作者簡介:ASCE1885, 《Android 高級進階》作者。

在《我的 React Native 技能樹點亮計劃 の React Native 開發 IDE 選型和配置》 和 《最好用的 Visual Studio Code 特性和插件》 這兩篇文章中,我們對 Visual Studio Code 的特性和在 React Native 中的簡單配置有了一定的了解,但針對 React Native 開發而言,還不夠詳細,本文就來詳細探討如何更好的為 React Natiev 開發定制 VSCode。
React Native Tools[1]

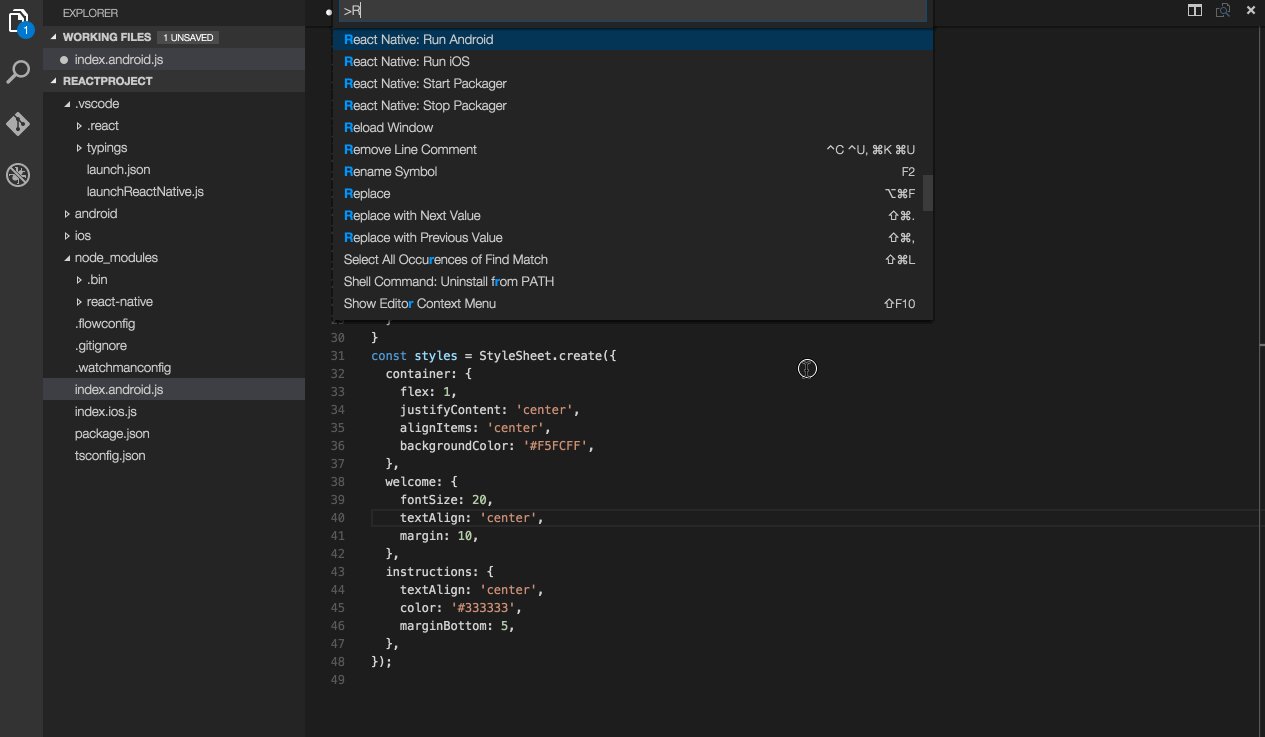
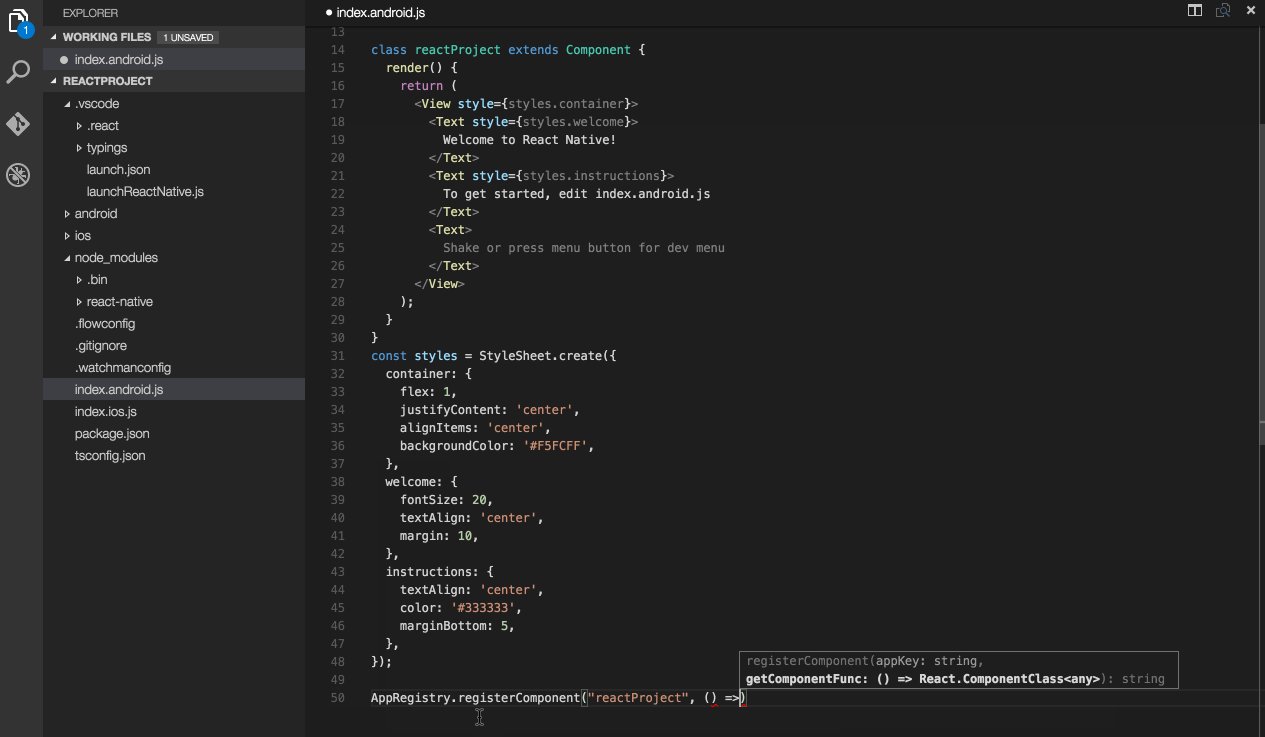
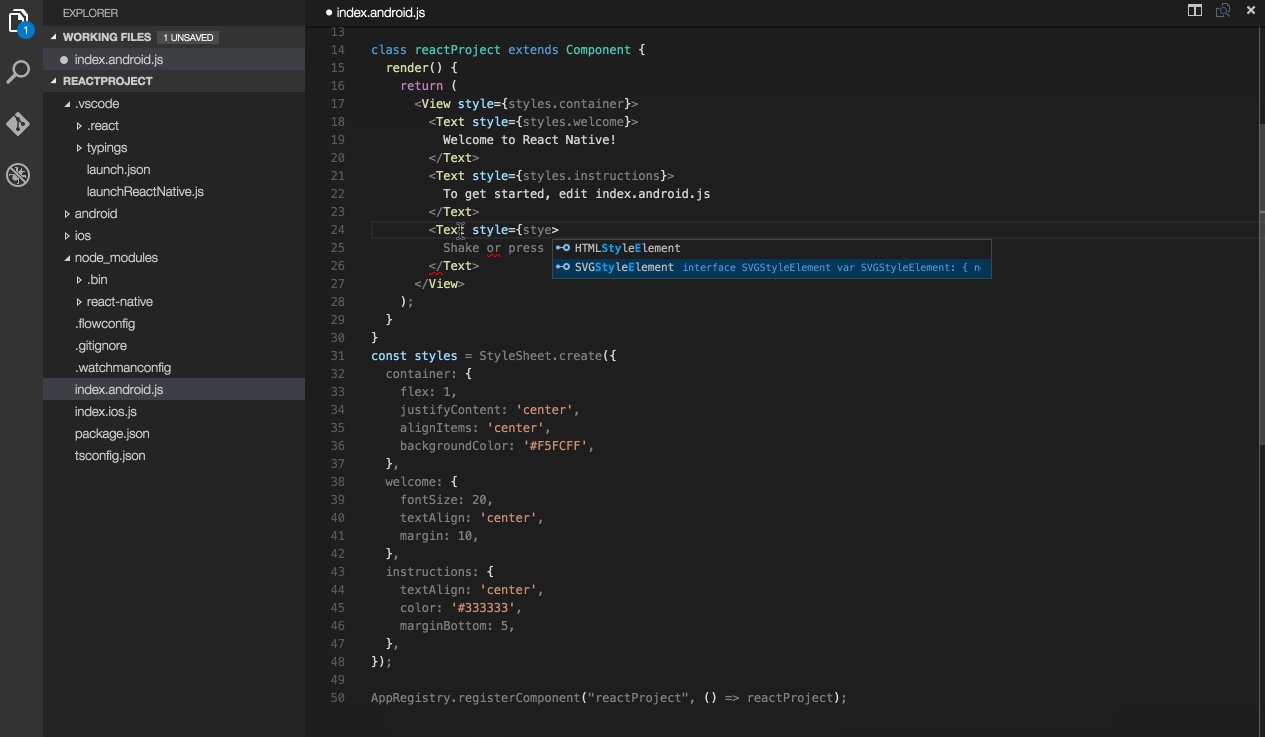
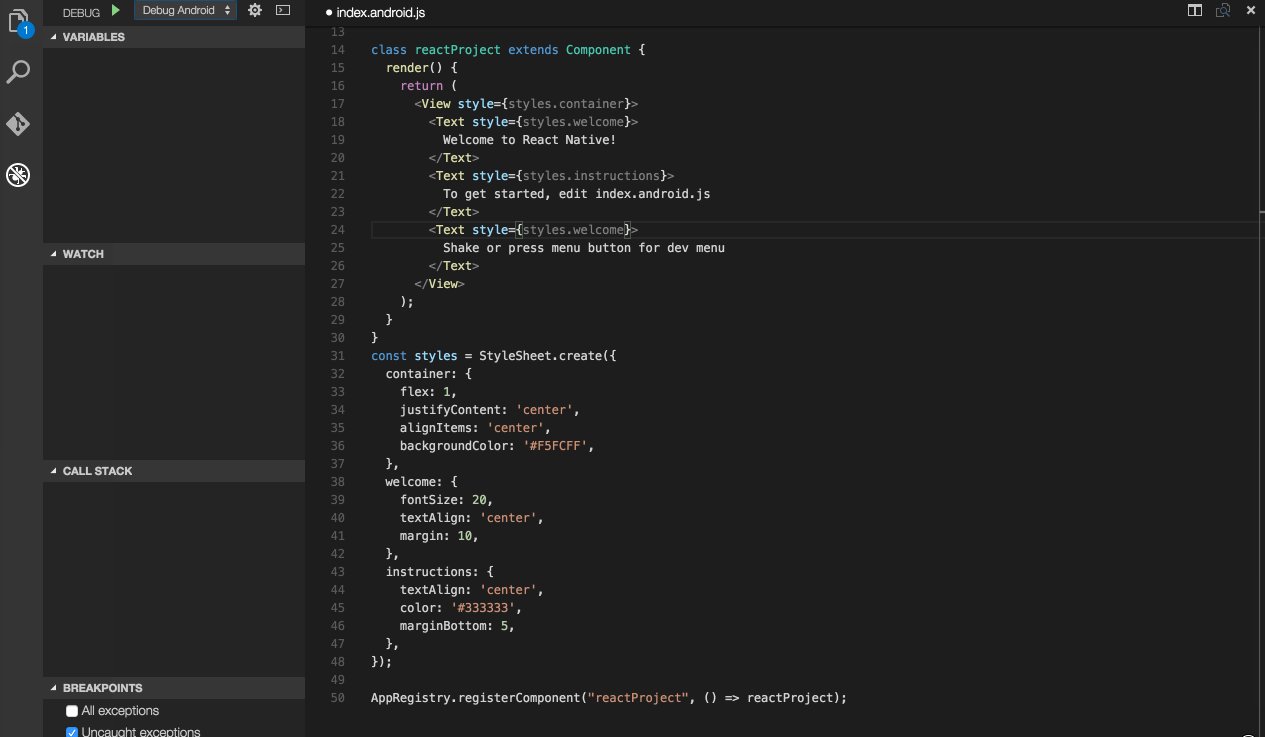
微軟官方為 React Native 開發提供的專門的插件,按照官網的說明進行插件的安裝即可。這個插件使得開發者可以在 VS Code 中調試 React Native 代碼,快速執行 react-native 命令,以及對 React Native 的 API 具備智能提醒功能,如下所示:

Flow Language Support[2]

Flow[3] 是 Facebook 出品的一個用于 JavaScript 代碼靜態類型檢查的工具,可以用來發現 Javascript 代碼中的類型錯誤。這個插件是在 VS Code 中支持 Flow 的插件,當然前提是安裝好 Flow。
ESLint[4]

靜態代碼檢查主要用來對代碼的編程規范,語法錯誤等進行掃描,從而在代碼執行之前發現可能存在的問題。在程序設計領域,幾乎每一種語言都有配套的靜態代碼檢查工具,例如 C 和 C++ 語言的 PC-lint[5] 和 FlexeLint[6],Java 語言的 FindBugs[7],Android 開發中的 Android Lint,iOS 開發中的 OClint[8] 等等。React Native 開發中大部分時間都是使用的 Javascript 語言,類似其他語言,Javascript 也有自己的靜態代碼檢查工具,而其中目前應用最廣的就是 ESLint,這個插件就是將 ESLint 集成進 VS Code 的插件,當然前提是需要安裝好 ESLint[9]。
Prettier - JavaScript formatter[10]

每個公司每個團隊都有自己的編碼規范,而代碼格式化功能是提高開發者輸出符合規范代碼效率的工具,這個插件是在 VS Code 中支持 Prettier 的插件,Prettier[11] 是一個 Javascript 代碼的格式化工具。
Auto Close Tag[12]

提高開發效率的插件,在 VS Code 中支持自動補全 HTML/XML 關閉標簽。
Auto Rename Tag[13]

提高開發效率的插件,在 VS Code 中支持重命名 HTML/XML 對應標簽。
Color Highlight[14]

代碼中經常會出現設置顏色,通常是用十六進制格式來表示一個顏色值,例如 #EB6066,但這個值對開發者而言是沒有意義的,我們看不出來到底對應的是什么顏色,這個插件幫忙開發者在 VS Code 中支持十六進制格式的顏色進行預覽。
Document This[15]

在 VS Code 中支持在 TypeScript 和 JavaScript 文件中自動生成 JSDoc 注釋的插件。

Git Blame[16]

在團隊多人協作開發過程中,我們通常需要知道某行代碼最近一次是誰修改的,Git Blame 插件就提供了這么一個便利的功能。

Rainbow Brackets[17]
在 React Native 開發中經常會存在多種括號混合使用,為了能夠更好的區分,這個插件支持不同類型的括號進行彩色著色,支持圓括號,方括號和花括號。

React-Native/React/Redux snippets for es6/es7[18]

在 VS Code 中支持 React Native,React,Redux 常見代碼片段的插件。
TODO Highlight[19]

在 VS Code 中支持 TODO:,FIXME: 等類型注釋關鍵詞高亮的插件。

Path Intellisense[20]

在 VS Code 中支持自動補全文件路徑名的插件。
AutoFileName[21]

另一個自動補全文件名的插件,如下所示:

EditorConfig[22]

EditorConfig[23] 通過在工程中增加一個配置文件以及安裝對應的插件,實現在不同編輯器和 IDE 保持工程中代碼文件編碼格式的一致性,EditorConfig 的配置文件具有良好的可讀性,并能很好的和版本控制系統一起協作。更詳細內容可以參見《我的 React Native 技能樹點亮計劃 の 代碼風格統一工具 EditorConfig》一文。
-
https://marketplace.visualstudio.com/items?itemName=vsmobile.vscode-react-native ?
-
https://marketplace.visualstudio.com/items?itemName=flowtype.flow-for-vscode ?
-
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint ?
-
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode ?
-
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag ?
-
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag ?
-
https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight ?
-
https://marketplace.visualstudio.com/items?itemName=joelday.docthis ?
-
https://marketplace.visualstudio.com/items?itemName=waderyan.gitblame ?
-
https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets ?
-
https://marketplace.visualstudio.com/items?itemName=EQuimper.react-native-react-redux ?
-
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight ?
-
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense ?
-
https://marketplace.visualstudio.com/items?itemName=JerryHong.autofilename ?
-
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig ?