基本概念
<h3>行高、行距</h3>
行高是指文本行基線間的垂直距離。那什么是基線呢?記不記得vertical-align
屬性有個baseline
值,這個baseline
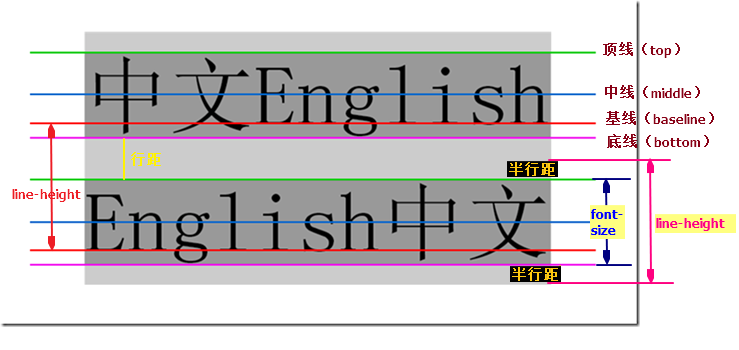
就是基線。看張“盜圖”(選自下面的參考文章),其實我也修改了一下啦~

圖中兩條紅線之間的距離就是行高(line-height),上一行的底線和下一行的頂線之間的距離就是行距,而同一行頂線和底線之間的距離是font-size的大小,行距的一半是半行距,半行距、font-size、line-height之間的關系看圖片的右下角就一目了然了~
半行距 = (line-height - font-size)/2
當然,半行距也可能為負值(當line-height < font-size),這時候兩行之間就會重疊,如下圖所示:

4種box
要說的4種盒子分別是inline box
、line box
、content area
、containing box
~
inline box (行內框) 每個行內元素會生成一個行內框,行內框是一個瀏覽器渲染模型中的一個概念,無法顯示出來,行內框的高度等于font-size
,設定line-height
時,行內框的高度不變,改變的是行距。
line box (行框) 行框是指本行的一個虛擬的矩形框,由該行中行內框組成。行框也是瀏覽器渲染模式中的一個概念,無法顯示出來。行框高度等于本行中所有行內框高度的最大值。當有多行內容時,每一行都有自己的行框。
content area (內容區) 內容區是圍繞著文字的一種box,無法顯示出來,其高度取決于font-size
和padding
。個人覺得:內容區的高度 = font-size + padding-top + padding-bottom,有待查證,也期待小伙伴們給出答案~
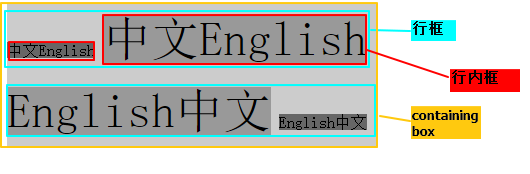
containing box containing box 是包裹著上述三種box的box,有點繞哈~看圖

原諒我畫圖水平有限,不過仔細辨認還是能看出來的~ _
取值
一般情況下,瀏覽器默認的line-height為1.2。可以自定義 line-height 覆蓋這個初始值,那么該怎樣設置line-height呢?有以下5種方式:
值
描述
normal
默認。設置合理的行間距。
number
設置數字,此數字會與當前的字體尺寸相乘來設置行間距,即number為當前font-size的倍數。
length
設置固定的行間距。
%
基于當前字體尺寸的百分比行間距。
inherit
規定應該從父元素繼承 line-height 屬性的值。
看起來如此簡單~但是,line-height
是個可繼承屬性,它的繼承規則有那么一點點復雜……
繼承
需要提前說明的是:line-height
的大小與font-size
息息相關,除了指定line-height
為多少px
,剩下的設置方式都是基于font-size算出來的。 下面逐個講一講~
inherit 這個其實沒什么說的,繼承父元素line-height
的值,所以父元素的是多少就是多少。 如果其后代元素不設置line-height
的話,也會是這個值。
length 假設設置 line-height 為20px,那么該行的該行的行高就是20px,與 font-size 無關,不會隨著 font-size 做相應比例的縮放。 這個長度值(20px)會被后代元素繼承,所有的后代元素會使用這個相同的、繼承的 line-height (20px),除非后代元素設定 line-height 。
百分比 假設自身的 font-size 為16px,line-height 設為120%。那么其行高為:16 * 120% = 19.2px。即 line-height 是根據自身的 font-size 計算出來的。 子元素會繼承父元素的line-height,那么它繼承的是什么呢,百分比(120%)?還是19.2px? 答案是后者,19.2px,即父元素line-height
計算后的最終值。
normal line-height 設置為 normal 的時候,行高取決于瀏覽器的解析,一般是1.2。 與前面不同的是,line-height 設置為 normal 的元素,其子元素不再繼承其line-height計算后的最終值,而是根據子元素自身的 font-size 進行計算。見下表~
element
font-size
line-height
計算后的lline-height
body
16px
normal
16px * 1.2 = 19.2px
h1
32px
normal
32px * 1.2 = 38.4px
可見,子元素隨著自身 font-size 的大小而做相應比例的縮放。
純數字 如果既想要 normal 的靈活,又想設置一個自定義的值,那就要用 **純數字
** 啦~ 純數字方式與 normal 唯一的不同,就是數值的大小,純數字可以自己隨意設定,而 normal 的值是瀏覽器決定的。
element
font-size
line-height
計算后的lline-height
body
16px
1.5
16px * 1.5 = 24px
h1
32px
1.5
32px * 1.5 = 48px
其后代元素會繼承這個數值(比如 1.5),然后根據自身的 font-size 算出自身的line-height。
總結如下:
設置方式
line-height
計算后的line-height
子元素繼承的line-height
inherit
父元素的line-height值
不用計算
父元素的line-height值
length
20px
不用計算
20px
%
120%
自身font-size (16px) * 120% = 19.2px
繼承父元素計算后的line-height值 19.2px,而不是120%
normal
1.2
自身font-size (16px) * 1.2 = 19.2px
繼承1.2,line-height = 自身font-size(32px) * 1.2 = 38.4px
純數字
1.5
自身font-size (16px) * 1.2 = 19.2px
繼承1.5,line-height = 自身font-size(32px) * 1.5 = 48px
那么,哪一種是最好的方式呢? 一般來數,設置行高的值為 **純數字
** 是最推薦的方式,因為其會隨著對應的 font-size 而縮放。
這是對line-height
的一點總結,原文轉載:https://segmentfault.com/a/1190000003038583