對于nodejs開發者來說,可能會發現leancloud有兩個給js使用的sdk:leanengine-node-sdk和javascript-sdk
前者的npm包名是leanengine,后者包名叫做avoscloud-sdk。
看一下leanengine的package.json可以發現

leanengine是依賴avoscloud-sdk的,leanengine除了能夠使用avoscloud-sdk的全部功能以外,還有額外拓展的供nodejs使用的方法。
所以結論就是,如果是一個純前端的項目,就引入avoscloud-sdk,而如果使用在nodejs服務器的話,則引入leanengine。之前有一個項目在(我猜是因為)前端使用了leanengine,會使chrome產生websocket連接的問題,而導致瀏覽器卡死。
用戶

在leancloud新建的項目,會有6個默認的Class,這篇文章會說到其中的_User
_User表的字段如下:

其中username和password是必填字段,而且username是一個要求唯一的字段。email和mobilePhoneNumber則是選填字段。
authData用來保存第三方登錄信息,也是本文后面重點要說的部分。
emailVerified和mobilePhoneVerified是布爾型,用來標注郵箱和手機是否驗證。順便一提,郵箱驗證和手機驗證服務已經集成在leancloud內了,不需要使用額外的郵件或短信服務商,而且驗證后直接更新數據庫,完全沒有開發的成本。
sessionToken字段是記錄用戶會話的,在avoscloud-sdk 0.5.1版本中,加入了AV.User.become方法,可以使用sessionToken直接登錄。
注冊 AV.User.signUp()
LeanCloud 文檔
標注的注冊方法需要用戶名和密碼,其他信息可以隨注冊信息一起提供,或者在signUp的回調中再次更新。
登錄 AV.User.logIn()
LeanCloud 文檔
leancloud的標準登錄方法除了支持username和password登錄,同時支持email和password登錄。這也就是說,郵箱登陸的功能也不需要額外開發了,可以直接在登錄框位置注明:“用戶名/郵箱” 然后無論用戶輸入的是username還是email,都可以用logIn方法登入。
如果要使用手機登錄,則要調用AV.User.logInWithMobilePhone()方法,另一種手機登錄方式是通過手機號和驗證短信直接登入的AV.User.requestSmsCode(),如果使用這個方法注冊的話,新用戶的username默認為手機號碼。
綁定第三方
LeanCloud 文檔**
AV.User._logInWith()方法提供了第三方綁定的方法。這個方法會創建一個新的用戶,username為隨機串。
綁定微博的代碼是:
AV.User._logInWith('weibo', {
'authData': {
'uid': '123456789',
'access_token': '2.00vs3XtCI5FevCff4981adb5jj1lXE', 'expiration_in': '36000'
}
}).then(function(user) {
//返回綁定后的用戶
console.log(user);
},
function(error) {
console.log(error);
});
綁定github可以用:
AV.User._logInWith('github',{
"authData":{
'uid': uid,
'access_token': access_token
}
}).then(function(user) {
console.log(user)
},
function(error) {
console.log(error);
});
其中微博,微信和QQ,leancloud會在登錄時驗證access_token的可靠性,其他第三方平臺要自行通過平臺的方法去驗證。
如果已經有一個leancloud賬號,想要綁定第三方,可以使用_linkWith方法
var user = ...已存在的處于登錄狀態的 AV.User 對象 ...
user._linkWith('weibo', {
'authData': {
'uid': '123456789',
'access_token': '2.00vs3XtCI5FevCff4981adb5jj1lXE',
'expiration_in': '36000'
}
}).then(function(user) {
console.log(user);
}, function(error) {
console.log(error);
});
這里leancloud不會驗證這個第三方賬號是不是已經被其他用戶綁定,如果同一個微博賬號多次綁定用戶,代碼執行的時候不會報錯,在登錄的時候,會登入最后一個綁定的賬號。
當前用戶
通過AV.User.current()方法可以得到當前登錄的用戶。這里面就要說一下前端登錄和后端登錄的關系。
后端登錄和前端是分開的,比如做第三方登錄的時候,第三方都需要一個回調地址,那么我們可以在這個回調的路由中處理accesstoken的驗證,然后(也必須)在后端完成登錄。這個部分不能做在前端,因為驗證accesstoken需要第三方的appid和secretid,secretid是不能夠暴露在前端的。
那么在后端調用了比如AV.User._logInWith()方法完成登錄之后,同樣可以用AV.User.current()取到用戶信息。
leancloud提供了session和cookie管理的中間件
app.use(AV.Cloud.CookieSession({ secret: 'xitusecretxxxx', maxAge: 3600000, fetchUser: false }));
引入這個中間件之后,當后臺登錄,前端請求的頁面都會帶有一個cookie(截圖是未登錄狀態)

cookie的默認名是avos:sess
注意這個cookie是而且只能是httpOnly的。
當頁面發出HTTP請求到路由(以express代碼為例)
function adminIsLoggedIn(req, res, next) {
var user = req.AV.user;
if(!user)
return res.redirect('/');
var query = new AV.Query(AV.Role);
query.equalTo('users', user);
query.equalTo('name', "admin");
query.count().then(function(count){
if(count) {
return next();
}
else
{
return res.redirect('/');
}
}, function(error) {
return res.redirect('/');
});
}
app.get('/admin', adminIsLoggedIn, admin.home);
req.AV.user能夠得到當前session中的user對象,從而進行身份驗證。leancloud官方不建議在這里使用AV.User.Current(),因為這個函數使用了Domain。另外要注意的是,如果僅僅使用了前端登錄,那么雖然在前端可以AV.User.Current()拿到user,但是req.AV.user依然是空的。
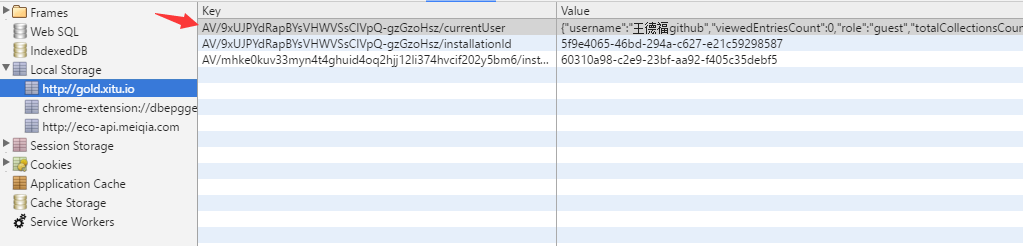
前端登錄就比較簡單了,同樣調用登錄函數,leancloud會把個人信息放在localstorage里面

然后前端調用AV.User.current()就可以取到當前的的用戶信息。
一般的應用應該使用后端登錄的方式,而如果是微信移動端或者是SPA的應用,可以考慮前端登錄方式。
OAuth2
既然前面說到了第三方登錄,順便說說OAuth2。

一個比較通用的OAuth2過程如上圖所示,不同平臺的參數個數和參數名可能略有不同,就把幾個重要的參數拿出來說明一下。
首先是請求授權頁面,需要第三方平臺的appid,回調地址要提前在第三方注冊,scope是請求的權限,state是可以在授權成功之后返回的參數。
授權成功之后,返回授權頁面,可以通過傳入的state來決定不同的方式,比如多個平臺共用一個回調地址的時候,可以通過state參數來判斷code所屬平臺,然后調用對應平臺的驗證API。
通過code換取access_token這一步必須要在后臺完成,因為涉及到使用appsecret,不能暴露在前端。
得到access_token之后,就可以為所欲為的拿用戶各種數據啦。