CircleProgress
項目中要用到進度百分比跟隨進度動的效果,在網(wǎng)上找了一下,沒找到合適的,就自己寫了一個,現(xiàn)在開源出來供大家參考,參考了https://github.com/lzyzsd/CircleProgress。
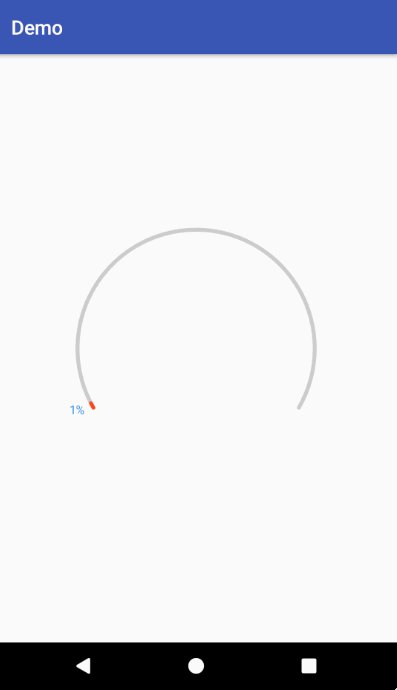
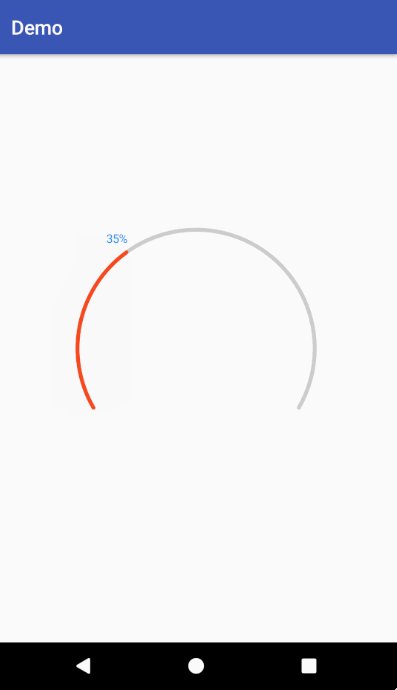
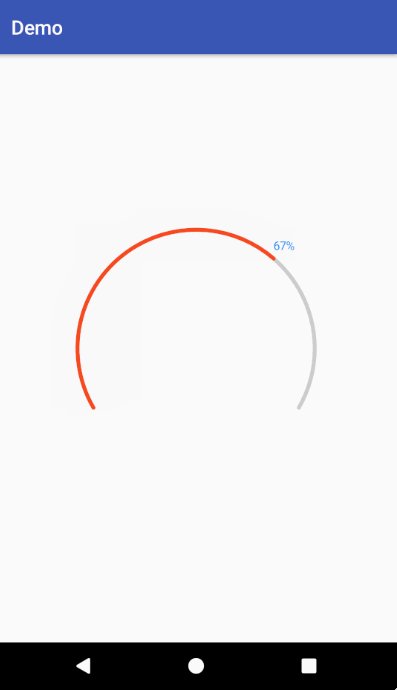
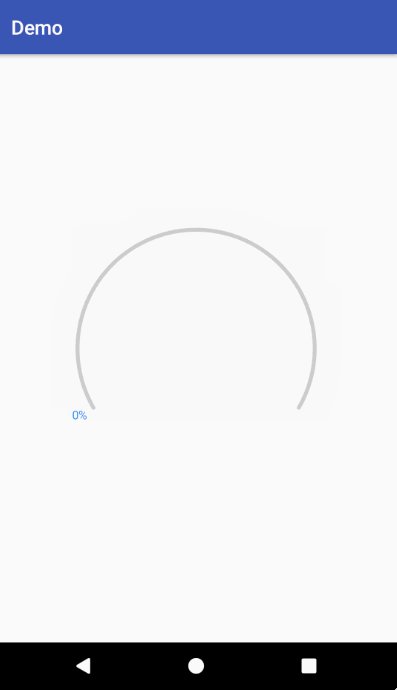
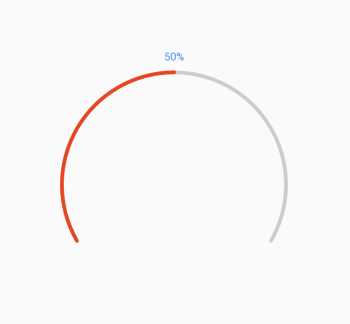
效果如下

效果圖
apk下載鏈接下載地址
圓弧可以通過canvas.drawArc直接畫出來,但百分比的位置則需要根據(jù)進度的位置進行計算,需要注意的是:
- canvas.drawText是根據(jù)坐標(biāo)原點進行定位的,而canvas.drawArc卻不是。
- drawText時,需要設(shè)置
textPaint.setTextAlign(Paint.Align.CENTER)以文字中心點繪制。 - 進度百分比要根據(jù)文字的大小進行相應(yīng)的移動,而且因為文字長寬不一樣,所以x坐標(biāo)和y坐標(biāo)的移動量不一致。
- 畫的圓弧也要根據(jù)文字的大小預(yù)留出相應(yīng)的邊距。
使用方法如下
<com.hubert.circlelibrary.CircleProgress
android:id="@+id/progress"
android:layout_width="300dp"
android:layout_height="300dp"
app:circle_progress="50"
android:layout_centerInParent="true"
app:circle_text_size="12dp"
app:circle_finished_color="@color/finished_color"
app:circle_unfinished_color="@color/unfinished_color"
app:circle_angle="240" />

效果
注意
width的值要和height的值相同,也就是圓形時才可以。
具體實現(xiàn)請看源碼實際開發(fā)中也可以根據(jù)具體的需求進行相應(yīng)的開發(fā)和修改。歡迎大家使用。