今天我們講講夜間模式的實現,這篇文章的名字應該叫:《Android Material Design系列之夜間模式》。在Android 5.0 之后,實現夜間模式并非很難了,支持的5.0庫提供了非常簡單的實現方式。不信,你就往下看。
首先說,這種方式有它的局限性,只能是兩種模式,夜間和白天的黑白兩種模式,由于其局限性,所以實現就非常簡單。講之前,咱先看看效果圖吧。
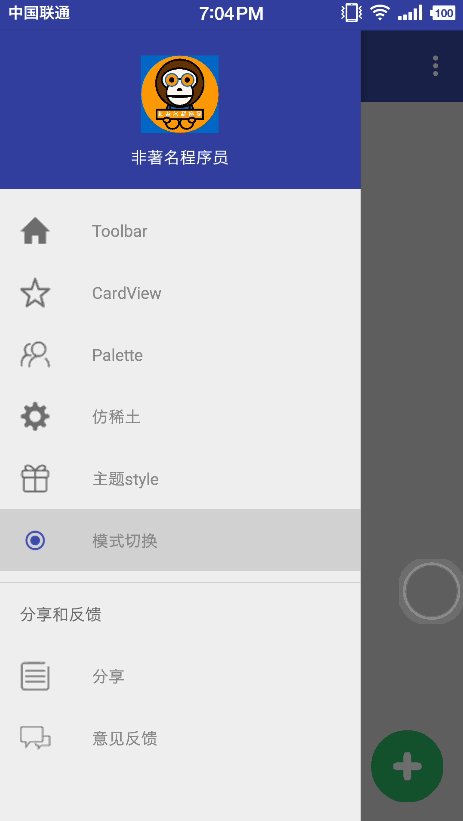
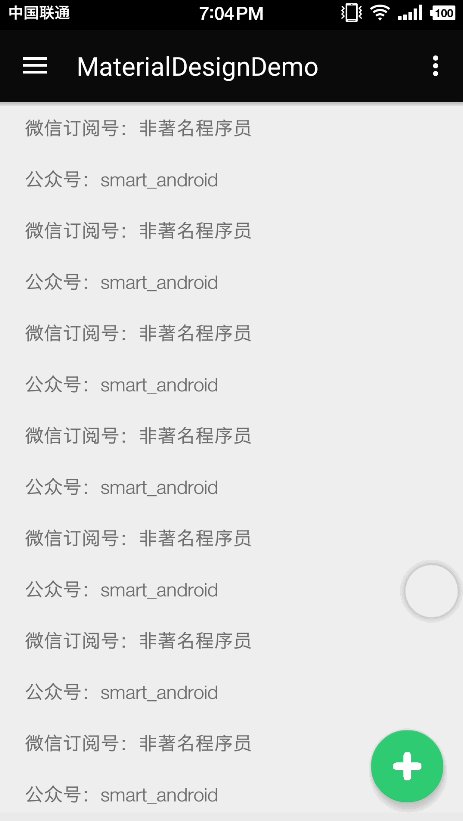
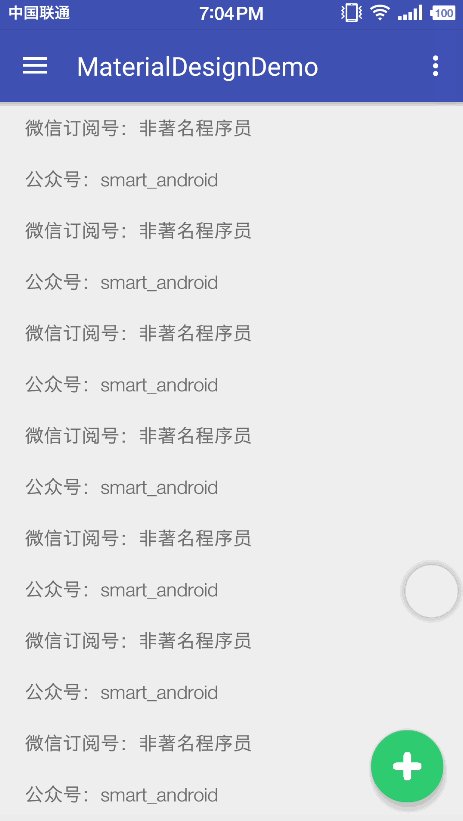
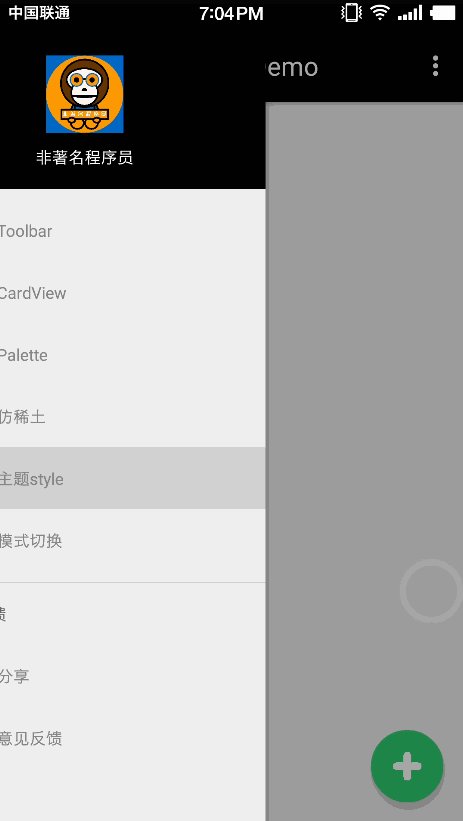
效果圖

實現真的是非常簡單,就如下幾步,來一起來看看。
實現依賴
compile 'com.android.support:appcompat-v7:23.4.0'
配置對應的主題模式
上篇文章我們補充了主題模式的講解,對于一些主題樣式進行的相應的說明,我也說過,到這里我們就有可能用到。
白天模式
對于白天模式的主題樣式和顏色,我們就是按正常的來做就可以了。就是我們平常設置主題和顏色的地方設置就行。不同的是我們的主題style樣式需要繼承的是DayNight主題。
如下:
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColorPrimary">@color/text_color_primary</item>
</style>
<style name="AppTheme.NoActionBar" parent="Theme.AppCompat.DayNight">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
重點是這句話:
parent="Theme.AppCompat.DayNight"
夜間模式
對于夜間模式的顏色和主題配置,我們需要建立一個res下建立一個values-night文件夾,里面放著夜間主題樣式的color等資源。
colors.xml配置如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#0a0a0a</color>
<color name="colorPrimaryDark">#000000</color>
<color name="colorAccent">#fc0404</color>
<color name="add_bg_color">#FF2ECC71</color>
<color name="add_selected_color">#51C332</color>
<color name="white">#ffffff</color>
<color name="text_color">#7f7f7f</color>
<color name="navigation_bar_color">#0a0a0a</color>
<color name="color_control_normal">#f305be</color>
<color name="text_color_primary">#00ffff</color>
<color name="navigationview_bg_color">#000000</color>
</resources>
需要注意和說明的是:這里的name的屬性的名字和我們正常情況下的,也就是白天模式下的名字必須一樣,只不過是值不一樣罷了,顏色值白天和夜間的值你們自己配置就可以了。
切換主題
這一步就是改切換主題的調用了,如下:
isNight = sp.getBoolean("night", false);
if (isNight) {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
sp.edit().putBoolean("night", false).commit();
} else {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
sp.edit().putBoolean("night", true).commit();
}
recreate();
我這里對模式進行了保存,先判斷現在處于什么模式,然后點擊的時候,再根據現在的模式切換到另一種模式。
重點是這兩行代碼:
//這是設置成非夜間模式
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);
//這是設置成夜間模式
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
補充說明
AppCompatDelegate.setDefaultNightMode(int mode);
這里的mode有四個可選值,分別是:
- MODE_NIGHT_NO: 使用亮色(light)主題,不使用夜間模式
- MODE_NIGHT_YES:使用暗色(dark)主題,使用夜間模式
- MODE_NIGHT_AUTO:根據當前時間自動切換 亮色(light)/暗色(dark)主題
- MODE_NIGHT_FOLLOW_SYSTEM(默認選項):設置為跟隨系統,通常為MODE_NIGHT_NO
到這里關于夜間模式的切換就講完了,是不是非常簡單?對,就是這么簡單,如果你還不知道這種方式,那就趕緊去試試吧,最近MD系列的閱讀量真的是很低,看來大家都不太喜歡,如果這篇文章的閱讀量低于1500,就暫時先停一段MD系列的更新,換別的文章更新,給大家換換腦子,寫這個系列我也有點累了,MD系列后面應該講解轉場動畫和按壓特效了。