WorkFlowy 美化和自定義:
- 參考 《Any Background Color You Want for Individual WorkFlowy Lists: Tweaking “Painter For WorkFlowy” Chrome Extension》 提到的方法可以為列表添加顏色和陰影效果(英文不好也沒關(guān)系,使用網(wǎng)頁翻譯,點(diǎn)擊文章開頭幾個鏈接依次下載安裝就行了);
色彩和陰影效果.PNG-15.8kB如果你完成了上一條的任務(wù)后,通過 userstyles.org 搜索 WorkFlowy 還能看到更多好的玩法: userstyles.org - Workflowy themes and skins ;
-
推薦使用 Moonlight skin 將編輯區(qū)兩側(cè)背景調(diào)成黑色;
 兩側(cè)背景調(diào)黑.png-3.1kB
兩側(cè)背景調(diào)黑.png-3.1kB -
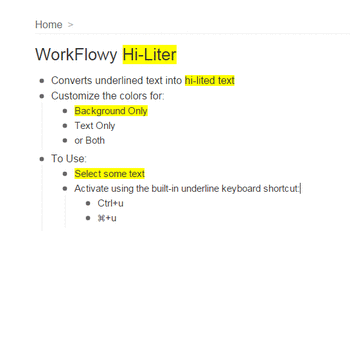
WorkFlowy Hi-Liter ,將原本的「下劃線」標(biāo)記轉(zhuǎn)為「高亮」
 高亮.png-9.7kB
高亮.png-9.7kB -
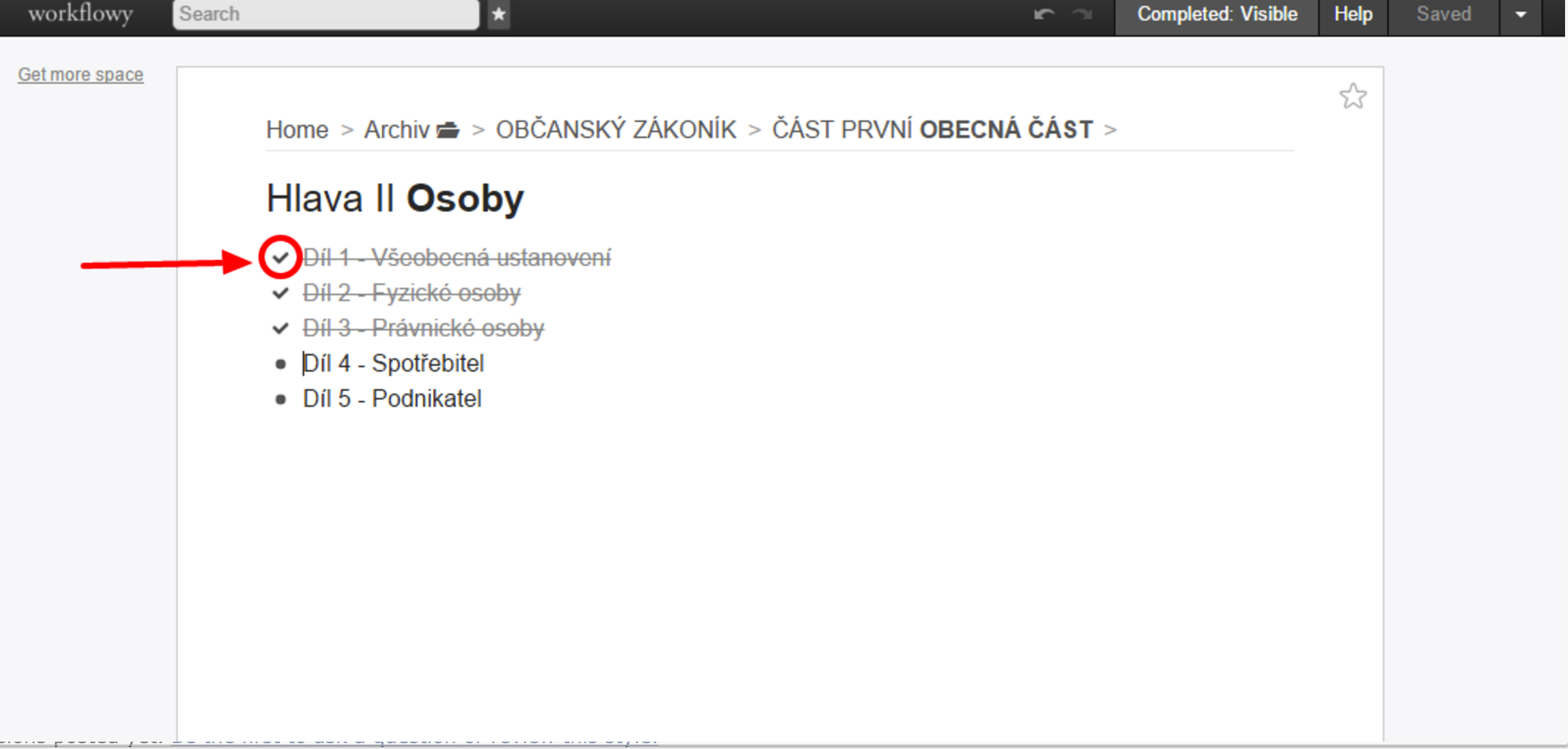
WorkFlowy [done checked] ,將完成的清單前面的小圓點(diǎn)替換為「?」
 變勾.png-234.6kB
變勾.png-234.6kB -
如果「加星」,也就是收藏的頁面很多,自帶的卡片顯示方式可能不太高效,這時可以使用 WorkFlowy Better Starred Page Viewer 來切換成列表模式!
 加星頁面調(diào)整.png-12kB
加星頁面調(diào)整.png-12kB -
Work a Simpler Flowy v2.0 - Themes and Skins for Workflowy(將鏈接以及小圓點(diǎn)變成藍(lán)色,最上層的條目字體加粗,并為分享和下載的筆記加上識別圖標(biāo))
 增加圖標(biāo)顯示和子彈頭變藍(lán).png-17.9kB
增加圖標(biāo)顯示和子彈頭變藍(lán).png-17.9kB -
Imagus - Chrome Web Store(鼠標(biāo)懸停預(yù)覽 workflowy 中的圖片鏈接,在其他網(wǎng)頁中也有效,類似放大境效果)
 鼠標(biāo)懸停預(yù)覽效果.png-1030.8kB
鼠標(biāo)懸停預(yù)覽效果.png-1030.8kB -
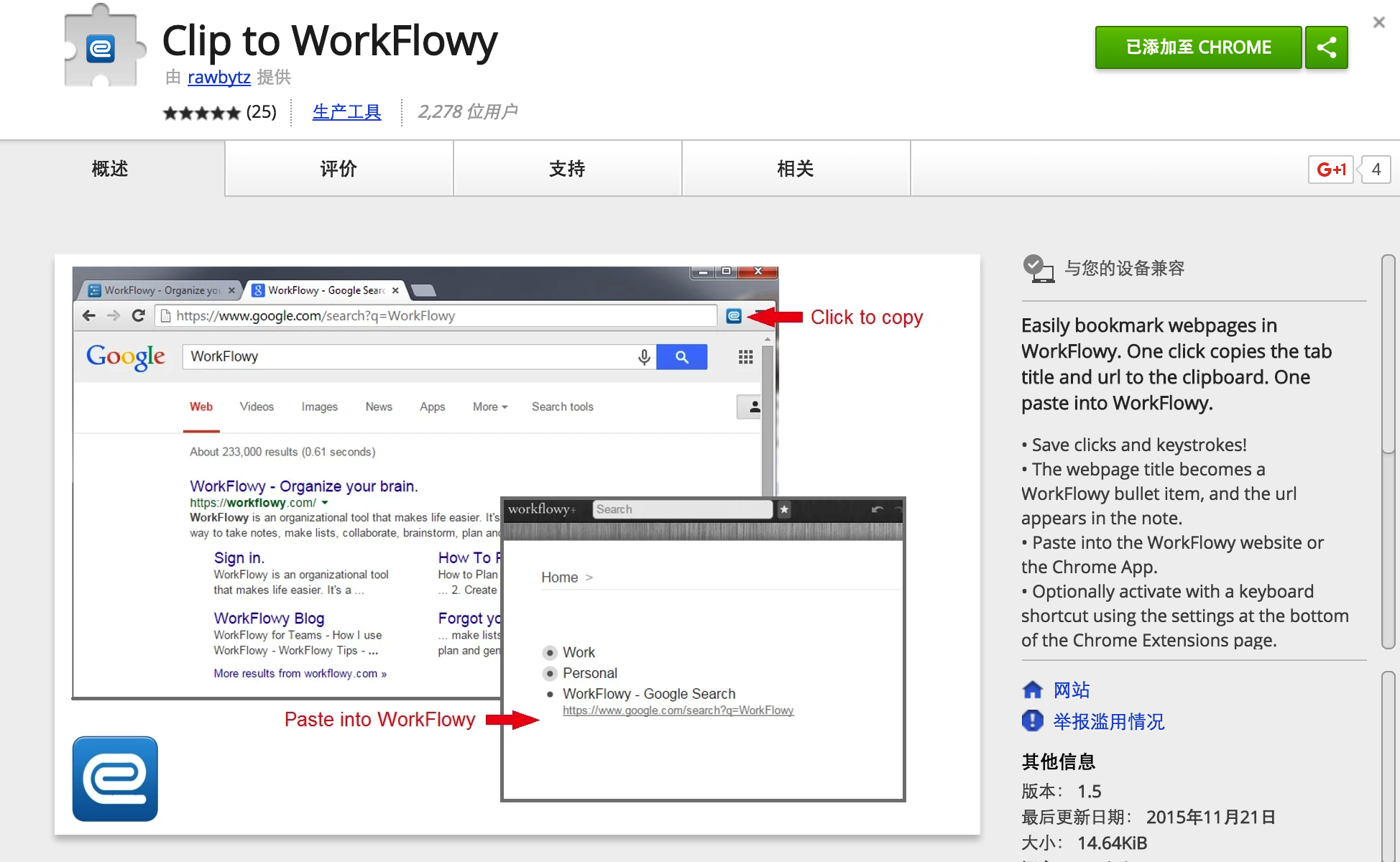
Clip to WorkFlowy - Chrome網(wǎng)上應(yīng)用店 (類似印象筆記剪藏,復(fù)制當(dāng)前網(wǎng)頁的標(biāo)題+網(wǎng)址到剪貼板)
 剪藏 workflowy.png-658kB
剪藏 workflowy.png-658kB
-
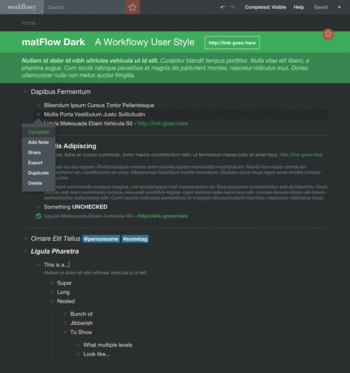
matFlow.dark - Emerald [WorkFlowy] - Themes and Skins for Workflowy(黑暗模式,鏈接部分會變成綠色,這種模式下「Hi-Liter」的黃色高亮?xí)床磺遄郑ㄗh關(guān)掉)
 夜間模式.png-29.9kB
夜間模式.png-29.9kB - WorkFindy for WorkFlowy - Chrome 網(wǎng)上應(yīng)用店 (搜索擴(kuò)展,在當(dāng)前頁面也能全局搜索,在其它標(biāo)簽頁面打開此擴(kuò)展搜索則會自動打開 workflowy 頁面并展示搜索內(nèi)容,為此擴(kuò)展設(shè)置快捷鍵使用起來會更高效)
-
WorkFlowy - Chrome 網(wǎng)上應(yīng)用店(離線使用WorkFlowy)
 離線應(yīng)用.png-127.4kB
離線應(yīng)用.png-127.4kB
Mac 快捷鍵參考:
- cmd+?彈出快捷鍵提示
- cmd +方向鍵:展開、縮回,移動光標(biāo)到當(dāng)前行首、尾(alt+左右方向鍵則以一個單詞左右的短距離移動)
- cmd + <(和>配合,相當(dāng)于在單獨(dú)的頁面聚焦當(dāng)前列表和返回上一個聚焦的列表)
- cmd + B 加粗;cmd + i斜體
- cmd + shift + 箭頭上下移動整個當(dāng)前行
- Tab或 shift+Tab(向右或向左移動一級目錄)
- cmd+shift+delete:刪除當(dāng)前行
- cmd+shift+*(數(shù)字鍵8)頁面加星
- cmd+:(分號),切換頁面
- cmd+enter:刪除線(界面右上角 Completed:Visible 切換是否顯示刪除線刪除的內(nèi)容,也就是快捷鍵cmd+字母o)
- cmd+z撤銷,cmd+y 重做,也就是反撤銷
- shift+enter:添加筆記
- 結(jié)合 shift+方向鍵快速選中文本,實(shí)現(xiàn)不用鼠標(biāo)進(jìn)行復(fù)制等操作
- 結(jié)合 shift + 方向鍵上下的多選特性,可一次性選中多條列表進(jìn)行批量的移動、刪除等操作
- 結(jié)合 shift+方向鍵快速選中文本,實(shí)現(xiàn)不用鼠標(biāo)進(jìn)行復(fù)制。
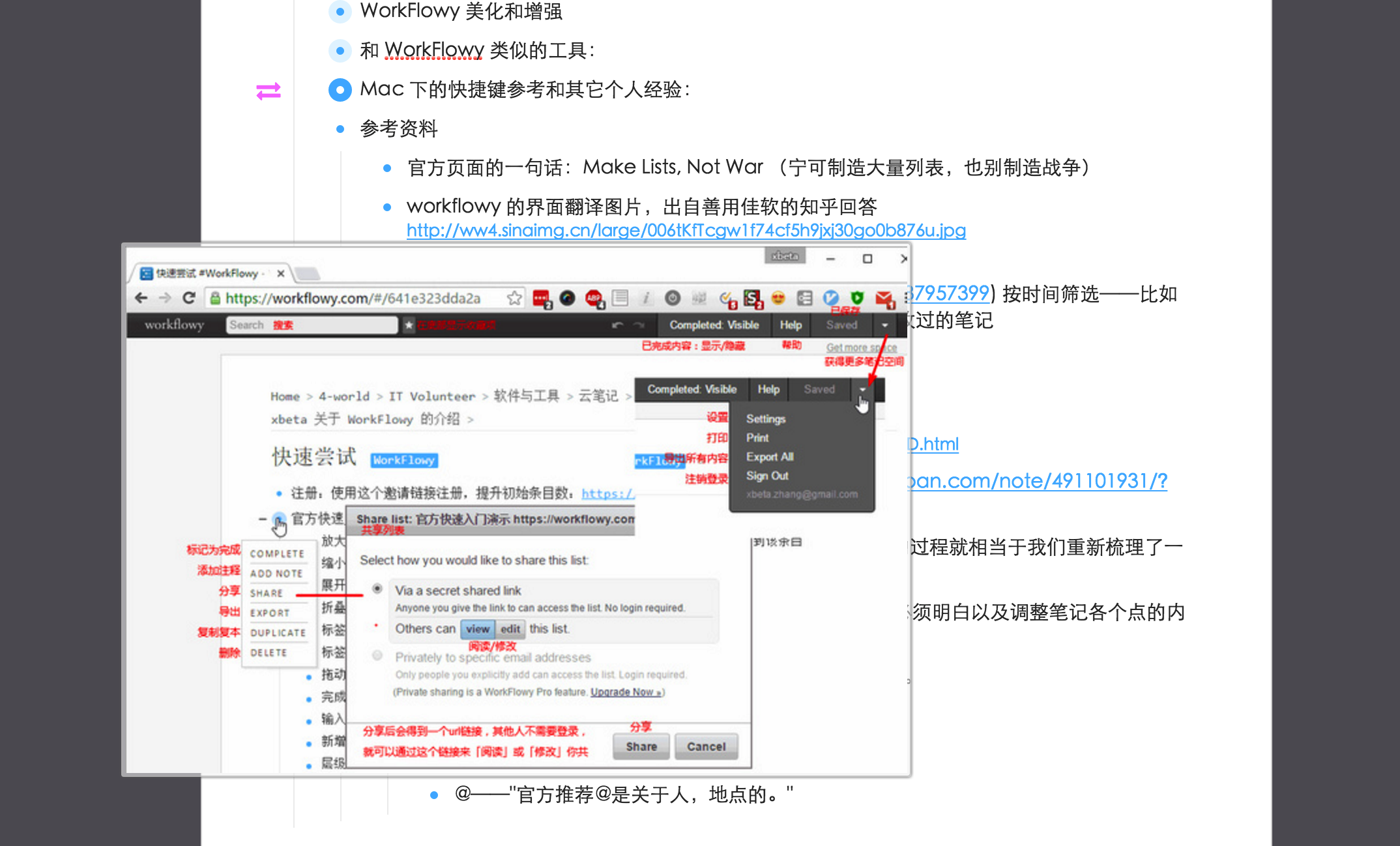
- 鼠標(biāo)移到列表開頭小黑點(diǎn),在彈出的選項(xiàng)中選擇 Share 分享,view(他人只能看,無法更改),edit(別人能更改,不用注冊也可以)
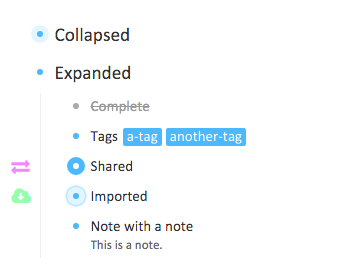
Esc(退出鍵切換到搜索框,搜索完成后再次按下就回到主頁,分享后的條目圓點(diǎn)標(biāo)志和未分享的不同)
個人經(jīng)驗(yàn):
- 可導(dǎo)出為 opml 格式作為備份,能被 OmniOutliner 打開。
按時間篩選——比如 [last-changed:1d],搜索結(jié)果中只包含最近一天內(nèi)修改過的筆記(多謝 @吳迪 告知) - 系統(tǒng)本身移動光標(biāo)的快捷鍵可以配合使用,具體參考以下兩篇文章:
《Mac 實(shí)用技巧:記住這幾個快捷鍵,讓光標(biāo)指哪到哪》- Option + 方向鍵上、下,移動光標(biāo)到段落開頭或末尾
- Option + Shift + 方向鍵上、下,選中光標(biāo)前或者后所有文字
- 《使用快捷鍵提高效率,并沒有什么難的》
- 如果子條目已經(jīng)展開,那么要快速移動,先把子天目縮進(jìn),否則在不使用鼠標(biāo)的情況下用方向鍵往下移動很麻煩。
- 如果嫌字太小,可以把網(wǎng)頁頁面放大,cmd加上+這個符號就可以。
- 在設(shè)置中打開將每日修改的內(nèi)容發(fā)到郵箱后,就相當(dāng)于有了 GTD 的自動回顧功能,如果把郵箱修改成常用云筆記的郵箱,那么就等于會自動將 WorkFlowy 修改內(nèi)容發(fā)送到云筆記中。
- @——"官方推薦@是關(guān)于人,地點(diǎn)的。"(符號前后要空格,成功的標(biāo)記會變成灰色)
-#——官方推薦#是關(guān)于優(yōu)先級的,例如高中低優(yōu)先級以及屬性等" - 在這兩種標(biāo)簽中,如果中文中加入特殊字符就無法使用,比如 #奧黛麗·赫本,就無法渲染成標(biāo)簽,而去掉·這個符號就可以, #奧黛麗赫本 。另外標(biāo)簽符號之前要空格,標(biāo)簽結(jié)束后也不能加特殊符號,需要空一格在加特殊符號,否則標(biāo)簽失效。(感謝@吳迪告知,可使用-減號代替·)
- 把所有標(biāo)簽放在提取出來放在一個條目中,形成一個標(biāo)簽墻,方便回顧記憶,并且當(dāng)做快捷方式。
WorkFlowy 類似的工具:
- Dynalist
《Dynalist 與 WorkFlowy 主要的區(qū)別,或者說改進(jìn)在什么地方?》 - 幕布(個人感覺等于是做了個傳統(tǒng)文件夾管理的 WorkFlowy,丟掉了 WorkFlowy 的簡單流暢)
共享的 WorkFlowy 列表:
(如果你有好的 WorkFlowy 共享,歡迎聯(lián)系我補(bǔ)充)
我認(rèn)為 WorkFlowy 是什么?
這是一種階梯形的列表軟件,蔡志忠的這句話很適合這個軟件:
人生就像走階梯,每一階段都有每一階段的難點(diǎn)。無法克服難點(diǎn),再怎么努力都只能原地跳,毫無進(jìn)展。
知識的層級也是如此,有些類似于麥肯錫的金字塔理論,每一個最終的結(jié)論都需要一個一個的細(xì)分來延伸支持,更多的是一種論證,而不是說你先有一個結(jié)論然后給這個結(jié)論帶有偏見的找各種細(xì)節(jié)和論證來補(bǔ)充,所以不到最后你不知道那一層階梯是最高的那一塊。
順序可能是你是有各種各樣碎片化的信息,和自我的想法,你將這些信息相對平等的放在一起,慢慢的腦海里有一個直覺,一些概念,接著你才開始用階梯列表來排列它們。通過排列,每一階樓梯都會有變化,無論高低。
這些盡可能細(xì)小的階梯,在無意中就符合了笛卡爾在《談?wù)劮椒ā分兴岬降钠渲袃蓷l規(guī)則:
- 把我所審查的每一個難題按照可能和必要的程度分成若干部分,以便一一妥為解決。(英文譯本中則強(qiáng)調(diào)切分的“部分”越多越好。)
- 按次序進(jìn)行我的思考,從最簡單、最容易認(rèn)識的對象開始,一點(diǎn)一點(diǎn)逐步上升,直到認(rèn)識最復(fù)雜的對象;就連那些本來沒有先后關(guān)系的東西,也給它們設(shè)定一個次序。
當(dāng)你將腦海中抽象的資料和想法納入一個可以反復(fù)閱讀和排序的階梯系統(tǒng)中,這個階梯系統(tǒng)就是我認(rèn)為的 WorkFlowy 。
另外也有人將它比喻成「人生之樹」,用它寫日記,這種樹形列表的模式時間線會非常清晰。
費(fèi)曼學(xué)習(xí)法也可以套入到這個階梯系統(tǒng)中:
第一步 - 選擇一個你想要理解的概念: 然后拿出一張白紙, 把這個概念寫在白紙的最上邊.
第二步 - 設(shè)想一種場景,你正要向別人傳授這個概念:在白紙上寫下你對這個概念的解釋, 就好像你正在教導(dǎo)一位新接觸這個概念的學(xué)生一樣. 當(dāng)你這樣做的時候, 你會更清楚地意識到關(guān)于這個概念你理解了多少, 以及是否還存在理解不清的地方.
第三步 - 如果你感覺卡殼了, 就回顧一下學(xué)習(xí)資料:無論何時你感覺卡殼了, 都要回到原始的學(xué)習(xí)資料并重新學(xué)習(xí)讓你感到卡殼的那部分, 直到你領(lǐng)會得足夠順暢, 順暢到可以在紙上解釋這個部分為止.
第四步 - 為了讓你的講解通俗易懂,簡化語言表達(dá)
最終的目的, 是用你自己的語言,而不是學(xué)習(xí)資料中的語言來解釋概念.如果你的解釋很冗長或者令人迷惑, 那就說明你對概念的理解可能并沒有你自己想象得那么順暢 -- 你要努力簡化語言表達(dá),或者與已有的知識建立一種類比關(guān)系,以便更好地理解它。
—— 吳笛(pimgeek),摘自《號稱終極快速學(xué)習(xí)法的費(fèi)曼技巧,究竟是什么樣的學(xué)習(xí)方法?》
缺點(diǎn):
- 無法插入圖片等缺點(diǎn)可能也是它的優(yōu)點(diǎn)
- 手機(jī)端功能太簡單,類似網(wǎng)頁版的延伸,沒有針對移動設(shè)備做優(yōu)化
優(yōu)點(diǎn):
- 打個比方就是把印象筆記所有的外殼和多余功能都剝掉,純粹只留下文字本身,沒有多余的干擾,雖然也減少了一些審美上的樂趣。
- 擁有標(biāo)簽、層級,而且層級經(jīng)過了增強(qiáng)(相對來說標(biāo)簽沒有印象筆記強(qiáng),沒辦法像印象筆記的便簽一樣鋪開來,并且根據(jù)筆記數(shù)量等排序)
- 靈活,效率高,可以完全并且直觀的使用鍵盤操作(印象筆記的快捷鍵不看提示藏得比較深,而且組合起來比較復(fù)雜)
- 在印象筆記中一次只能顯示一條筆記,如果你使用網(wǎng)格視圖,那么也只能一次顯示多條筆記的縮略圖。而在 workflowy 中,可以看到所有筆記全文(相等于電影中的俯瞰鏡頭,上帝視角),只受限你的屏幕。(如果使用可以豎屏的顯示器,那么效果更好)
- 可以分享成公開鏈接,并且可設(shè)置成對方是否能夠修改分享內(nèi)容。
參考資料:
- 官方頁面的一句話:Make Lists, Not War (寧可制造大量列表,也別制造戰(zhàn)爭)
- 《如何玩轉(zhuǎn) WorkFlowy?》
- 《如何玩轉(zhuǎn) WorkFlowy?》
- 優(yōu)酷教學(xué)視頻
- 《workflowy—— 簡潔的思維利器》
- 使用 workflowy 記錄筆記是需要整理的,這個整理的過程就相當(dāng)于我們重新梳理了一遍內(nèi)容,更加對知識有了深入的理解;
- 由于WF鮮明的層級目錄,使得我們記錄筆記的時候必須明白以及調(diào)整筆記各個點(diǎn)的內(nèi)容和它們的所屬關(guān)系;
- 更加專注于對內(nèi)容,大大減少了在格式上糾結(jié)的時間;
- Tab功能鍵,也就是縮進(jìn)和提高層級在注釋仍可使用。
邀請鏈接:
由于每月免費(fèi)條目只有250,所以看完文章后有興趣,可以使用我的邀請鏈接注冊,使雙方增加每月同步條目250。
恩,是的,有點(diǎn)像一個250邀請了另一個250,大家都獲得了升華變成了伍佰......