原作者:Nick Babich? 翻譯者:Puddinnng
本教程為翻譯教程,原文地址為:
http://babich.biz/designing-a-user-friendly-homepage-carousel/
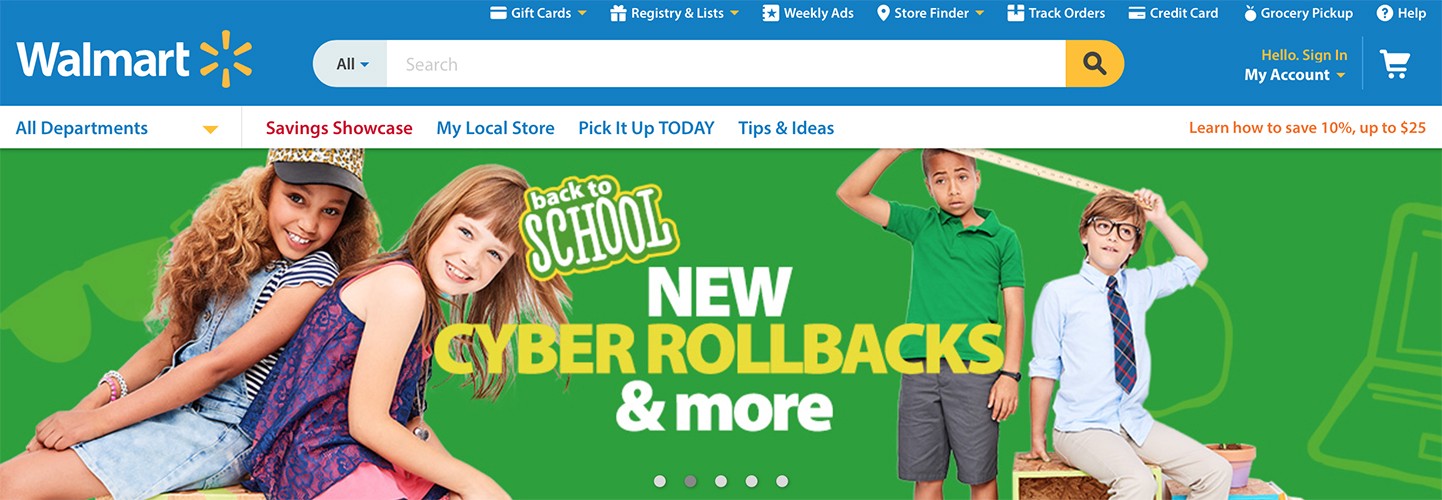
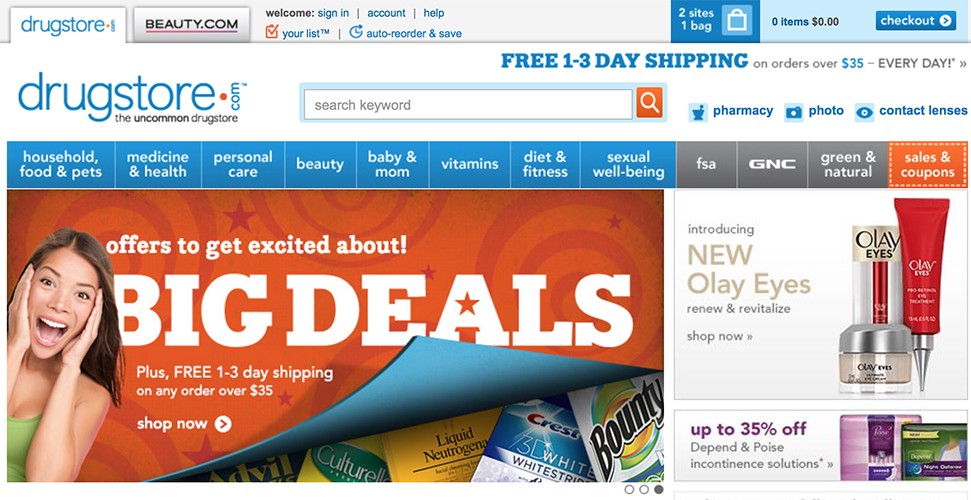
輪播圖,圖片旋轉器,滑片,無論你怎么叫這玩意,它在網絡上無處不在。輪播圖在電商網站主頁上廣泛應用,大多數電商網站的主頁上都有它:

但輪播圖對用戶真的有意義嗎?或者它只是設計者用來偷懶,將內容一股腦塞進去的工具呢?
不論將這個問題拋向誰,他們都會告訴你,“輪播圖就是個反面模式(anti-pattern)。”輪播圖的壞名聲來自多方面。Erik Runyon 主持的一項研究表明,只有1%的瀏覽者點擊了輪播圖——而且其中84%用戶都只會點擊第一張圖。在 Jared Smith 的網站“我應該使用輪播圖嗎?(Should I use a carousel?)”中,Jared Smith說,如果可以的話,你不該使用輪播圖。也許,Jared網站上最佳評論來自Lee Duddell,他總結了輪播圖最普遍的問題:
輪播圖是市場營銷經理最后的救命稻草,如果主頁上有什么一定會被用戶忽略的東西,可以將他們放在輪播圖上,不過如果要我說的話,不使用輪播圖是最好的。
事實上,若是注意一定的細節,首頁上的輪播圖是可以發揮很好的作用的。本文將分析這些執行上的細節,并概述如何設計一個好的輪播圖。
輪播圖是什么
輪播圖是在首頁上展示信息的一種方式。為了讓用戶不用滾動屏幕就能看到更多內容,設計師們利用輪播圖來最大化信息密度。輪播圖有多種形狀和大小,但本文中談及的輪播圖具有以下特性:
-它顯示在首頁的頂部,并占據不用滾動即可顯示的頁面上相當可觀的面積。
-同一個地方會展示多頁內容,雖然一次只展現一個頁面;每頁中包含圖片以及小段文字。
-會有指示器表明,這個輪播圖中不止一張圖片。

輪播圖的優點
-輪播圖使得主屏上最重要的位置可以展示多頁內容。
-頁面頂部顯示了更多的信息,用戶有更大的可能性看到它們。
輪播圖的缺點
-用戶經常性地忽視輪播圖,連帶著里面所有的內容(就算自動滾動也無濟于事噢~)——用戶壓根就不會長時間注意頁面的頂部。所以,你不能指望他們能看完輪播圖里所有內容。
-設計師常常認為輪播圖是一組圖片,但用戶卻只會在意他們看到的那一張圖片。輪播圖中的一組圖片,也許能夠精準地展現你的產品和服務,但如果用戶只看到一組圖片中的一張,他也許就會誤解你的產品。
設計好輪播圖的方法
內容為王
“內容為王”這句話大家都很熟悉。輪播圖里的內容,決定了輪播圖質量的上限。無論交互多么簡單,不相關的內容都會帶來糟糕的用戶體驗。這里需要提到幾條重要的準則:
-當內容很無聊或者對用戶一點幫助都沒有,就別用輪播圖了(例如,他們不關心的促銷信息)。這樣的輪播圖只會使用戶分心,卻不能讓他們點擊購買。
-輪播圖中的內容千萬不要看起來像廣告。由于廣告條盲點現象(Banner Blindness),大多數用戶會直接忽略像廣告的輪播圖。如果輪播圖選擇了和網頁其它部分相匹配的字體和圖片,那么它看起來就像網站的一部分,而不是惹人煩的廣告。

-輪播圖要仔細排序。記住,最初那頁內容比之后的內容吸引了多得多的關注。因此,第一頁的內容不僅要選擇最重要的,而且要能夠推銷后幾頁的內容。之后的頁面也應該按照重要性來排序。
-輪播圖永遠不應該作為用戶進入某項功能和內容的唯一途徑。將重要的信息同時放在輪播圖和頁面其他位置是個好主意,這樣用戶就有更大可能性去看到它。
-當需要用戶看到所有內容時,不要使用輪播圖。就算你的輪播圖做得非常好,也要記住,大部分用戶是不會看完每一頁內容的。
限制輪播圖的頁數
輪播圖中的滑頁要少于五頁,因為用戶不會去讀更多的內容。對于數量的限制也有助于用戶探索內容。
提供進度指示器
標示輪播圖中的頁數,并指明用戶目前在哪一頁。這能讓用戶感覺一切盡在掌控。

確保內容在手機上也清晰
隨著移動領域的需求開始變得不容忽視,為移動端優化輪播的內容成為了最為緊要的任務。文字和圖片越清晰,用戶就越能理解你的宣傳內容。這就是當內容縮小到只有手機屏幕那么小之后,也要確保輪播圖中的每個字都清晰的原因。而且當你將網頁上的內容移植到手機上時,也一定要確保文字的清晰度。

不要這樣做。手機上都看不清輪播圖上的文字了。
設計合適的導航控件
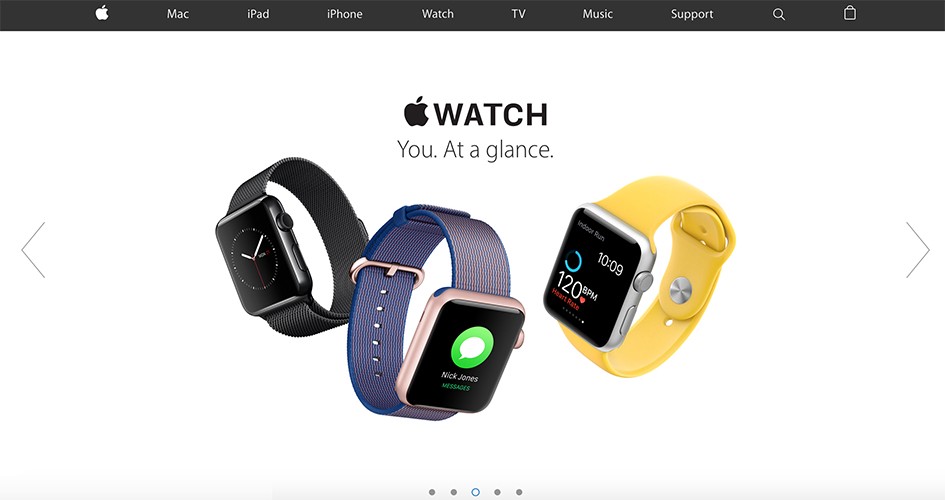
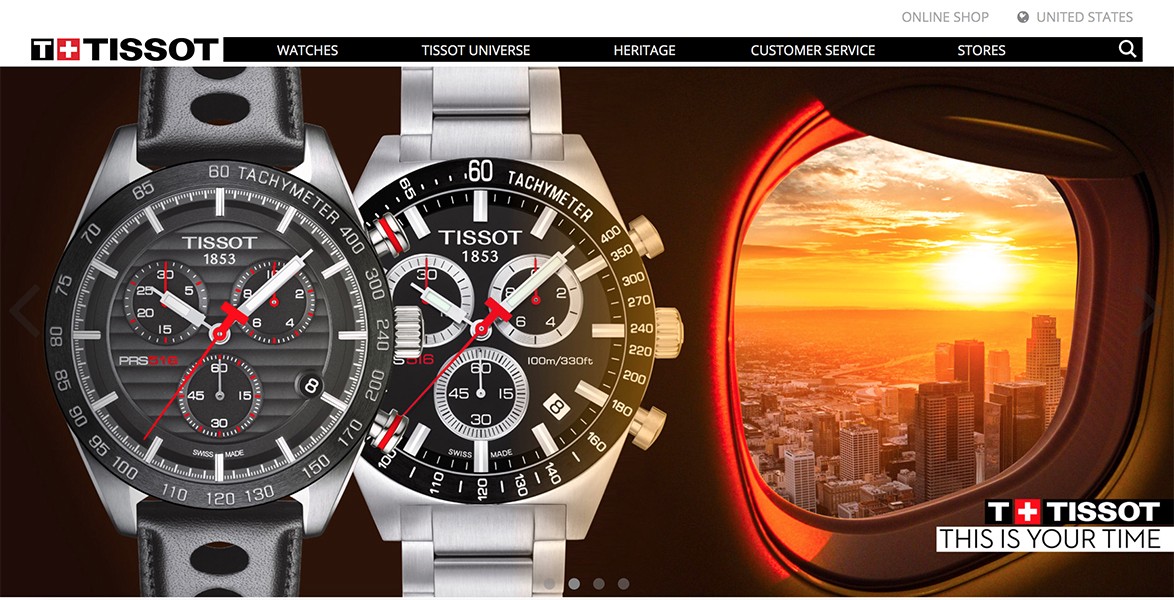
-確保導航控件顯示在輪播圖之內,而不是在它下面或是折疊起來。這樣不論是大屏幕還是小屏幕都不會出問題。下面是兩個網頁的例子:


-讓鏈接,按鈕與其它元素顯著區分,并且尺寸易于識別與點擊。尺寸太小,靠得太緊,或者放在復雜背景上的按鈕(前頁/后頁以及頁面選擇按鈕)即不容易看見,也不容易點擊。

-在手機設備上,請支持滑動手勢。這不是說,像向前/向后翻頁的輪播控件就不可以使用了,但他們應該作為滑動翻頁手勢的補充。

使用自動滾動時的要點
自動滾動的輪播圖引導用戶看完所有的內容。如果想自動滾動發揮最大效果的話,還需要注意這四個細節:
-手機網頁上永遠不要使用自動滾動。因為自動滾動也許會讓用戶點擊到錯誤的滑頁上。
-確保滾動速度不要太快。輪播圖有時滾動得太快,用戶都看不清上面的信息了,這讓他們十分沮喪。當然,太慢的速度也會讓用戶感到厭倦。你要測試出一個合適的時間間隔,或者至少要估計一下,一般用戶讀完圖片上的文字需要多久。你甚至可以考慮每頁圖片都根據信息量,設置不同的滾動時間。如果不能確定你使用了合適的滾動時間——那就不要使用自動滾動了。
-讓用戶來主導(控制感能產生信任感)。當鼠標在移動到輪播圖上時,請暫停自動滾動。以免將用戶想要閱讀,或是點擊的那頁跳轉過去了。當用戶有任何主動交互行為時(如,點擊輪播控件),就徹底暫停自動滾動,因為點擊這個行為有很強的主動性,你要將決定權交給用戶。
-不要停在輪播圖的最后一頁。要反復地播放輪播圖中所有的分頁。
輪播圖的最佳替代者
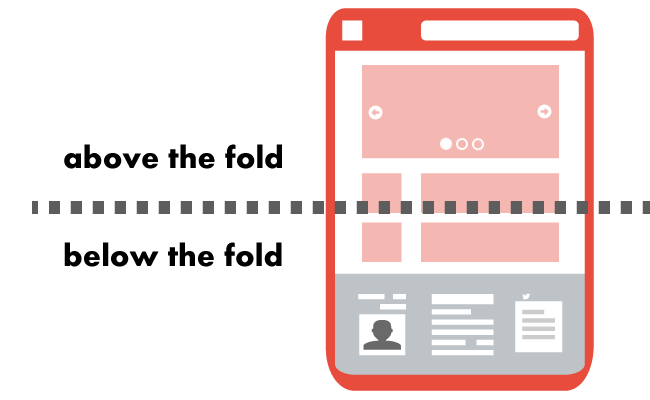
主頁輪播圖最常見的毛病是內容的缺乏:用戶并不知道下一張分頁會顯示啥,也不知道他們為什么需要關心。因此,他們可能不會看完所有輪播圖。為了解決這個問題,你也許可以考慮使用主頁橫幅(Hero image)來替代輪播圖。和輪播圖相比,主頁橫幅有以下優勢:
-用戶能夠專注于一張圖片而不是分散注意力到多張圖片上。而且一張靜止的主頁橫幅,比不停滾動的輪播圖安靜優雅多了。
-當設計師知道他們只能選一張圖片時,也許會比選一組圖片時更謹慎。
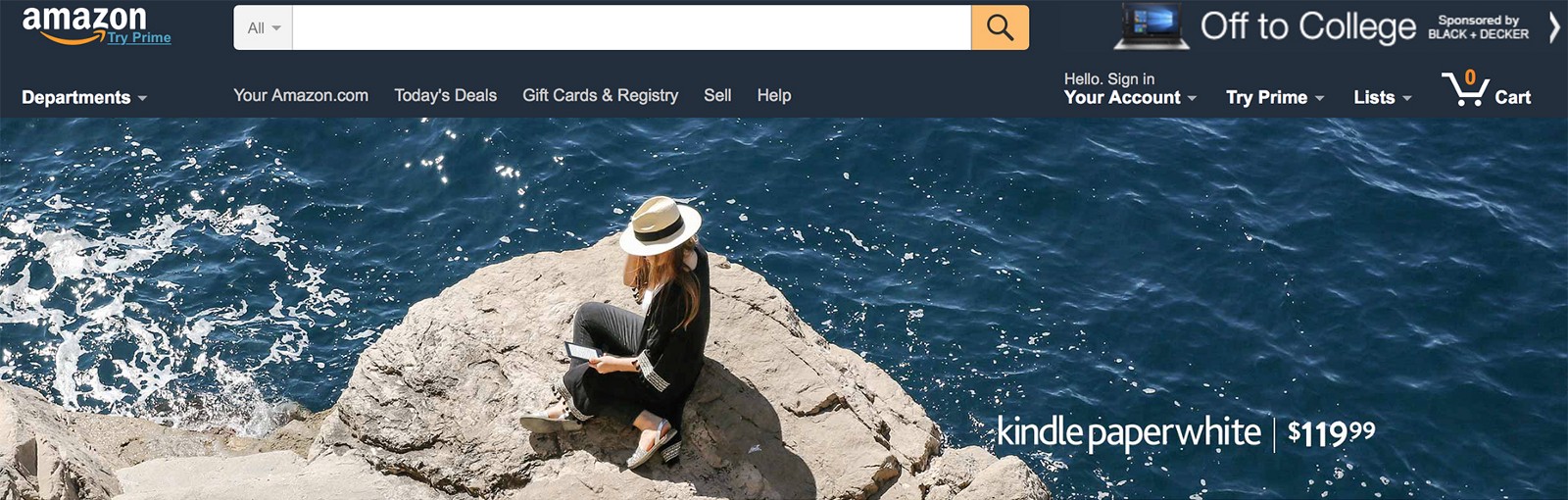
在原本放置輪播圖的位置放上首頁橫幅,能夠優化你的內容。舉個例子,下面這張截圖來自 Amazon 的首頁,設計師選擇了一張首頁橫幅來強調主打產品——Kindle Paperwhite。這張圖在提供信息的同時,很好地吸引了注意力。

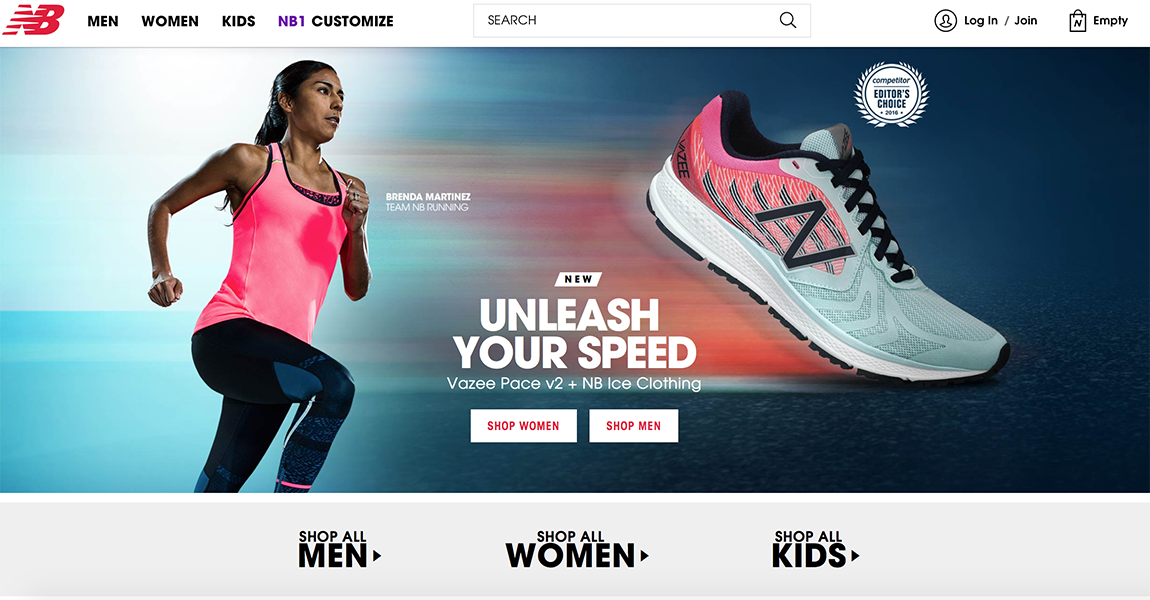
另一個例子——New Balance 在主頁上推廣了他們最新款跑鞋,并突出地展示了用戶能找到這個產品的按鈕。

結論
如果用戶對你的輪播圖不感興趣,這也許并不是輪播圖的錯。就像其他的內容,輪播圖也需要有吸引力才能起到效果。如果只是為了在屏幕上增加內容的話,那么就不要使用輪播圖。還記得嗎?輪播圖的質量由內容決定。如果內容不夠精彩,就別強扭瓜啦。然而,如果內容足夠好,輪播圖將是吸引用戶注意力的一種優雅的方式。因此,到底要不要用輪播圖呢?
如果能給用戶展示合適的內容,就該用。