注冊頁面大家都不陌生,輸入賬號,獲取驗證碼,輸入驗證碼……本篇,不討論流程,只說說在「輸入」這個環節,有哪些值得思考的地方。
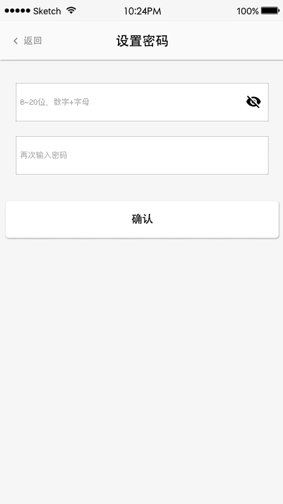
用戶輸入賬號和密碼時,輸入欄里一般都會有提示性文字,如「密碼長度不少于8位,數字+字母組合」、「請輸入手機號」「請輸入電子郵箱」。
輸入欄獲取焦點時,提示性文字會消失。對于這樣的設計,手機號/電子郵箱一欄還好,如果是針對輸入密碼,輸入后用戶得到「密碼不符合要求」「兩次輸入的密碼不一致」的反饋,則有可能會有「為什么不符合要求」「哪里不一致」的疑惑。
目前常見的設計,是在密碼輸入欄右側放置一個「是否顯示密碼」的開關,激活這個功能,則用戶可以看到明碼,方便檢查。

仔細想想會發現,這個設計其實只解決了「密碼組合正確,但輸入有誤」的問題,比如密碼要求是8位以上的字母+數字,用戶第一次輸入12345678abcd,再次輸入時少了一個字母d,這個時候,查看明碼很管用。但是,這個設計并沒有解決「密碼組合錯誤」的問題,比如密碼要求8位以上的字母+數字,可用戶以為是輸入純字母,結果被報錯,繼續輸入,繼續被報錯……也許直到清空輸入欄,露出提示文字的時候,用戶才能發現問題所在。
可見,遇到第二種情況,用戶希望知道「密碼格式要求」。
于是有人提議,在報錯時加一個反饋,告訴用戶這個信息。
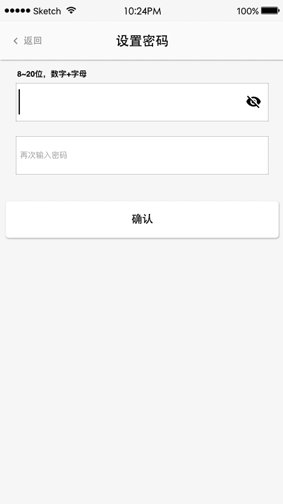
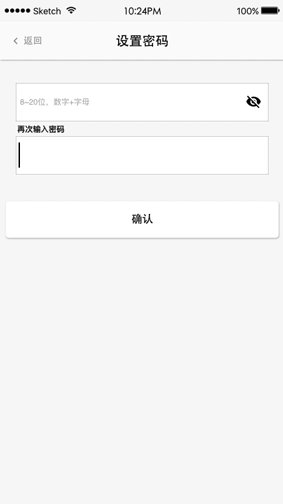
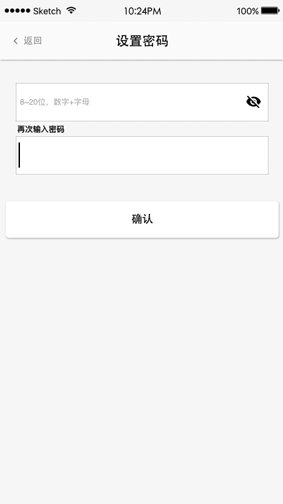
可以是可以,但是漏掉了輸入過程中,用戶其實也可能想知道格式是什么。所以綜合考慮,這個密碼格式要求的提示,應該在用戶輸入前、輸入中、輸入后都顯示。讀到這里,你的腦中是不是已經浮現出它的樣子了呢?
下面是我比較喜歡的一個方案,直接放動圖了:

喜歡這個設計的原因在于,它的出現
- 既提示了用戶密碼的格式要求
- 也沒有多占用用戶的時間
當然啦,方法肯定不止這一種,關鍵是要弄清楚什么是好的交互設計,以及一點點的創意。