/sync",
userNoteUrl: "https://www.zybuluo.com/loggedin_username_placeholder/note/",
noteRevisionsUrl: "https://www.zybuluo.com/note/current_id_placeholder/revisions",
noteRevisionUrl: "https://www.zybuluo.com/note/current_id_placeholder/revision/",
noteRevisionSaveUrl: "https://www.zybuluo.com/note/current_id_placeholder/revision/save",
loginUserUrl: "https://www.zybuluo.com/",
userTierUrl: "https://www.zybuluo.com/user_tier",
uptokenUrl: "https://www.zybuluo.com/uptoken",
userfileAuthUrl: "https://www.zybuluo.com/userfile/auth",
userfileTrackUrl: "https://www.zybuluo.com/userfile/track",
thirdPartyAccountUrl: "https://www.zybuluo.com/third_party_account/",
thirdPartyAccountExportUrl: "https://www.zybuluo.com/third_party_account/export/",
paymentUrl: "https://www.zybuluo.com/payment",
cmdDesktopVersionUrl: "https://www.zybuluo.com/cmd_desktop_version",
staticAssetsUrl: "https://www.zybuluo.com/static/assets/",
staticImgUrl: "https://www.zybuluo.com/static/img/",
};
// jiawzhang NOTICE: switch textarea and ace editor
window.lightMode = 'False' === 'True' ? true : false;
window.desktopGui = null; // whether it's desktop or not.
window.isMacDesktopApp = false;
if (process && process.mainModule) { // true if it's node-webkit version
var fs = require('fs'); // jiawzhang NOTICE: ace 1.1.7 will make this line break, upgrade ace to 1.1.9 resolve this, this line is for testing purpose for potential conflicts when upgrading node-webkit/ace in the future.
window.desktopGui = global.window.nwDispatcher.requireNwGui();
if (process.platform === "darwin") { // if it's OSX system and desktop version.
window.isMacDesktopApp = true;
}
}
https://www.zybuluo.com/static/assets/mdeditor/7daebaf5.mdeditor.min.js">