SwipeBack
在設計過程中遇到也有過其他思路:
1)設置Activity的透明theme,可是發現只要activity的層級變多就會變得非常卡頓;
2)動態設置Activity的theme,這需要通過反射,而且還需要判斷api,部分手機還不兼容;
3)在滑動展示上個Activity的View時,直接將上個Activity的contentView截圖保存在內存卡上,然后顯示在當前Activity的view上,但是有明顯的卡頓感;
以上都是在設計過程中想到的方案,也逐個實踐了一下,發現問題還是比較多的,想想還不如另辟蹊徑,就有了現在的方案,目前看來還是能兼容大部分手機的。
Features
- 不需要設置透明theme或
windowIsTranslucent = true - 不影響activity的生命周期
- 只需繼承SwipeBackActivity
- 支持Dialog的滑動返回
Getting started
Firstly, add the following lines to your app/build.gradle.
dependencies {
compile 'com.aitangba:swipeback:1.0.0'
}
Secondly, add the following lines to your application.
public class CustomApplication extends Application{
@Override
public void onCreate() {
super.onCreate();
registerActivityLifecycleCallbacks(ActivityLifecycleHelper.build());
}
}
Finally, set the activity which need to swipe extends the SwipeBackActivity.
public class BaseActivity extends SwipeBackActivity {
}
Usage
API
Application在Api14之后添加了新的Callback方法
public void registerActivityLifecycleCallbacks(ActivityLifecycleCallbacks callback) {
}
這樣就可以根據activity的生命周期緩存所有Activity,通過list獲取上一個activity的實例,從而獲取id為content的ContentView的子View(即setContentView中的View),并進行滑動展示。
默認SwipeBackActivity是支持滑動返回的,不需要滑動返回時則需要復寫SwipeBackActivity的方法supportSlideBack,其中方法canBeSlideBack意思是能否返回至本Activity;兩個方法相互配合使用,以應對各種需求。
public class SwipeBackActivity extends AppCompatActivity {
private SwipeWindowHelper mSwipeWindowHelper;
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if(!supportSlideBack()) {
return super.dispatchTouchEvent(ev);
}
if(mSwipeWindowHelper == null) {
mSwipeWindowHelper = new SwipeWindowHelper(getWindow());
}
return mSwipeWindowHelper.processTouchEvent(ev) || super.dispatchTouchEvent(ev);
}
/**
* 是否支持滑動返回
* @return
*/
protected boolean supportSlideBack() {
return true;
}
/**
* 能否滑動返回至當前Activity
* @return
*/
protected boolean canBeSlideBack() {
return true;
}
}
6種事件狀態
private static final int MSG_ACTION_DOWN = 1; //點擊事件
private static final int MSG_ACTION_MOVE = 2; //滑動事件
private static final int MSG_ACTION_UP = 3; //點擊結束
private static final int MSG_SLIDE_CANCEL = 4; //開始滑動,不返回前一個頁面
private static final int MSG_SLIDE_CANCELED = 5; //結束滑動,不返回前一個頁面
private static final int MSG_SLIDE_PROCEED = 6; //開始滑動,返回前一個頁面
private static final int MSG_SLIDE_FINISHED = 7;//結束滑動,返回前一個頁面
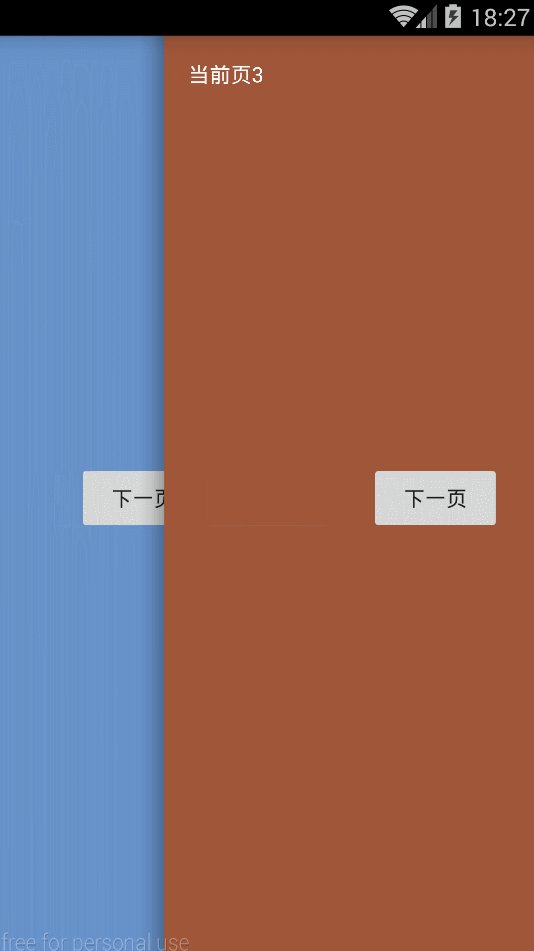
- 在Down手勢發生時,只要將上一個Activity的ContentView從parentView中剝離,并加入到當前View的ContentView中;
- 在滑動手勢發生時,加上陰影View,并進行滑動;同時滑動的有當前Activity的ContentView、上一個Activity的ContentView和自定義的陰影View;
- 在Up手勢發生時,判斷滑動是否超過半屏,觸發返回操作,并展示滑動動畫;
- 滑動取消或滑動返回發生時,需要將上個Activity的ContentView從新加入到上一個Acitivity的布局中。
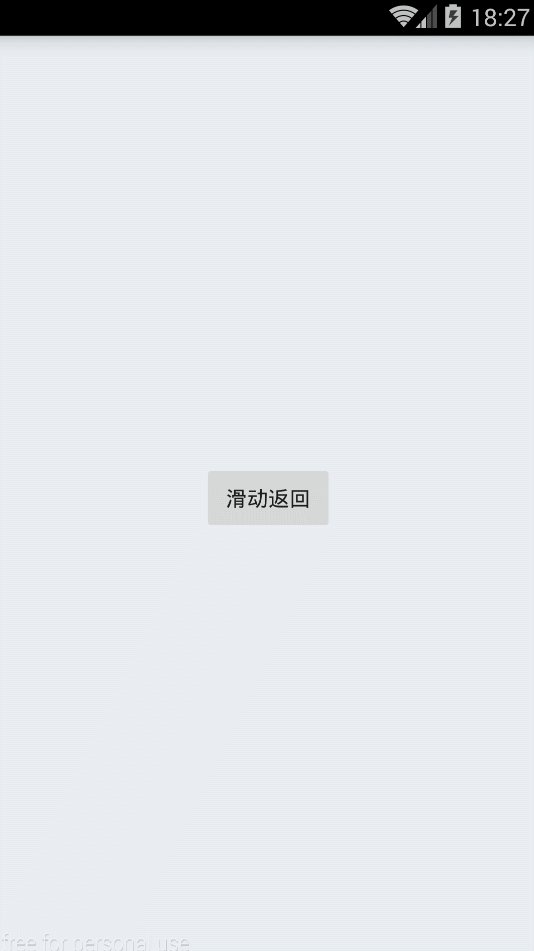
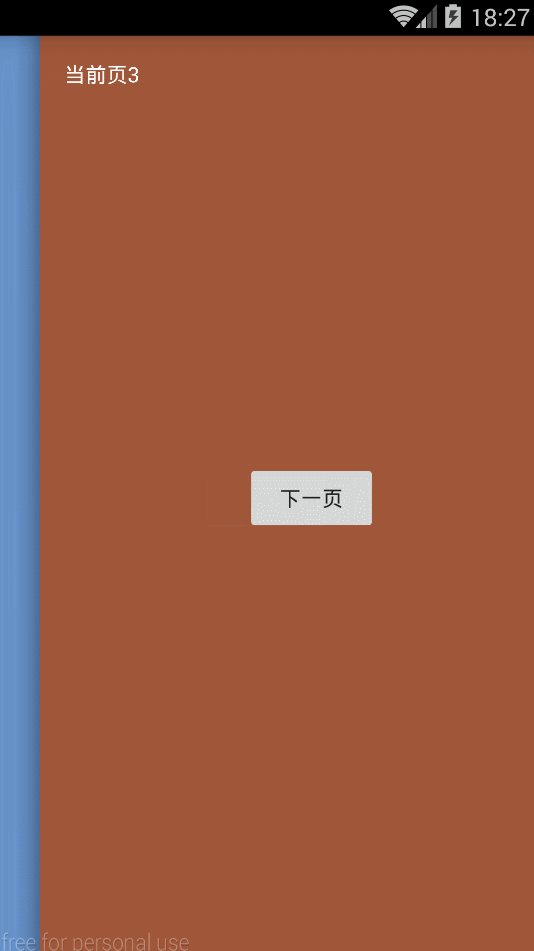
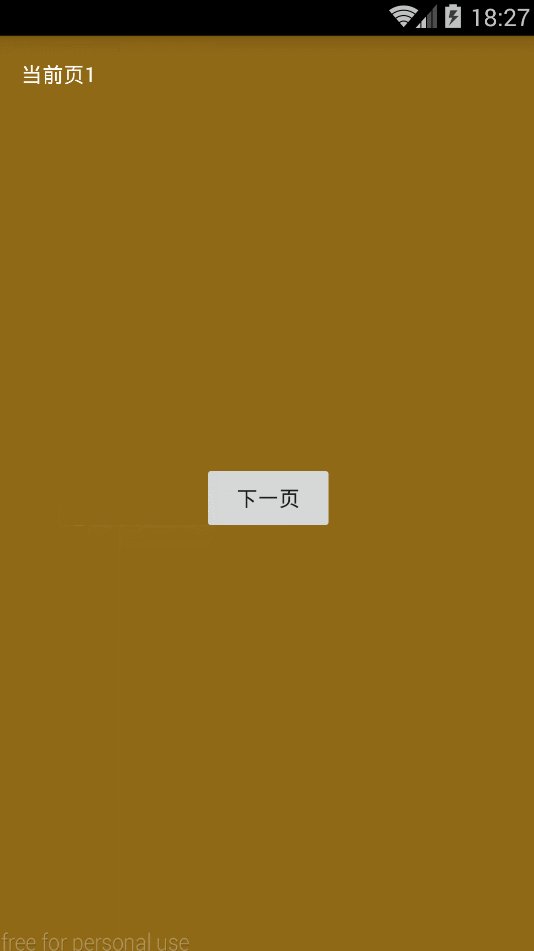
ScreenShot

gitHub地址:github.com/XBeats/and_swipeback