效果圖

思路梳理
-
場景實現
在AR中萬物皆節點,實現AR效果,我們首先需要做的是場景拆分,將AR場景拆分為一個個節點。設定相應的劇本,就能完美的實現AR效果。
分析我們上面的標尺效果,對場景進行拆分- 包含的節點(包含三位坐標)
開始點節點、結束點節點、線條節點、文本節點
- 包含的節點(包含三位坐標)
-
實現思路
核心:兩點坐標位置 ,兩點間距離 如何表示三維坐標: SCNVector3 如何獲取位置: hitTest(_ point: CGPoint, types: ARHitTestResult.ResultType) -> [ARHitTestResult] 三維坐標距離計算: A(x1,y1,z1),B(x2,y2,z2),則A,B之間的距離為 d=√[(x1-x2)^2+(y1-y2)^2+(z1-z2)^2] 狀態更新: 起始點位置不變,實時更新線條和終點的位置 計算距離
類結構圖

難點梳理
獲取相機與物體之間的距離
hitTest(_ point: CGPoint, types: ARHitTestResult.ResultType) -> [ARHitTestResult]
這個方法,是用來搜索 ARSession 檢測到的錨點還有真實世界的對象, 不是view 里 SceneKit.的內容。若是SceneKit使用如下方法:
hitTest(<#T##point: CGPoint##CGPoint#>, options: <#T##[SCNHitTestOption : Any]?#>)-
4D齊次空間(燒腦內容,3D空間為什么會有四維矩陣)
4D向量和4x4矩陣不過是對3D運算的一種方便的記憶而已。
4D向量有4個分量,前3個是標準的x,y和z分量,第4個是w,有時稱作齊次坐標。
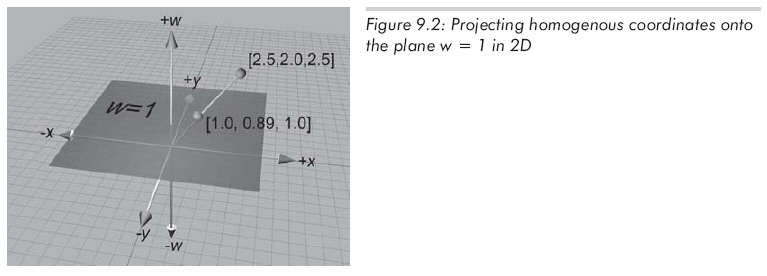
為了理解標準3D坐標是怎樣擴展到4D坐標的,讓我們先看一下2D中的齊次坐標,它的形式為(x, y, w)。想象在3D中w=1處的標準2D平面,實際的2D點(x, y)用齊次坐標表示為(x, y, 1),對于那些不在w=1平面上的點,則將它們投影到w=1平面上。所以齊次坐標(x, y, w) 映射的實際2D點為(x/w, y/w)。因此,給定一個2D點(x, y),齊次空間中有無數多個點與之對應。所有點的形式都為(kx, ky, k),k≠0。這些點構成一條穿過齊次原點的直線。
當w=0時,除法未定義,因此不存在實際的2D點。然而,可以將2D齊次點(x, y, 0)解釋為"位于無窮遠的點",它描述了一個方向而不是一個位置。
4D坐標的基本思想相同,實際的3D點被認為是在4D中w=1"平面"上。4D點的形式為(x, y, z, w),將4D點投影到這個"平面"上得到相應的實際3D點(x/w, y/w, z/w)。w=0時4D點表示"無限遠點",它描述了一個方向而不是一個位置。
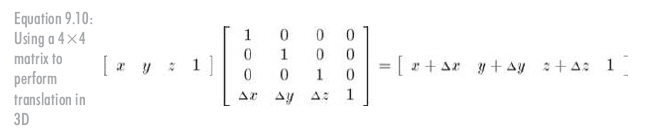
4 X 4 平移矩陣
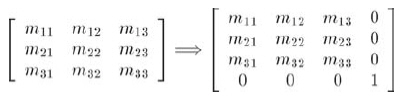
3x3變換矩陣表示的是線性變換,不包括平移。因為矩陣乘法的性質,零向量總是變換成零向量。因此,任何能用矩陣乘法表達的變換都不包含平移。這很不幸,因為矩陣乘法和它的逆是一種非常方便的工具,不僅可以用來將復雜的變換組合成簡單的單一變換,還可以操縱嵌入式坐標系間的關系。如果能找到一種方法將3x3變換矩陣進行擴展,使它能處理平移,這將是一件多么美妙的事情啊。4x4矩陣恰好提供了一種數學上的"技巧",使我們能夠做到這一點。
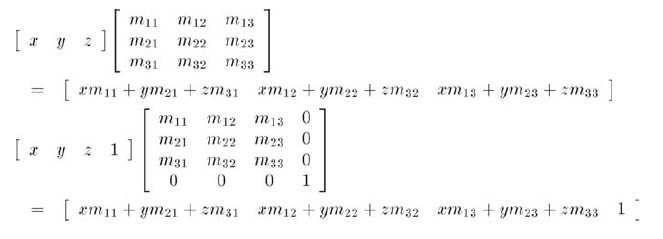
暫時假設w總是等于1。那么,標準3D向量[x, y, z]對應的4D向量為[x, y, z, 1]。任意3x3變換矩陣在4D中表示為:任意一個形如[x, y, z, 1]的向量乘以上面形式的矩陣,其結果和標準的3x3情況相同,只是結果是用w=1的4D向量表示的: 現在,到了最有趣的部分。在4D中,仍然可以用矩陣乘法來表達平移,而在3D中是不可能的:
現在,到了最有趣的部分。在4D中,仍然可以用矩陣乘法來表達平移,而在3D中是不可能的: 記住,即使是在4D中,矩陣乘法仍然是線性變換。矩陣乘法不能表達4D中的"平移",4D零向量也將總是被變換成零向量。這個技巧之所以能在3D中平移點是因為我們實際上是在切變4D空間。與實際3D空間相對應的4D中的"平面"并沒有穿過4D中的原點。因此,我們能通過切變4D空間來實現3D中的平移。
記住,即使是在4D中,矩陣乘法仍然是線性變換。矩陣乘法不能表達4D中的"平移",4D零向量也將總是被變換成零向量。這個技巧之所以能在3D中平移點是因為我們實際上是在切變4D空間。與實際3D空間相對應的4D中的"平面"并沒有穿過4D中的原點。因此,我們能通過切變4D空間來實現3D中的平移。