AKTLayout
https://github.com/AkteamYang/AKTKit.AKTLayout
AKTLayout是一個服務于IOS平臺的高性能自動布局框架。由于系統(tǒng)的自動布局在復雜的界面呈現(xiàn)中,性能衰減十分嚴重(Masonry、PureLayout、FLKAutoLayout...都是基于NSLayoutConstraint的自動布局書寫框架)。AKTLayout最初的目的僅僅是為了簡化手動布局時的代碼編寫,后來引入了高性能的內(nèi)建自動布局引擎,展現(xiàn)出令人驚喜的特性

動態(tài)特性
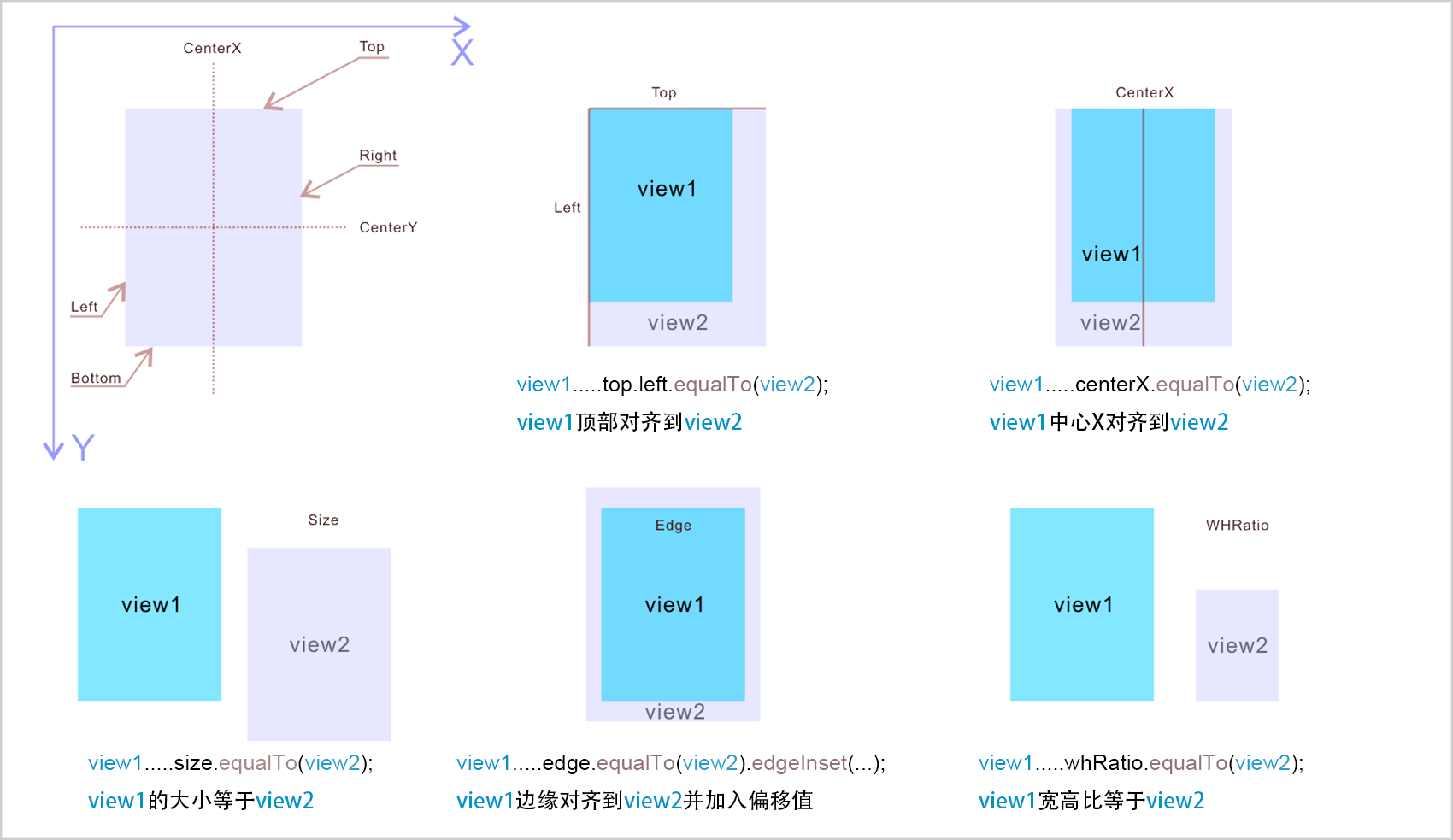
參照類型
| vertical | horizontal |
|---|---|
| top | left |
| bottom | right |
| height | width |
| centerY | centerX |
參照分為垂直和水平方向,在不設置長寬比例的情況下,每個方向只要有兩個參照就足夠足夠確定view的大小和位置。size、whRatio和edge較為特殊,直接參照size、寬高比和edge,過多的參照將會被舍棄,不同的參照關系最終將轉化到坐標關系,下面我將詳細描述參照。

參照最終體現(xiàn)到坐標值,除了的
size和edge之外,其余的參照都可以參考固定值和視圖,為了提高運算效率參照的寫法做了特殊規(guī)定,只能通過框架提供的固定方法獲取:aktValue()、aktView()、aktSize()、view.akt_top、view.akt_width......
靜態(tài)布局
- 靜態(tài)布局的基本結構:
[sub aktLayout:^(AKTLayoutShellAttribute *layout) {
layout.centerXY.equalTo(akt_view(v));
layout.size.equalTo(akt_view(v)).multiple(.33);
}];
- 基礎用法
layout.top.left.equalTo(akt_value(0));
視圖的頂部和左邊緣坐標值等于0
layout.width.equalTo(_tableView.akt_width);
視圖的寬度等于tableView的寬度
layout.whRatio.equalTo(aktView(_tableView));
視圖的寬高比等于視圖tableView的寬高比
layout.whRatio.equalTo(aktValue(1.0f));
視圖的寬高比等于1.0f
layout.size.equalTo(aktView(_tableView));
視圖的寬高等于_tableView的寬高
layout.edge.equalTo(aktView(_tableView));
視圖的邊緣位置等于_tableView的邊緣位置,即重合
- 進階用法
layout.top.left.equalTo(akt_value(10)).multiple(1.5);
視圖的頂部和左邊緣坐標值等于10*1.5,即15
layout.top.left.equalTo(akt_value(10)).multiple(1.5).offset(2);
視圖的頂部和左邊緣坐標值等于10*1.5+2,即17
layout.top.left.equalTo(akt_value(10)).coefficientOffset(5).multiple(1).offset(2);
視圖的頂部和左邊緣坐標值等于(10+5)*1+2,即17
動態(tài)布局

動態(tài)布局更大程度上提高了自動布局的靈活性,你可以與
frame混合布局。
- 動態(tài)布局的基本結構:
AKTWeakView(__self, self);
AKTWeakView(__Img, self.img);
[_title aktLayout:^(AKTLayoutShellAttribute *layout) {
// 動態(tài)布局部分
[layout addDynamicLayoutInCondition:^BOOL{
return mAKT_Portrait;
} andAttribute:^(AKTLayoutShellAttribute *dynamicLayout) {
dynamicLayout.top.centerY.equalTo(akt_view(__self));
dynamicLayout.left.equalTo(__self.img.akt_right).offset(20);
}];
[layout addDynamicLayoutInCondition:^BOOL{
return !mAKT_Portrait;
} andAttribute:^(AKTLayoutShellAttribute *dynamicLayout) {
dynamicLayout.top.equalTo(akt_view(__Img)).offset(10);
dynamicLayout.left.equalTo(__Img.akt_right).offset(20);
}];
}];
- 基本用法
動態(tài)布局用法和靜態(tài)一樣,只不過調(diào)用主體變成dynamicLayout ,使用的時候需要把condition和attributeblock用到的視圖參照聲明為弱引用。
dynamicLayout.top.left.equalTo(akt_value(0));
視圖的頂部和左邊緣坐標值等于0
dynamicLayout.width.equalTo(_tableView.akt_width);
視圖的寬度等于tableView的寬度
dynamicLayout.whRatio.equalTo(aktView(_tableView));
視圖的寬高比等于視圖tableView的寬高比
dynamicLayout.whRatio.equalTo(aktValue(1.0f));
視圖的寬高比等于1.0f
dynamicLayout.size.equalTo(aktView(_tableView));
視圖的寬高等于_tableView的寬高
dynamicLayout.edge.equalTo(aktView(_tableView));
視圖的邊緣位置等于_tableView的邊緣位置,即重合
dynamicLayout.top.left.equalTo(akt_value(10)).multiple(1.5);
視圖的頂部和左邊緣坐標值等于10*1.5,即15
dynamicLayout.top.left.equalTo(akt_value(10)).multiple(1.5).offset(2);
視圖的頂部和左邊緣坐標值等于10*1.5+2,即17
dynamicLayout.top.left.equalTo(akt_value(10)).coefficientOffset(5).multiple(1).offset(2);
視圖的頂部和左邊緣坐標值等于(10+5)*1+2,即17
- 關于
condition和attribute
當condition返回為YES的時候布局將會使用對應的動態(tài)布局部分,conditionblock會被頻繁調(diào)用不應該放置和條件判斷無關的操作,attributeblock只有需要更新動態(tài)布局時才會被調(diào)用,如果condition條件成立,但是上次和本次布局相同,attribute也不會被調(diào)用。由于二者會被長期持有,我們在condition和attribute中使用變量時尤其是參考的視圖需要聲明為弱引用,其他對象的使用可以按照需要決定。
其他
- 混合布局
AKTLayout很靈活,在應對復雜布局的時候,支持使用一些frame計算,具體的做法是我們給視圖添加部分AKTLayout布局,然后在必要的時候我們可以設置frame并調(diào)用setNeedAKTLayout方法來刷新AKTLayout的布局,最終得到的將是二者疊加的效果,Demo的interactive page部分使用了混合布局。
- AKTLayout事件
AKTLayout提供了布局完成事件接口- (void)aktDidLayoutTarget:(id)target forSelector:(SEL)selector;和- (void)aktDidLayoutWithComplete:(void(^)(UIView *view))complete;,您可以自己選擇方法,block會被長期持有,注意循環(huán)引用的問題。
FAQ&Contact
目前已在9.0系統(tǒng)完成測試,低版本系統(tǒng)后續(xù)完成測試。
如果您在運行中發(fā)現(xiàn)了問題、對有些特性存在疑惑或者有pull request,你可以在issue創(chuàng)建一個問題。您也可以在我的簡書中進行評論,或者給我發(fā)送郵件battle0001@sina.com。
