
表單的作用
- 對于商業網站,支付信息表單是不可回避的問題。
- 對于生產力網站,表單有利于內容的創建和管理。
表單是什么?是用戶和網站之間的對話。設計表單如同設計一個產品,取決于你的理念是從產品目標還是用戶目標出發。從產品目標出發,網站要盡可能多地獲取用戶信息(恨不得生辰八字扒出來算個星盤根據走勢推薦產品);然而用戶和你又不熟,就像你去水果店老板說不告訴我你電話就不賣你水果,我肯定翻個白眼就走了。
因此在設計表單的時候,首先要反思產品核心價值,刪減你的表單;其次,如果確實需要這個信息,用友好的方式告訴用戶為什么并說服他。比如上面那個水果店老板,可以和用戶說我們這邊逢年過節有優惠活動,如果你留下電話,有活動的時候我會第一時間通知您。我們還提供送貨上門服務,如果您留下地址,當然更方便了。如果您告訴我們生日,我們在您生日的時候會送出驚喜小禮物哦。加一句,這些信息我們不會透露給別人的。
最后再補一句,先賣完水果再說這些,即提交主任務流程表單后再兜售你的其他增值服務,讓用戶專注完成一件任務。
設計原則
- 專注當下任務
如前所述,讓用戶專注于一件任務。表單填寫是一件負擔很重的事,因此在填寫表單的時候盡可能去除不必要的干擾。要推廣告,比如淘寶的相關購買推薦也是在付款結束的完成頁面出現的。

- 步驟化
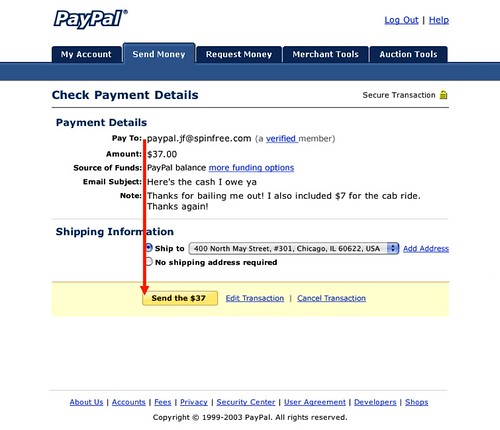
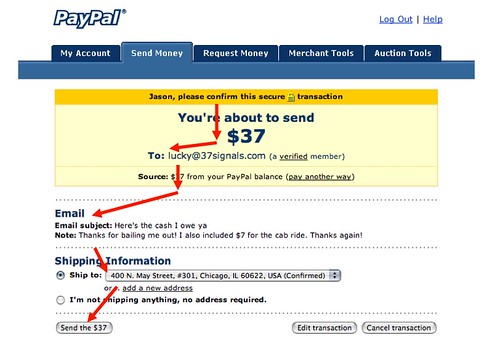
當表單所需信息較多或者所填信息有前后依賴性時,合理地拆分步驟重新組織內容會減輕用戶填寫的心理壓力并專注于當下表單,與之相對應的是需要設計清晰的引導線讓用戶明白自己目前所處的步驟。(下圖中“Next”和"Previous"按鈕分別是一級動作和二級動作,設計者在設計時做了明顯的區分引導,下文中會提及。)

Uber也利用了步驟化原則,在填寫信用卡信息流程中,先填寫完卡號,將卡片狀態切換到填寫過期時間和CVV碼,不僅拆分了步驟,并且在一個輸入框下就完成了整體的輸入。

- 清晰的瀏覽線


-
情感化
情感化是增加用戶體驗,形成口碑傳播的好方法。表單設計中比較容易植入情感化設計的,一個是標簽命名的口語化(比如“姓名”,可以換成口語化的,“你可以稱呼我”;另外,也有表單設計成填空式的,我叫___,來自_,一張表單就是一道填充題),另一個是輸入時的交互反饋。Readme.io的貓頭鷹會在輸入密碼的時候遮住眼睛,是不是超萌!

表單元素
標簽
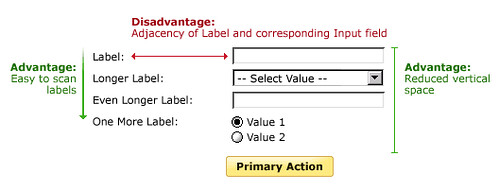
根據馬泰奧·彭佐的2006年的標簽對齊眼動實驗,頂對齊標簽移動到輸入框需要50毫秒,右對齊標簽需要240毫秒,而左對齊標簽則需要500毫秒。頂對齊標簽的效率是左對齊標簽的10倍之多(當然,英文單詞長短相差太多對左對齊標簽造成了重傷,中文方塊字標簽字數差異不大情況下,左對齊約等于右對齊,兼顧兩者之優點)。理論效率上,頂對齊>右對齊>左對齊,選擇使用哪一種標簽視情況而定。
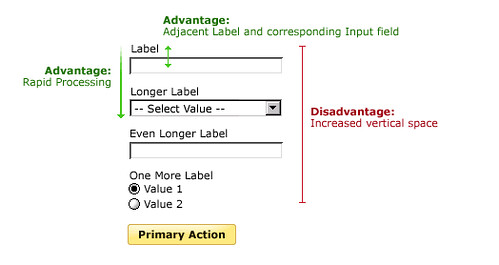
- 頂對齊
優點:和輸入框聯系最緊密,效率最高
缺點:增加了垂直空間

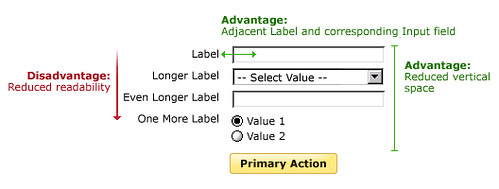
- 右對齊
優點:和輸入框聯系緊密,減少垂直空間占用
缺點:標簽可讀性不強

- 左對齊
優點:標簽可讀性強,減少垂直空間占用
缺點:和輸入框聯系不緊密

- 輸入框內標簽
優點:與輸入框聯系緊密,同時減少空間占用
缺點:填寫完畢標簽就消失了,復核表單信息較困難
用途:輸入較少量信息時可使用(可以輔助圖標提示標簽信息,如下圖)

- 靈活運用的標簽
下面這個例子就靈活運用了輸入框內標簽和頂標簽,在輸入前用輸入框內標簽占大字符顯示,輸入后變為小字符的頂標簽,兼具了提示性,同時頂標簽的顏色提示了當前輸入框,經過思考的良心作品!

輸入框
輸入方式
常規輸入方式有:文字框(text field)、下拉框(dropdown list)、單選框(radio button)、復選框(checkbox)。
衍生的輸入方式有:滑塊(range slider)、(加減)微調鈕、開關鈕(toggle switch)、Tab選框、搜索框等。

效率上,自動填充 > 選擇填充 > 自由填充。
輸入值的限制對表單填寫很重要,是選擇填充優于自由填充的要點,也方便了后臺數據管理。下拉框就限定了用戶可輸入的值域,另外,日歷選擇器時間選擇器(data picker)理論上也是下拉框的衍生品。合理地設計“限制”條件來引導用戶是表單設計的一門藝術。

預填充
預填充如字面義是判斷用戶意圖預先為其填充表單,例如電商中填充用戶默認地址,登錄前填充用戶上次用戶名等。Apple Store在再次購買時,同一Apple ID下會默認填充好和上一次相同的信息,如若修改,則可選擇設置默認值。
預填充設計時可以考慮:默認值、可選值、常用值、歷史值、上次填充值等。
反饋
即時的反饋可以幫助用戶更好地填寫表單而不至于在提交時出錯影響體驗,同時,反饋作為一種交互方式,可以玩出各種花樣,讓你的表單更個性化。
將注冊按鈕、出錯提示、完成狀態提醒設計合一多態按鈕,簡潔實用。

小技巧
-
下拉框 vs Tab框(橫向選擇框)
現在,下拉框有了更好的選擇方式,只要9塊9!就是TAB框,TAB框好處顯而易見,首先,將選項都外露方便選擇,其次只要點一次。下拉框在點選下拉之后才能看到選項,進行搜索定位和選擇,點擊兩次。如果選項多的話,下拉框會更省空間。只有兩個選項的話就可以做成各種Switch,例如開關以及切換排序等。

-
批量操作
批量操作有個神器叫做同上。新建一溜兒表格,每個下拉框選項都叫同上,在禪道上看到的,特別合適批量新建有連續性的表格。
-
可供性(Affordance)
可供性指的是實物表現出來的其提供行為的可能,比如輸入框的長度可以暗示所填信息的長度,比如如果填寫地址的輸入框比填寫郵編的輸入框短,用戶心理一定會產生疙瘩懷疑自己是否看錯或者填錯了。另一個常見的例子是在年月填寫中的MM/YYYY,暗示了填寫方式。
動作
提交、保存、下一步、取消等稱為表單的動作。一般將動作分為主動作(Primary Action)和次動作(Secondary Action)。例如,步驟中“上一步”相對于“下一步”是主動作,因為我們希望任務能往下繼續流。“提交”相對于“取消”是主動作。
在視覺上,可以通過差異化的設計來區分主動作與次動作,引導用戶完成任務流。

小結
最近重新改版設計了一個幾乎都是表單的工具,故此先搜集整理資料并做此歸納。表單設計在注冊登錄頁面和電商購買頁中涉及得較多,留個作業,重新設計1號店的注冊登錄頁,歡迎留言或者郵件交流。
一些思路:1. 考慮首次購買,是否必須注冊登錄 2. 注冊和登錄必須分開嗎 3. 必填的信息有哪些,其他可選信息如何說服用戶填寫 4. 是否需要用戶一次填完所有信息,如果不是,可以在用戶旅程的哪些觸點引導他們填寫
最后,平安夜快樂~
參考: