CSS3新特性中關于文本方面的內容不少,會有兩節(jié)內容:文字渲染和文本格式。今天來談談最復雜的部分——文本格式。今天談的屬性大多會在你制作文章頁面時用上喲!好好聽。

01.處理換行、空格和Tab:white-space
眾所周知,瀏覽器對HTML中的換行符是采取忽略政策的,因此一般推薦使用
來換行。但對于多個空格(space)以及Tab只會認作一個空格(space)來處理,因此當需要用到多個空格時,就需要利用空格的實體字符< > 來強制顯示空格。實際上,以上這種種麻煩,CSS都能輕易克服:white-space。
(1)語法
white-space:nomal|nowrap|pre|pre-wrap|pre-line;
| 換行符 | 空格和 Tab | 文本超出容器寬度 | |
|---|---|---|---|
| nomal | 忽略 | 折疊 | 換行 |
| nowrap | 忽略 | 折疊 | 不換行 |
| pre | 換行 | 保持原樣 | 不換行 |
| pre-wrap | 換行 | 保持原樣 | 換行 |
| pre-line | 換行 | 折疊 | 換行 |
(2)語法解析
下面根據(jù)上面這表格來介紹一下white-space各值的含義:
當white-space為normal(瀏覽器默認值),即換行符無效(collapse)、多個空格及Tab被折疊(collapse)成一個空格來處理、文本內容會自動換行。
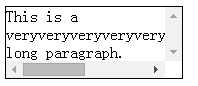
當white-space為nowrap時,文本內容不自動換行(至于是強行突破容器還是截斷顯示則要視乎另一個CSS——overflow,下文詳述),其它表現(xiàn)與normal一致。
當white-space為pre時,換行符有效、多個空格及Tab不會被折疊,文本不會自動換行。事實上,<pre>的瀏覽器默認樣式中就有white-space: pre;。
當white-space為pre-wrap時,換行符有效、多個空格及Tab不會被折疊,文本會自動換行,此屬性多用來展示程序代碼段,可以保留其中的換行及縮進。
當white-space為pre-line時,換行符有效,多個空格及Tab會被合并成一個空格,文本超出會自動換行。
這個屬性比較讓人不爽的是只看其值并不能輕松的知道其具體的設置。如果將其拆分成三個屬性:
- new-line :值為 preserve 或 collapse
- space-and-tab: 值為 preserve 或 collapse
- text-wrapping: 值為 wrap 或 nowrap
然后 white-space 為以上屬性的一個簡寫
white-space: [new-line] [space-and-tab] [text-wrapping];
(3)兼容性主流瀏覽器,甚至包括 IE6 都支持 white-space 的所有值。
02.一個長單詞超出容器寬度時是否換行:word-wrap
必須注意到,這是一個長單詞超出容器寬度的情況,而且只需考慮英文,中文沒有此特性。
(1)語法
word-wrap: normal|break-word;
normal,長單詞不換行

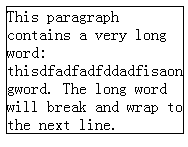
break-word,長單詞自動換行

03.決定文本的換行點:word-break
當一行的末尾已不能完整放下某個單詞A,那么就需要決定用哪種策略來放置這單詞A(肯定是英文了,中文沒這問題)了:
(1)語法
word-break: normal|break-all|keep-all;
(2)語法解析
normal:使用瀏覽器默認的換行規(guī)則。
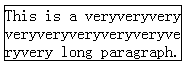
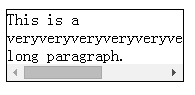
break-all:擠擠更健康,硬是讓單詞A擠上去,放不下的部分就換行到下一行繼續(xù)顯示。這實際上是沒有把這個單詞看做是一個整體,而是以字母作為最小可換行的單位:

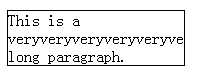
keep-all,不擠不擠我就不擠,哪怕實際上這個單詞獨占一行也無法完整顯示,也要另起一行來顯示:

word-wrap 和 word-break這兩項CSS屬性非常類似,一是都管換行的,二是都針對英文。在我看來,word-break比word-wrap更徹底,因為只要設置word-break: break-all;,那么就從根本上否定了“拆分單詞”這一事實,而是轉變?yōu)椤叭绾畏胖靡淮帜浮保敲磽Q行就是理所當然的了。而word-wrap: break-word;實際上還是把單詞當做是“單詞”來看待的,只是為了顯示效果委曲求全了。
04.規(guī)定如何處理內容溢出容器:overflow
屬性作用于block型元素上。它規(guī)定了當內容元素溢出元素框時發(fā)生的事:裁剪內容,使用滾動條來顯示 或 直接顯示超出部分 。
默認值。內容不會被修剪,會呈現(xiàn)在元素框之外:overflow: visible;
典型如上文的:

/* 內容會被修剪,并且其余內容不可見 */overflow: hidden;
硬是截掉超出容器部分的內容:

/* 內容會被修剪,瀏覽器會顯示滾動條以便查看其余內容 */overflow: scroll;
無論有無內容溢出容器,都顯示滾動條;如有內容溢出,通過滾動條可以查看溢出內容:

/* 由瀏覽器定奪,如果內容被修剪,就會顯示滾動條 */overflow: auto;
若有內容溢出容器,才顯示滾動條:

/* 規(guī)定從父元素繼承overflow屬性的值 */overflow: inherit;
05.添加省略號:text-overflow
text-overflow是建立在overflow: hidden;等基礎上的,如果overflow為其它值(inherit的話就要父級情況)則無效。text-overflow有很多可取的值,但實際上目前瀏覽器兼容性較好的只有clip | ellipsis
clip:瀏覽器默認值就是clip,就是什么都不加
-
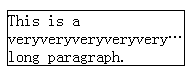
ellipsis:給被截掉的文本內容末尾添上個…
text-overflow僅支持水平方向的溢出,換句話說,只支持單一行文本內容的溢出(上圖那情況雖然是多行,但這種情況不會出現(xiàn)在中文,因為中文都是自動換行的),若想支持多行,則需要使用插件,推薦 dotdotdot。