在互聯網產品中,除了內容型外,一些功能型的產品信息內容也是相當巨大的,特別是管理控制系統,業務管理、功能操作、數據展示等。在信息量這么大的頁面中除了重視內容質量外,形式功能的組織與呈現也是同等重要,對提高用戶獲取有效信息的效率有著非常大的幫助。
上面所說的形式功能的組織與呈現其實講的是設計排版上的問題,當然對設計師排版功力也有相當的要求。這種排版優化的方法有很多種,我這里主要圍繞卡 片式設計的理論進行深入探討,相信大家對卡片式設計已非常熟悉,雖然已流行了好多年,但是設計形式并不是隨著使用年齡的增長而消失,芝加哥學派路易 斯.H.沙利文提出過:“形式追隨功能”就能說明這一點。最近筆者在項目改版中也運用了相關卡片方法,發現效果不錯,所以希望借在項目里的思考與嘗試,拋 出引子,供大家參考。
卡片式設計的定義
在生活中,我們經常接觸到各式各樣的類似右圖中的卡片,比如撲克牌、名片、機場和地鐵的指示牌等等。
如上圖,大家可以看出,他們普遍具有以下特點:
一清晰直觀,二簡單易懂,三信息模塊化。
比如撲克牌我們可以看出雖然只有一個圖案,一組文字,但很清晰傳達出這張牌所代表的含義;又比如機場和地鐵的指示牌,采用了圖標、字體元素,很清晰 直觀地引導乘客方向,這種由文字或圖案組成的方塊樣式叫做“卡片式設計”。這種輕巧、簡潔的實物設計也被慢慢應用到虛擬設計當中。

2
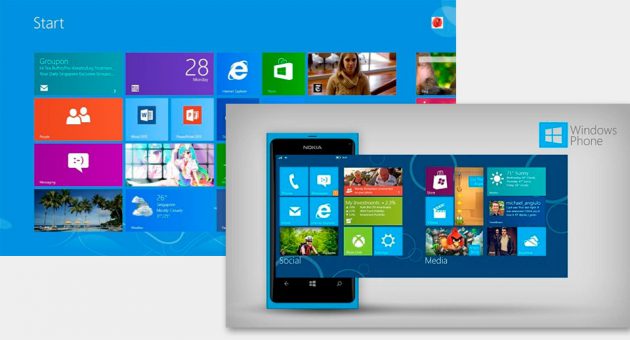
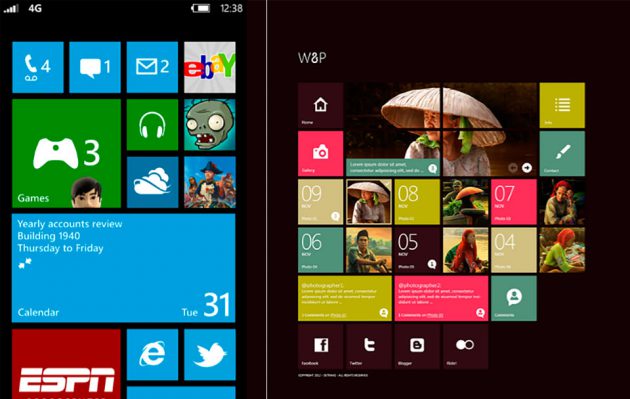
如上圖,現在卡片式設計的應用場景非常廣泛,最有代表性的是微軟Win8、Win Phone 7的metro風格,他們也是采用了大量的卡片式設計,據說這種Metro的設計靈感也來自于機場、地鐵指示牌。
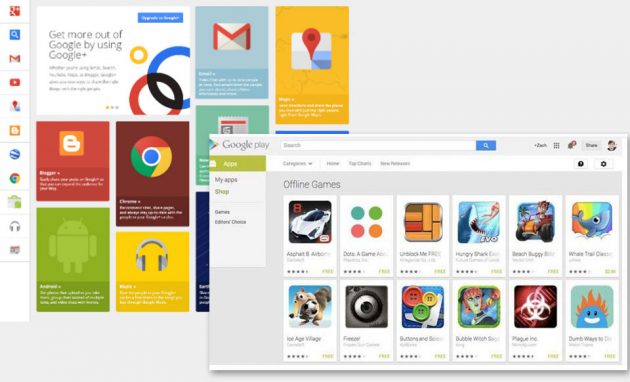
另外google +、 google play等很多谷歌產品也同樣采用了這種設計,如下圖

3
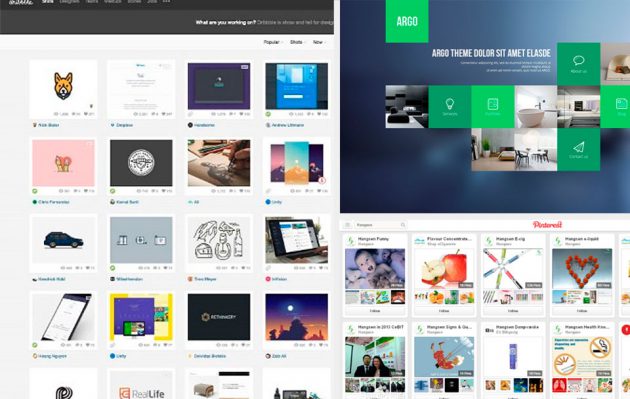
正是因為卡片式設計在微軟、谷歌的產品界面的大量運用,很多互聯網企業也紛紛采用這種設計,這是應用在PC端的界面,內容部分也都采用了卡片式設計,如下圖:

4
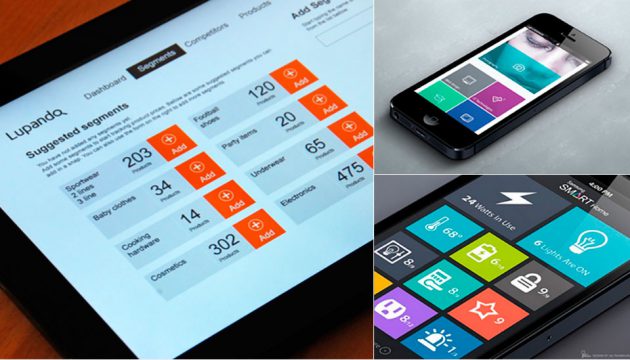
下圖中的移動端的界面,模塊中可點擊部分也采用了卡片風格。

5
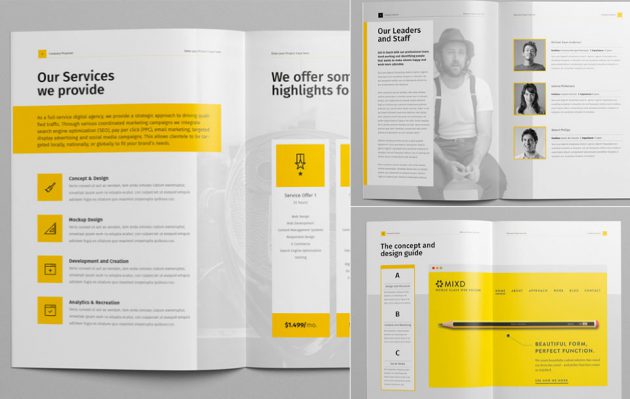
這是印刷類的雜志界面,如下圖雜志里的部分展示信息,也采用了這種卡片式風格。

6
卡片式設計的優點
1.增強點擊感
這是諾基亞手機的win phone系統(下圖),系統桌面的所有內容都是一個個小方塊展示,類似一個塊狀類的按鈕,讓人聯想到是可以點擊的操作入口,

7

8
2.排版整齊
如下圖,將信息、圖像歸類整合到一個方塊里,清晰直觀又避免頁面因為信息多而散亂,卡片的排列方式是按列或者行的方式進行對齊展示,視線沿著橫向或者縱向瀏覽能快速找到想要的信息,此外,這種固定大小的卡片方塊也有利于柵格化排版。

9
比如下圖,頁面按5個單元進行柵格,利用卡片方塊的展示,很輕松地計算并調整它的大小進行柵格布局

10
3.信息模塊化
如下圖,這是google now的一個界面,將信息、圖像按維度分類整合到一個卡片里,能有效地避免信息散亂、同時避免信息分類不明確像這種模塊化展示有效地減少用戶思考的時間,能快速找到自己所需的信息。

11
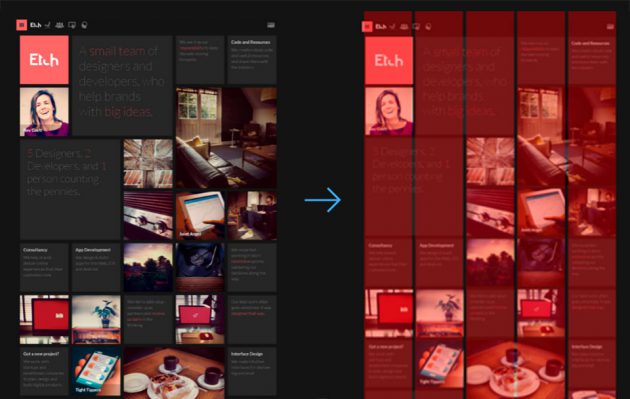
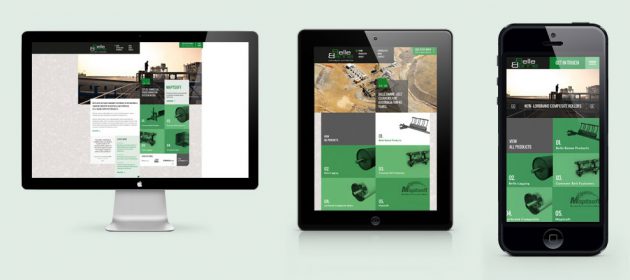
4.響應式設計
卡片方塊的高度和寬度的大小都是可以調整的,正是因為這種特性很適合用在響應式設計里,卡片在不同的平臺展示,由于分辨率不同,卡片能自適應地展示,以上是卡片設計的優點。

12
項目實踐
去年做了DNSPod的項目改版,嘗試新的風格探索。如官網和控制臺改版中,為了能讓信息更好的整合、更好地發揮不同信息的作用、發揮不同信息的功能,這次DNSPod官網改版中,banner、快捷入口,業務信息以及售賣模塊,也運用了卡片式設計的方法。

13
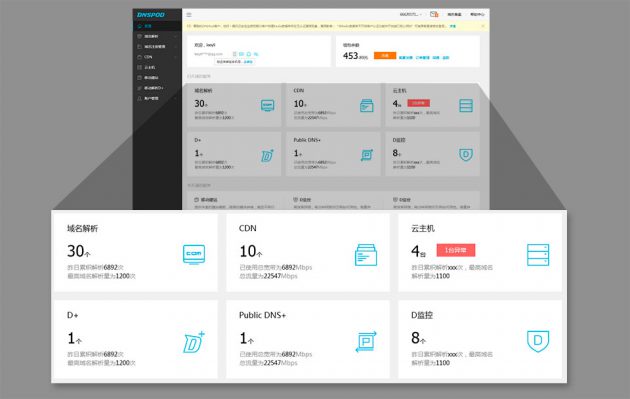
DNSPod管理控制臺概覽頁

15
總結
在信息量大的頁面中除了重視內容質量外,形式功能的組織與呈現也是同等重要,對提高用戶獲取有效信息的效率有著非常大的幫助,這時應用卡片式的設計方式是不錯的選擇。
原文來自:騰訊ISUX
