每天我們與數字界面打交道的時候都會碰到各種各樣的彈窗。其中,確認彈窗用來降低誤操作或是輕率決策造成的風險。而一個常見的場景是,彈窗出現后,你又不打算進行原先的操作了。這時應該怎么辦?
3種關閉彈窗的方式
交互設計中常常有必要為同一功能提供不同路徑。關閉一個確認彈窗通常也有以下三種方式:
1. 點擊[確認]按鈕旁邊的[取消]按鈕;
2. 點擊彈窗右上角的[關閉]按鈕;
3. 鍵盤上的esc鍵。
用3種方法達到同一效果,對普通用戶來說可能并不是什么問題,但足以吸引設計師發問:我到底需不需要在線框圖中畫上[關閉]按鈕?這三種方式有什么區別?是否需要保留多個效果一樣的路徑?
先來理解一下這三者的區別:
點擊[取消]代表著做出了決策,“我想過了,要放棄之前的操作”;點擊[關閉]意味著“我好像還沒想好?那就先不做決策了”;而esc是更快捷也更隱蔽的專家用戶操作,“先不做決策”的意味更濃。三者需要主動思考、判斷的程度依次降低。
那么怎樣對效果一樣的三者進行取舍呢?[取消]按鈕與[確定]按鈕相對,當然是必不可少的;esc鍵較隱蔽,加上它也沒有負擔。因此,問題就主要集中在:[關閉]按鈕是否必要?
它們的彈窗什么樣
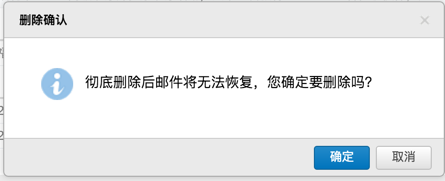
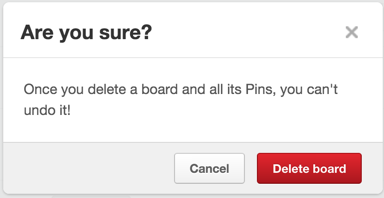
對于[關閉]按鈕是否必要,我似乎找不到一個足夠充分的理由。然而,在我們的經驗中,多數現有產品的確認彈窗都保留了[關閉]按鈕:



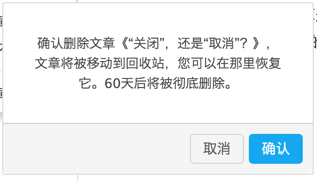
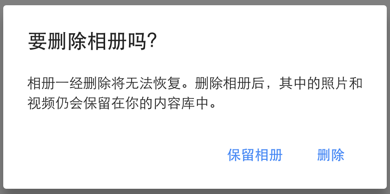
不過也有一些確認彈窗是沒有[關閉]的:


另外,Mac版Chrome瀏覽器及Mac系統中的所有彈窗都沒有[關閉]且可以esc退出。猜想,Mac中不保留[關閉]而支持esc是因為Mac OS有著強大的快捷鍵和觸控板功能,相比Windows系統,用戶會更習慣于直接用鍵盤進行操作,而不是移動光標進行點擊。


他們怎么說
好吧,看了它們的彈窗,我還是并沒有得出明確的結論。既然參考不成,我去直接接觸用戶好了。我詢問了同事和朋友:若要退出提示彈窗,你會[取消]還是[關閉]?既然[取消]和[關閉]效果一樣,那么可否去掉[關閉]?
我所詢問的人中,有產品設計相關人員,也有普通用戶。大多數人都表示,相交[取消],更愿意點擊[關閉],正如其中一人所言:“如果要點取消,我還得專門去想一想”。點擊了按鈕意味著做出決策,增加了用戶的思考成本。但對于“可否去掉關閉”這個問題,大家出現了分歧。支持保留關閉的一方給出的理由如下:
"不同用戶有不同習慣,仍有大量的用戶習慣去右上角點“關閉”,去掉就會增加用戶操作成本,這會讓用戶不爽。如果產品沒有強大到去塑造用戶習慣,最好還是尊重不同用戶的操作習慣,提供多種操作方式也沒什么壞處。
"另外,關閉和取消分布在頁面的不同位置,可以減少移動光標的距離,使操作更便捷。"
有趣的是,所詢問的交互設計師和視覺設計師卻都比較傾向于去掉[關閉],理由是盡量避免表現層的冗余:
"畢竟,頁面上每個元素的存在總得有個足夠充分的理由,我們設計師才能不帶疑慮地親手將它放上去。做決策會帶來思考成本,而冗余所帶來的判斷過程又何嘗不是一種思考成本?"
作為交互設計師,我承認自己更多時候會點擊關閉而非取消,但我還是傾向于去掉[關閉]同時支持鍵盤esc鍵。彈窗右上角的[關閉]并非不可或缺,可能是過去的操作系統使得關閉按鈕成了彈窗的標配?這一點我在還沒有去追根溯源。不過界面和用戶習慣都是在不停發展的。盡量去掉表現層的冗余元素,是我心中更現代的設計原則,也是一個趨勢。
結論
所以,到底要不要在確認彈窗右上角畫上一枚[關閉]按鈕?我的結論是,先看產品風格和目標用戶。如果產品風格和用戶比較保守傳統,那么在現階段最好保留[關閉]按鈕;如果不是,那么嘗試去掉[關閉]好了,它沒有那么重要。在去掉[關閉]的同時,要記得支持鍵盤esc鍵關閉彈窗。不管用戶是否在使用鼠標,用左手去按esc鍵都是最方便的退出方式。
再多說一句:確認彈窗的根本目的是降低誤操作或是輕率決策的風險,還有其他的方式可以達成這一點,比如撤銷,就比確認彈窗有著更好的體驗。不過這又是另一個話題了。