關于jQuery和Vue兩者技術架構的比較分析報告
jQuery
jQuery已經過時了。略做點補充:Zepto也是過時貨了。還有Underscore/Lodash等,也是過時了。但是過時不代表你就一定不可以再用,或者要從現有項目中清除拋棄掉。項目維護和管理本身是另一回事情,并不是完全由技術因素決定的。看一下前兩點,1. 新的DOM標準(借鑒jQuery)加入了許多新的方法,覆蓋了絕大部分use cases;2. 目前主流瀏覽器的兼容性已經大幅提高,且因為都是Evergreen browsers了,所以以后也不太會出現嚴重的兼容性問題了;此外新標準比以往要更詳盡清晰,出現不一致和bug的機率也小了;實際上這前兩點也不是一蹴而就的,而是一直在改進。比如原生querySelector API普及之后,才出現了Zepto。只不過這兩年發展加速,以至于Zepto還沒取代jQuery,就要一起過時了。(賀師俊hax)
jQuery的核心價值
- 發揚光大了$和CSS選擇器的天才idea(盡管都不是發明者)
- 處理瀏覽器的兼容性問題和各種bug
- 鏈式調用為核心的DSL(此為jQuery獨創)
- 基于jQuery的生態(大量插件,各種工具如IDE也對其有良好支持)
jQuery的劣勢
- 完整的jQuery體積太大。對于一些比較小的項目確實可以做到快速開發,但是現在的jQuery太臃腫了,有很多用不到的功能。所以現在有了很多精簡jQuery的項目。另外就是全DOM操作,鉤子往往會依賴標簽,如果依賴jQuery來搭建頁面的話(比如后臺輸出json,然后jQuery loop一個列表出來),維護上會有困難。如果一改頁面結構,很多依賴標簽的選擇器,一改起來js那塊就得跟著大改。還有就是jQuery的代碼改起來不容易,如果真有項目特殊需求,要改一下jQuery代碼來用就顯得很麻煩。
- 不能向后兼容。每一個新版本不能兼容早期的版本。舉例來說,有些新版本不再支持某些selector,新版jQuery卻沒有保留對它們的支持,而只是簡單的將其移除。這可能會影響到開發者已經編寫好的代碼或插件。
- 對數據的處理有很多不便利的地方,容易導致高耦合度。
jQuery的適用場景
在過去的前端開發中,jQuery幾乎會出現在任何大大小小的項目中,不論是類MS,還是電商,還是各類門戶網站,都少不了jQuery的身影,可以說在之前的前端開發中,jQuery更是一種“標準”。
Vue
講Vue之前就講MVVM吧(Vue的架構模式就是MVVM)
引言
2008年,V8 引擎隨 Chrome 瀏覽器橫空出世,JavaScript 這門通用的 Web 腳本語言的執行效率得到質的提升。 V8 引擎的出現,注定是 JavaScript 發展史上一個光輝的里程碑。它的出現,讓當時研究高性能服務器開發、長時間一籌莫展的 Ryan Dahl 有了新的、合適的選擇,不久,在2009年的柏林的 JSConf 大會上,基于 JavaScript 的服務端項目 Node.js 正式對外發布。Node.js 的發布,不僅為開發者帶來了一個高性能的服務器,還很大程度上推動了前端的工程化,帶來了前端的大繁榮。與此同時,因為 JavaScript 執行效率的巨大提升,越來越多的業務邏輯開始在瀏覽器端實現,前端邏輯越來越重,前端架構隨之提上日程。于是,我們談論的主角,MVVM 模式,走進了 Web 前端的架構設計中。
概念
MVVM 模式,顧名思義即 Model-View-ViewModel 模式。它萌芽于2005年微軟推出的基于 Windows 的用戶界面框架 WPF ,前端最早的 MVVM 框架 knockout在2010年發布。當前最流行了MVVM 框架 Vue 的2.0版本在2016年5月發布。
一句話總結 Web 前端 MVVM:操作數據,就是操作視圖,就是操作 DOM(所以無須操作 DOM )。
無須操作 DOM !借助 MVVM 框架,開發者只需完成包含 聲明綁定 的視圖模板,編寫 ViewModel 中業務數據變更邏輯,View 層則完全實現了自動化。這將極大的降低前端應用的操作復雜度、極大提升應用的開發效率。MVVM 最標志性的特性就是 數據綁定 ,MVVM 的核心理念就是通過 聲明式的數據綁定 來實現 View 層和其他層的分離。完全解耦 View 層這種理念,也使得 Web 前端的單元測試用例編寫變得更容易。
MVVM,說到底還是一種分層架構。它的分層如下:
- Model: 域模型,用于持久化
- View: 作為視圖模板存在
- ViewModel: 作為視圖的模型,為視圖服務
Model 層
Model 層,對應數據層的域模型,它主要做域模型的同步。通過 Ajax/fetch 等 API 完成客戶端和服務端業務 Model 的同步。在層間關系里,它主要用于抽象出 ViewModel 中視圖的 Model。
View 層
View 層,作為視圖模板存在,在 MVVM 里,整個 View 是一個動態模板。除了定義結構、布局外,它展示的是 ViewModel 層的數據和狀態。View 層不負責處理狀態,View 層做的是 數據綁定的聲明、 指令的聲明、 事件綁定的聲明。
ViewModel 層
ViewModel 層把 View 需要的層數據暴露,并對 View 層的 數據綁定聲明、 指令聲明、 事件綁定聲明 負責,也就是處理 View 層的具體業務邏輯。ViewModel 底層會做好綁定屬性的監聽。當 ViewModel 中數據變化,View 層會得到更新;而當 View 中聲明了數據的雙向綁定(通常是表單元素),框架也會監聽 View 層(表單)值的變化。一旦值變化,View 層綁定的 ViewModel 中的數據也會得到自動更新。
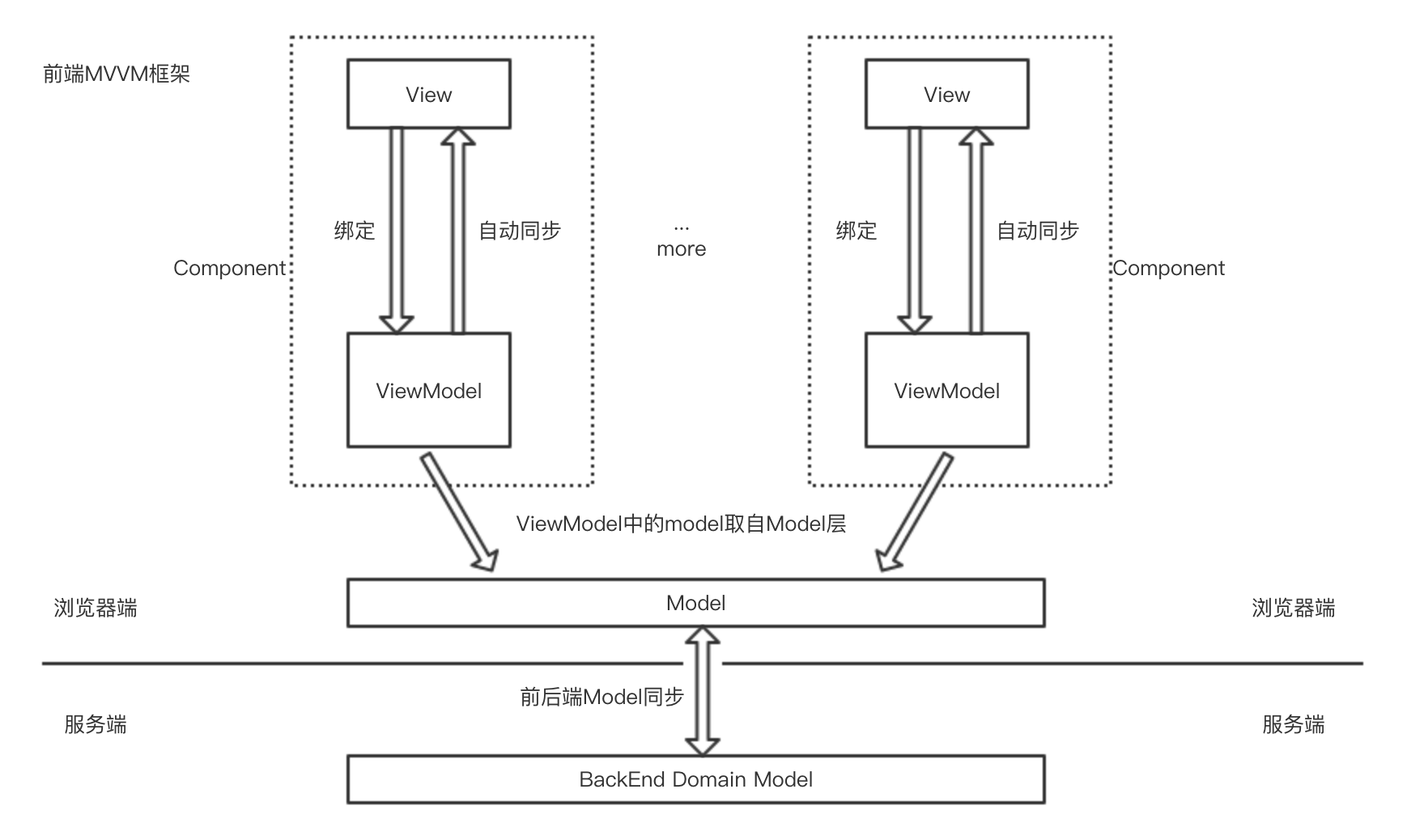
前端 MVVM 圖示

如圖所示,在前端 MVVM 框架中,往往沒有清晰、獨立的 Model 層。在實際業務開發中,我們通常按 Web Component 規范來組件化的開發應用,Model 層的域模型往往分散在在一個或幾個 Component 的 ViewModel 層,而 ViewModel 層也會引入一些 View 層相關的中間狀態,目的就是為了更好的為 View 層服務。
開發者在 View 層的視圖模板中聲明 數據綁定、 事件綁定 后,在 ViewModel 中進行業務邏輯的 數據 處理。事件觸發后,ViewModel 中 數據 變更, View 層自動更新。因為 MVVM 框架的引入,開發者只需關注業務邏輯、完成數據抽象、聚焦數據,MVVM 的視圖引擎會幫你搞定 View。因為數據驅動,一切變得更加簡單。
MVVM框架的工作(優勢)
不可置否,MVVM 框架極大的提升了應用的開發效率。It's amazing!But,MVVM 框架到底做了什么?
- 視圖引擎
視圖引擎:我是視圖引擎,我為 View 層作為視圖模板提供強力支持,開發者,你們不需要操作 DOM ,丟給我來做!
- 數據存取器
數據存取器:我是數據存取器,我可以通過 Object.defineProperty() API 輕松定義,或通過自行封裝存取函數的方式曲線完成。我的內部往往封裝了 發布/訂閱模式,以此來完成對數據的監聽、數據變更時通知更新。我是 數據綁定 實現的基礎。
- 組件機制
組件機制:我是組件機制。有追求的開發者往往希望按照面向未來的組件標準 - Web Components 的方式開發,我是為了滿足你的追求而生。MVVM 框架提供組件的定義、繼承、生命周期、組件間通信機制,為開發者面向未來開發點亮明燈。
- more...
劣勢
MVVM架構型模式的興起,實現了前后端真正的職責分離,在提高開發效率的同時,也存在一些不足之處。
- 比如說SEO:網站的前后分離架構越來越得到開發者們的喜愛與認可, 后端只提供數據接口、業務邏輯與持久化服務,而視圖、控制與渲染則交給前端。 因此,越來越多的網站從后端渲染變成了前端渲染,而由此帶來的直接問題就是各大搜索引擎爬蟲對于前端渲染的頁面( 動態內容 )還無法比較完善的爬取,這就導致了網站的內容無法被搜索引擎收錄,直接影響網站流量與曝光度。但是,在如今的Vue中可以使用服務端渲染或者預渲染(SSR or Prerendering)來解決seo的問題,更有SSR開源框架Nuxt的支持。所以,MVVM是應時代產物,在逐步變得更加完善。
- 在兼容性方面,Vue由于數據操作API方法的選擇的原因,所以并沒有做到兼容IE8及其以下版本。
適用場景
可以說前后端分離隨著趨勢已經形成一種標準,MVVM設計模式的開發框架(Vue)適用任何場景的開發(低版本IE除外)。
總結
jQuery是直接來操作DOM的,憑借簡化后的API直接和DOM對話(優異的兼容性);
Vue是直接來操作數據的,拿數據說話。