總體情況
h5之前,存儲主要是用cookies。
- cookies缺點(diǎn):有在請求頭上帶著數(shù)據(jù),大小是4k之內(nèi)。主Domain污染。
- 主要應(yīng)用:購物車、客戶登錄
- 對于IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支持。
目標(biāo)
- 解決4k的大小問題
- 解決請求頭常帶存儲信息的問題
- 解決關(guān)系型存儲的問題
- 跨瀏覽器
1.本地存儲localstorage
存儲方式:
以鍵值對(Key-Value)的方式存儲,永久存儲,永不失效,除非手動刪除。
大小:
每個域名5M
支持情況:

注意:IE9 localStorage不支持本地文件,需要將項(xiàng)目署到服務(wù)器,才可以支持!
檢測方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
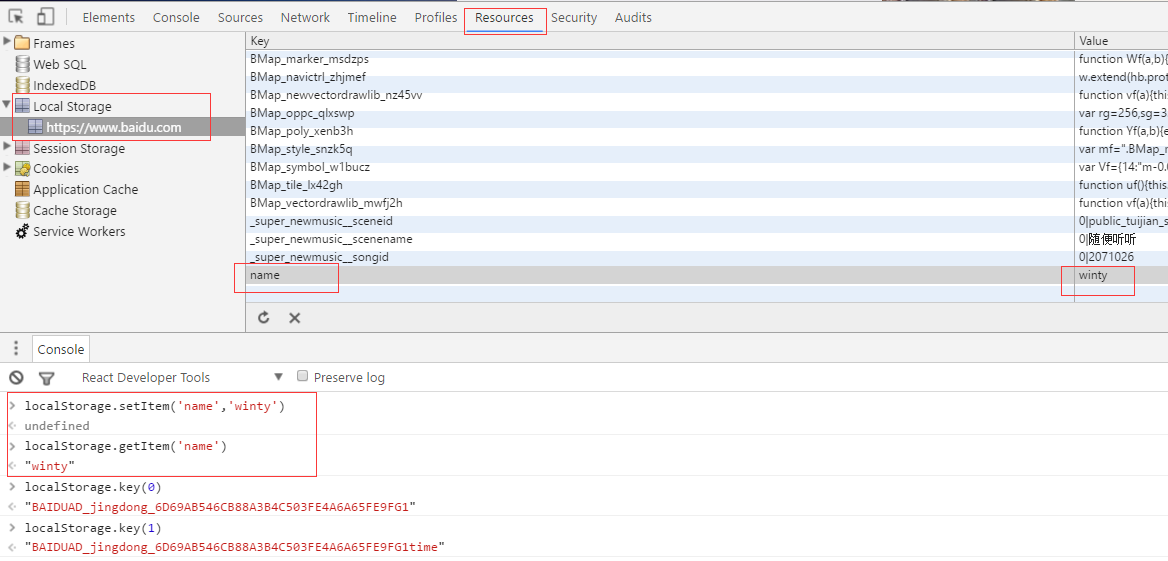
常用的API:
getItem//取記錄
setIten//設(shè)置記錄
removeItem//移除記錄
key//取key所對應(yīng)的值
clear//清除記錄

存儲的內(nèi)容
數(shù)組,圖片,json,樣式,腳本。。。(只要是能序列化成字符串的內(nèi)容都可以存儲)
2.本地存儲sessionstorage
HTML5 的本地存儲 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區(qū)別在于 sessionStorage 在關(guān)閉頁面后即被清空,而 localStorage 則會一直保存。
3.離線緩存(application cache)
本地緩存應(yīng)用所需的文件
使用方法
①配置manifest文件
頁面上:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
Manifest 文件
manifest 文件是簡單的文本文件,它告知瀏覽器被緩存的內(nèi)容(以及不緩存的內(nèi)容)。
manifest 文件可分為三個部分:
①CACHE MANIFEST – 在此標(biāo)題下列出的文件將在首次下載后進(jìn)行緩存
②NETWORK – 在此標(biāo)題下列出的文件需要與服務(wù)器的連接,且不會被緩存
③FALLBACK – 在此標(biāo)題下列出的文件規(guī)定當(dāng)頁面無法訪問時的回退頁面(比如 404 頁面)
完整demo
CACHE MANIFEST
# 2016-07-24 v1.0.0
/theme.css
/main.js
NETWORK:
login.jsp
FALLBACK:
/html/ /offline.html
服務(wù)器上
manifest文件需要配置正確的MIME-type,即 “text/cache-manifest”。
如Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>
常用API
核心是applicationCache對象,有個status屬性,表示應(yīng)用緩存的當(dāng)前狀態(tài):
0(UNCACHED) : 無緩存, 即沒有與頁面相關(guān)的應(yīng)用緩存
1(IDLE) : 閑置,即應(yīng)用緩存未得到更新
2 (CHECKING) : 檢查中,即正在下載描述文件并檢查更新
3 (DOWNLOADING) : 下載中,即應(yīng)用緩存正在下載描述文件中指定的資源
4 (UPDATEREADY) : 更新完成,所有資源都已下載完畢
5 (IDLE) : 廢棄,即應(yīng)用緩存的描述文件已經(jīng)不存在了,因此頁面無法再訪問應(yīng)用緩存
相關(guān)的事件
表示應(yīng)用緩存狀態(tài)的改變:
checking : 在瀏覽器為應(yīng)用緩存查找更新時觸發(fā)
error : 在檢查更新或下載資源期間發(fā)送錯誤時觸發(fā)
noupdate : 在檢查描述文件發(fā)現(xiàn)文件無變化時觸發(fā)
downloading : 在開始下載應(yīng)用緩存資源時觸發(fā)
progress:在文件下載應(yīng)用緩存的過程中持續(xù)不斷地下載地觸發(fā)
updateready : 在頁面新的應(yīng)用緩存下載完畢觸發(fā)
cached : 在應(yīng)用緩存完整可用時觸發(fā)
Application Cache的三個優(yōu)勢
① 離線瀏覽
② 提升頁面載入速度
③ 降低服務(wù)器壓力
注意事項(xiàng)
瀏覽器對緩存數(shù)據(jù)的容量限制可能不太一樣(某些瀏覽器設(shè)置的限制是每個站點(diǎn) 5MB)
如果manifest文件,或者內(nèi)部列舉的某一個文件不能正常下載,整個更新過程將視為失敗,瀏覽器繼續(xù)全部使用老的緩存
引用manifest的html必須與manifest文件同源,在同一個域下
瀏覽器會自動緩存引用manifest文件的HTML文件,這就導(dǎo)致如果改了HTML內(nèi)容,也需要更新版本才能做到更新。
manifest文件中CACHE則與NETWORK,F(xiàn)ALLBACK的位置順序沒有關(guān)系,如果是隱式聲明需要在最前面
FALLBACK中的資源必須和manifest文件同源
更新完版本后,必須刷新一次才會啟動新版本(會出現(xiàn)重刷一次頁面的情況),需要添加監(jiān)聽版本事件。
站點(diǎn)中的其他頁面即使沒有設(shè)置manifest屬性,請求的資源如果在緩存中也從緩存中訪問
當(dāng)manifest文件發(fā)生改變時,資源請求本身也會觸發(fā)更新
離線緩存與傳統(tǒng)瀏覽器緩存區(qū)別:
離線緩存是針對整個應(yīng)用,瀏覽器緩存是單個文件
離線緩存斷網(wǎng)了還是可以打開頁面,瀏覽器緩存不行
離線緩存可以主動通知瀏覽器更新資源
4.Web SQL
關(guān)系數(shù)據(jù)庫,通過SQL語句訪問
Web SQL 數(shù)據(jù)庫 API 并不是 HTML5 規(guī)范的一部分,但是它是一個獨(dú)立的規(guī)范,引入了一組使用 SQL 操作客戶端數(shù)據(jù)庫的 APIs。
支持情況
Web SQL 數(shù)據(jù)庫可以在最新版的 Safari, Chrome 和 Opera 瀏覽器中工作。
核心方法
①openDatabase:這個方法使用現(xiàn)有的數(shù)據(jù)庫或者新建的數(shù)據(jù)庫創(chuàng)建一個數(shù)據(jù)庫對象。
②transaction:這個方法讓我們能夠控制一個事務(wù),以及基于這種情況執(zhí)行提交或者回滾。
③executeSql:這個方法用于執(zhí)行實(shí)際的 SQL 查詢。
打開數(shù)據(jù)庫
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn);
//openDatabase() 方法對應(yīng)的五個參數(shù)分別為:數(shù)據(jù)庫名稱、版本號、描述文本、數(shù)據(jù)庫大小、創(chuàng)建回調(diào)
執(zhí)行查詢操作
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});
插入數(shù)據(jù) ##
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});
讀取數(shù)據(jù)
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查詢記錄條數(shù): " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});
由這些操作可以看出,基本上都是用SQL語句進(jìn)行數(shù)據(jù)庫的相關(guān)操作,如果你會MySQL的話,這個應(yīng)該比較容易用。
5.IndexedDB
索引數(shù)據(jù)庫 (IndexedDB) API(作為 HTML5 的一部分)對創(chuàng)建具有豐富本地存儲數(shù)據(jù)的數(shù)據(jù)密集型的離線 HTML5 Web 應(yīng)用程序很有用。同時它還有助于本地緩存數(shù)據(jù),使傳統(tǒng)在線 Web 應(yīng)用程序(比如移動 Web 應(yīng)用程序)能夠更快地運(yùn)行和響應(yīng)。
異步API
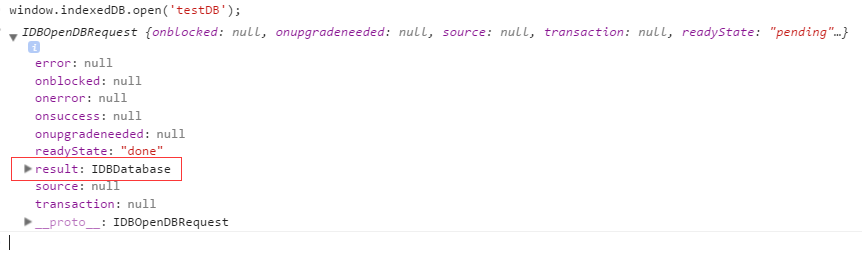
在IndexedDB大部分操作并不是我們常用的調(diào)用方法,返回結(jié)果的模式,而是請求——響應(yīng)的模式,比如打開數(shù)據(jù)庫的操作

這樣,我們打開數(shù)據(jù)庫的時候,實(shí)質(zhì)上返回了一個DB對象,而這個對象就在result中。由上圖可以看出,除了result之外。還有幾個重要的屬性就是onerror、onsuccess、onupgradeneeded(我們請求打開的數(shù)據(jù)庫的版本號和已經(jīng)存在的數(shù)據(jù)庫版本號不一致的時候調(diào)用)。這就類似于我們的ajax請求那樣。我們發(fā)起了這個請求之后并不能確定它什么時候才請求成功,所以需要在回調(diào)中處理一些邏輯。
關(guān)閉與刪除
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}
數(shù)據(jù)存儲
indexedDB中沒有表的概念,而是objectStore,一個數(shù)據(jù)庫中可以包含多個objectStore,objectStore是一個靈活的數(shù)據(jù)結(jié)構(gòu),可以存放多種類型數(shù)據(jù)。也就是說一個objectStore相當(dāng)于一張表,里面存儲的每條數(shù)據(jù)和一個鍵相關(guān)聯(lián)。
我們可以使用每條記錄中的某個指定字段作為鍵值(keyPath),也可以使用自動生成的遞增數(shù)字作為鍵值(keyGenerator),也可以不指定。選擇鍵的類型不同,objectStore可以存儲的數(shù)據(jù)結(jié)構(gòu)也有差異。
這個就有點(diǎn)復(fù)雜了。看這里的教程:
1.http://www.cnblogs.com/dolphinX/p/3415761.html
2.http://www.cnblogs.com/dolphinX/p/3416889.html
詳細(xì)API地址:http://www.ibm.com/developerworks/cn/web/wa-indexeddb/#ibm-pcon