大家好,我是IT修真院成都分院第07期學員,一枚正直善良的web程序員。
一、小課堂簡述JS中的事件委托
1.背景介紹
什么是事件委托?
事件委托還有一個名字叫事件代理,JS高程上講:事件委托就是利用事件冒泡,只制定一個時間處理程序,就可以管理某一類型的所有事件。我用取快遞來解釋這個現象:有三個同事預計會在周一收到快遞。為簽收快遞,有兩種辦法:一是三個人在公司門口等快遞;二是委托給前臺代為簽收。現實當中,我們大都采用委托的方案。前臺收到快遞后,她會判斷收件人是誰,然后按照收件人的要求簽收,甚至代為付款。這種方案還有一個優勢,那就是即使公司里來了新員工(不管多少),前臺也會在收到寄給新員工的快遞后核實并代為簽收。
這里其實是有2層意思的:第一,現在委托前臺的同事是可以代為簽收的,即程序中的現有的dom節點是有事件的;第二,新員工也是可以被前臺代為簽收的,即程序中新添加的dom節點也是有事件的。
2.知識剖析
2.1為什么要用事件委托
在JavaScript中,添加到頁面上的事件處理程序數量將直接關系到頁面的整體運行性能,因為需要不斷的與dom節點進行交互,訪問dom的次數越多,引起瀏覽器重繪與重排的次數也就越多,就會延長整個頁面的交互就緒時間,這就是為什么性能優化的主要思想之一就是減少DOM操作的原因;每個函數都是一個對象,是對象就會占用內存,對象越多,內存占用率越大,100個li就要占用100個內存空間。如果要用事件委托,就會將所有的操作放到js程序里面,只對它的父級(如果只有一個父級)這一個對象進行操作,與dom的操作就只需要交互一次,這樣就能大大的減少與dom的交互次數,提高性能。
2.2事件委托的原理
事件委托是利用事件的冒泡原理來實現的,何為事件冒泡呢?就是事件從最深的節點開始,然后逐步向上傳播事件,舉個例子:頁面上有這么一個節點樹,div>ul>li>a;比如給最里面的a加一個click點擊事件,那么這個事件就會一層一層的往外執行,執行順序a>li>ul>div,有這樣一個機制,那么我們給最外面的div加點擊事件,那么里面的ul,li,a做點擊事件的時候,都會冒泡到最外層的div上,所以都會觸發,這就是事件委托,委托它們父級代為執行事件。
子節點實現相同的功能:實現功能是點擊li,彈出123
111
222
333
444
555
666
window.onload=function(){
varoUl =document.getElementById("ul1");
varaLi = oUl.getElementsByTagName('li');
for(vari=0;i
aLi[i].onclick=function(){
alert(123);
}
}
}
我們看看有多少次的dom操作,首先要找到ul,然后遍歷li,然后點擊li的時候,又要找一次目標的li的位置,才能執行最后的操作,每次點擊都要找一次li。
那么我們用事件委托的方式做又會怎么樣呢?
window.onload=function(){
varoUl =document.getElementById("ul1");
oUl.onclick=function(){
alert(123);
}
}
這里用父級ul做事件處理,當li被點擊時,由于冒泡原理,事件就會冒泡到ul上,因為ul上有點擊事件,所以事件就會觸發,當然,這里當點擊ul的時候,也是會觸發的,這樣減少了DOM操作也就減少了內存消耗。
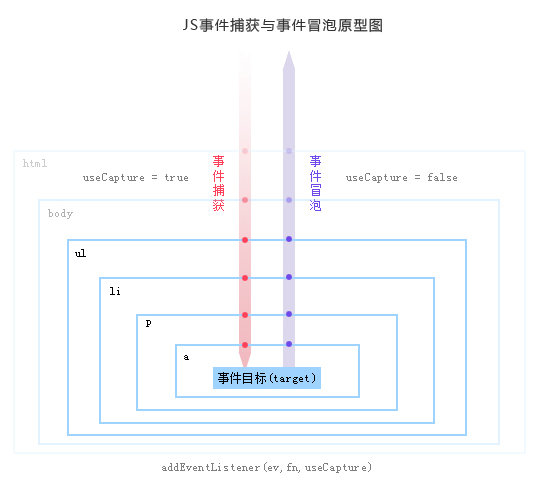
2.3 事件冒泡及捕獲
DOM2.0模型將事件處理流程分為三個階段:一、事件捕獲階段,二、事件目標階段,三、事件起泡階段。如圖:

事件捕獲:當某個元素觸發某個事件(如onclick),頂層對象document就會發出一個事件流,隨著DOM樹的節點向目標元素節點流去,直到到達事件 真正發生的目標元素。在這個過程中,事件相應的監聽函數是不會被觸發的。
事件目標:當到達目標元素之后,執行目標元素該事件相應的處理函數。如果沒有綁定監聽函數,那就不執行。
事件起泡:從目標元素開始,往頂層元素傳播。途中如果有節點綁定了相應的事件處理函數,這些函數都會被觸發。
2.4事件委托的優點
通過剛才的對比介紹,大家應該能夠體會到使用事件委托對于web應用程序帶來的幾個優點:
1.管理的函數變少了。不需要為每個元素都添加監聽函數。對于同一個父節點下面類似的子元素,可以通過委托給父元素的監聽函數來處理事件。
2.可以方便地動態添加和修改元素,不需要因為元素的改動而修改事件綁定。
3.JavaScript和DOM節點之間的關聯變少了,這樣也就減少了因循環引用而帶來的內存泄漏發生的概率。
3.常見問題
如果我想讓事件代理的效果跟直接給節點的事件效果一樣怎么辦?比如說只有點擊li才會觸發?
4.解決方案
Event對象提供了一個屬性叫target,可以返回事件的目標節點,我們成為事件源,也就是說,target就可以表示為當前的事件操作的dom,但是不是真正操作dom。標準瀏覽器用ev.target,IE瀏覽器用event.srcElement,此時只是獲取了當前節點的位置,并不知道是什么節點名稱,這里我們用nodeName來獲取具體是什么標簽名。這樣改下就只有點擊li會觸發事件了,且每次只執行一次dom操作。
window.onload=function(){
varoUl =document.getElementById("ul1");
oUl.onclick=function(ev){
varev = ev ||window.event;
vartarget = ev.target|| ev.srcElement;
if(target.nodeName.toLowerCase() =='li'){
alert(123);
alert(target.innerHTML);
}
}
}
5.編碼實戰
現在講的都是document加載完成的現有dom節點下的操作,那么如果是新增的節點,新增的節點會有事件嗎?現在是移入li,li變紅,移出li,li變白,這么一個效果,然后點擊按鈕,可以向ul中添加一個li子節點。
111
222
333
444
window.onload=function(){
varoBtn =document.getElementById("btn");
varoUl =document.getElementById("ul1");
varaLi = oUl.getElementsByTagName('li');
varnum =4;
//鼠標移入變紅,移出變白
for(vari=0;i
aLi[i].onmouseover=function(){
this.style.background='red';
};
aLi[i].onmouseout=function(){
this.style.background='#fff';
}
}
//添加新節點
oBtn.onclick=function(){
num++;
varoLi =document.createElement('li');
oLi.innerHTML=111*num;
oUl.appendChild(oLi);
};
}
不使用事件委托,進行for循環
window.onload=function(){
varoBtn =document.getElementById("btn");
varoUl =document.getElementById("ul1");
varaLi = oUl.getElementsByTagName('li');
varnum =4;
//事件委托,添加的子元素也有事件
oUl.onmouseover=function(ev){
varev = ev ||window.event;
vartarget = ev.target|| ev.srcElement;
if(target.nodeName.toLowerCase() =='li'){
target.style.background="red";
}
};
oUl.onmouseout=function(ev){
varev = ev ||window.event;
vartarget = ev.target|| ev.srcElement;
if(target.nodeName.toLowerCase() =='li'){
target.style.background="#fff";
}
};
//添加新節點
oBtn.onclick=function(){
num++;
varoLi =document.createElement('li');
oLi.innerHTML=111*num;
oUl.appendChild(oLi);
};
}
我們可以發現,當用事件委托的時候,根本就不需要去遍歷元素的子節點,只需要給父級元素添加事件就好了,其他的都是在js里面的執行,這樣可以大大的減少dom操作,這才是事件委托的精髓所在。
6.擴展思考
什么樣的事件可以用事件委托,什么樣的事件不可以用呢?
適合用事件委托的事件:click,mousedown,mouseup,keydown,keyup,keypress。(所有用到按鈕的事件,多數的鼠標事件和鍵盤事件)值得注意的是,mouseover和mouseout雖然也有事件冒泡,但是處理它們的時候需要特別的注意,因為需要經常計算它們的位置,處理起來不太容易。
不適合的就有很多了:舉個例子,mousemove,每次都要計算它的位置,非常不好把控,在不如說focus,blur之類的,本身就沒用冒泡的特性,自然就不能用事件委托了。
7.參考文獻
1.陳鑫偉的博客(https://www.cnblogs.com/owenChen/archive/2013/02/18/2915521.html)
2.tony1223(http://ithelp.ithome.com.tw/articles/10120565)
8.更多討論
特別鳴謝:周恒光