項目源碼請查看我的GitHub項目地址:
https://github.com/DXSmile/-Usage-of-UITabBarButton-.git
對于KVC可以更改私有屬性的一些補充,
http://www.lxweimin.com/p/40cae3b556ac
大家看完這篇之后,可以看看這個補充!!!
摘要:UITabBarButton的相關介紹,已經通過新浪微博實例驗證tabBar中間按鈕的創建
闡述:
只要有一定開發經驗的iOS攻城獅,只要你做過應用程序APP的開發,不可避免的都會用到UITabBarController, UITabBarController又稱標簽控制器 ,同樣是管理多控制器的,我們一般的做法都是將多個(一般是4-6個之間)UINavigationController作為UITabBarController的子控件,添加到UITabBarController的導航標簽欄(也叫工具條)UITabBar上;
今天在這里,我要講的,不是怎樣創建一個UITabBarController,因為,這個比較簡單,也是每個iOS攻城獅所需要必備的技能,那么問題來了,今天,我要說什么呢 ?
細心的朋友估計已經看出來了, 沒錯, 我要講的是, 在創建UITabBarController的UITabBar標簽欄的時候, 容易困擾也容易被大家忽視的UITabBarButton的問題.
1.什么是UITabBarButton?
&1.
我們都知道UITabBarController下方的工具條稱為UITabBar ,如果UITabBarController有N個子控制器,那么UITabBar內部就會有N 個UITabBarButton作為子控件與之對應。
也就是說,UITabBarButton是UITabBarController中各個子控制器在工具條中對應的按鈕的稱呼,
同時我們可以注意到一個現象,那就是我們創建好UITabBarButton之后,各個UITabBarButton在UITabBar中的位置是均分的,UITabBar的高度為49。
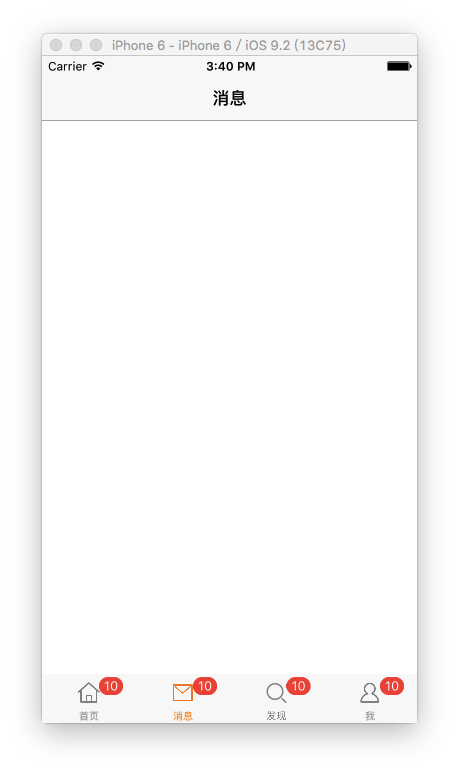
如: 我這里有一個創建好的UITabBarController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 創建4個子控制器
[self setupChildViewController];
}
#pragma mark - 創建TabBarController的4個子控制器
// 封裝創建TabBarController的4個子控制器的方法
- (void)setupChildViewController {
// 添加四個TabBarController的子控制器UINavigationController
// 首頁Home
UINavigationController *navHome = [self navigationControllerWithStoryboardName:@"DXHome"];
[self setupOneChildViewController:navHome image:[UIImage imageNamed:@"tabbar_home"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_home_selected"] title:@"首頁"];
// 消息message
UINavigationController *navMessage = [self navigationControllerWithStoryboardName:@"DXMessage"];
[self setupOneChildViewController:navMessage image:[UIImage imageNamed:@"tabbar_message_center"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_message_center_selected"] title:@"消息"];
// 發現discover
UINavigationController *navDiscover = [self navigationControllerWithStoryboardName:@"DXDiscover"];
[self setupOneChildViewController:navDiscover image:[UIImage imageNamed:@"tabbar_discover"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_discover_selected"] title:@"發現"];
// 我profile
UINavigationController *navProfile = [self navigationControllerWithStoryboardName:@"DXProfile"];
[self setupOneChildViewController:navProfile image:[UIImage imageNamed:@"tabbar_profile"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_profile_selected"] title:@"我"];
// 添加到tabBar
self.viewControllers = @[navHome, navMessage, navDiscover, navProfile];
}
#pragma mark - 創建一個子控制器的方法
// 封裝創建一個子控制器的方法
- (void)setupOneChildViewController:(UIViewController *)vc image:(UIImage *)image selectedImage:(UIImage *)selectedImage title:(NSString *)title {
vc.tabBarItem.image = image;
vc.tabBarItem.selectedImage = selectedImage;
vc.tabBarItem.badgeValue = @"10";
vc.tabBarItem.title = title;
}
#pragma mark - 封裝通過storyboard創建NavigationController的方法
// 封裝通過storyboard創建NavigationController的方法
- (UINavigationController *)navigationControllerWithStoryboardName:(NSString *)name {
// 1. 加載storyboard文件
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:name bundle:nil];
// 2. 創建Storyboard中的初始化控制器
return [storyboard instantiateInitialViewController];
}
運行出來之后,效果是這樣的:

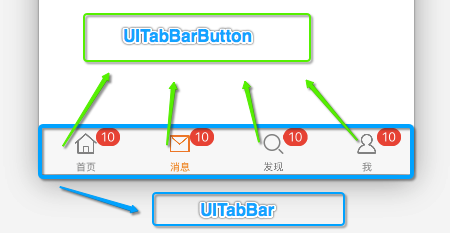
通過這個實例,可以看出,在上面的程序中,UITabBarController有4個子控制器,所以UITabBar中有4個UITabBarButton,UITabBar的結構?大致如下圖所示:

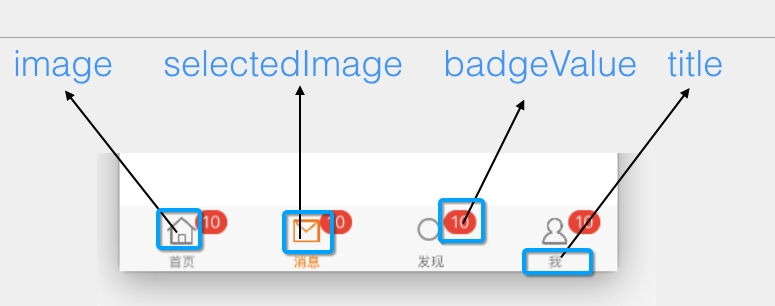
&2 UITabBarButton?面顯?什么內容,由對應子控制器的tabBarItem屬性來決定
代碼:
// 封裝創建一個子控制器的方法
- (void)setupOneChildViewController:(UIViewController *)vc image:(UIImage *)image selectedImage:(UIImage *)selectedImage title:(NSString *)title {
vc.tabBarItem.image = image;
vc.tabBarItem.selectedImage = selectedImage;
vc.tabBarItem.badgeValue = @"10";
vc.tabBarItem.title = title;
}
// 首頁Home
UINavigationController *navHome = [self navigationControllerWithStoryboardName:@"DXHome"];
[self setupOneChildViewController:navHome image:[UIImage imageNamed:@"tabbar_home"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_home_selected"] title:@"首頁"];
具體表現為: 如圖

2. 如何自定義UITabBarButton
那么. 如何查看UITabBarButton,也就是如何找到UITabBarButton?
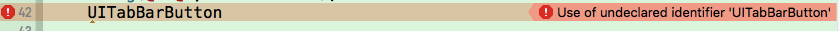
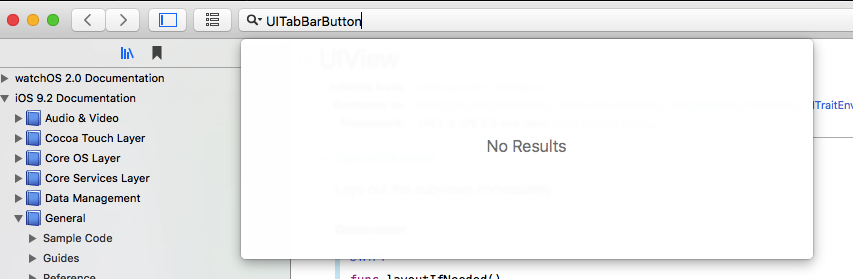
首先我們需要明確的是UITabBarButton是私有屬性private的, 怎樣驗證它是私有屬性呢? 大家可以測試一下, 當我們在代碼中想輸入
UITabBarButton的時候,是沒有提示的,而且到蘋果官方提供的框架中,和幫助文檔中, 都是找不到UITabBarButton的,


那么問題來了? 我們如何能看見UITabBarButton呢? 或者說UITabBarButton是不是不存在呢?
這里我可以告訴大家的是, UITabBarButton肯定存在!!
接下來我就把調出UITabBarButton的方法告訴大家:
看代碼:
在繼承自UITabBarController的類中
// 系統view控件準備好之后調用這個方法
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// 打印查看tabBar的所有子控件
NSLog(@"----%@", self.tabBar.subviews);
}
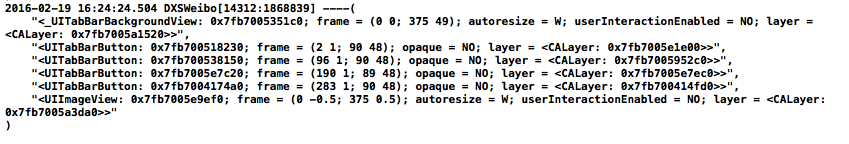
輸出結果為:

通過結果可以看出: **
** 通過打印self.tabBar.subviews的所有子控件的方法,就可以輸出查看UITabBarButton;
可以明顯的看出, 這個案例里面的tabBar是由6個子控件的,其中有4個UITabBarButton控件,
3. 知道了UITabBarButton,那我們能做什么?
一旦我們知道了UITabBarButton在哪里,是什么, 那么我們就可以做很多事情了, 如:
&1. 可以直觀的實時的檢測UITabBarButton的情況,實時監控tabBar的狀態;
&2. 我們可以在不全部推倒tabBar重來的情況下,自定義UITabBarButton的位置,
&3 ...... 當然還有其他的功能,由于時間關系,我這里就不在贅述了, 大家可以自己去嘗試....
通常來說,我們主要是使用第2點, 比如, 新浪微博的tabBar,就是這樣使用的, 在不改變tabBar本身,不使用圖片代替tabBarItem的情況下, 添加一個自定義的按鈕到tabBar工具條中, 同時,調整按鈕的位置,
4 效果演示:
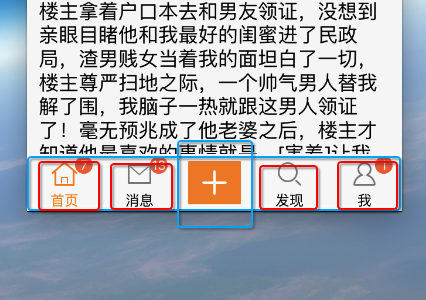
我們先來看看,新浪微博的tabBar工具條的效果圖:
新浪微博首頁效果
tabBar工具條的效果圖:

那這樣的效果, 需要怎樣來實現?
很簡單, 但是,又有不少值得注意的地方:
直接上代碼:
先創建一個自定義的TabBar類:
// DXTabBar.h
// DXSWeibo
// Created by xiongdexi on 16/2/19.
// Copyright ? 2016年 DXSmile. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface DXTabBar : UITabBar
@end
// DXTabBar.m
// DXSWeibo
// Created by xiongdexi on 16/2/19.
// Copyright ? 2016年 DXSmile. All rights reserved.
//
#import "DXTabBar.h"
@implementation DXTabBar
@end
返回DXTabBarController中, 創建自定義的tabBar
- (void)viewDidLoad {
[super viewDidLoad];
// 創建4個子控制器
[self setupChildViewController];
// 自定義tabBar
// 1. 先創建一個自定義tabBar
DXTabBar *tabBar = [[DXTabBar alloc] initWithFrame:self.tabBar.frame];
NSLog(@"%@", self.tabBar);
// 2. 利用KVC把readonly權限改過來
[self setValue:tabBar forKeyPath:@"tabBar"];
NSLog(@"%@", self.tabBar);
}
注意點: 如下
// tabBar的底層 權限是readonly(只讀)
@property(nonatomic,readonly) UITabBar *tabBar NS_AVAILABLE_IOS(3_0); // Provided for -[UIActionSheet showFromTabBar:]. Attempting to modify the contents of the tab bar directly will throw an exception.
/**
* 分析: tabBar底層是只讀的readonly權限,那我們要自定義tabBar,如何來修改這個權限呢?
*
* @return 可以用KVC的方法
*/
// 2. 利用KVC把readonly權限改過來
[self setValue:tabBar forKeyPath:@"tabBar"];
上面的測試輸出為:

通過,輸出結果,可以看出, 我們已經成功的更改了tabBar的權限,改為了,我們自定義的tabBar, 那么此時我們需要來驗證一下,是否還可以拿到UITabBarButton;
同樣調用之前的方法: 這里我們在另一個方法中來測試,
// 系統在即將開始為view準備控件的時候調用這個方法
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
NSLog(@"%@", self.tabBar.subviews);
}
輸出結果為:

那么接下來,我們就可以開始寫代碼了:
// DXTabBar.m
// DXSWeibo
// Created by xiongdexi on 16/2/19.
// Copyright ? 2016年 DXSmile. All rights reserved.
//
#import "DXTabBar.h"
@interface DXTabBar ()
// 定義中間按鈕的屬性
@property (nonatomic, weak) UIButton *plusButton;
@end
@implementation DXTabBar
#pragma mark - 懶加載設置中間按鈕 保證只有一個
- (UIButton *)plusButton {
if (_plusButton == nil) {
// 1.根據自定義類型初始化一個button
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 2.設置btn的各狀態的圖片屬性
[btn setImage:[UIImage imageNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateHighlighted];
[btn setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button"] forState:UIControlStateNormal];
[btn setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted];
// 3. 設置btn按鈕的尺寸和圖片的默認大小一樣大
[btn sizeToFit];
// 4. 把按鈕賦值給_plusButton
_plusButton = btn;
// 5. 把按鈕添加到tabBar中 ,建立強引用
[self addSubview:_plusButton];
}
return _plusButton;
}
#pragma mark - 調整子控件的位置和尺寸
// 調整子控件的位置和尺寸
- (void)layoutSubviews {
[super layoutSubviews];
CGFloat w = self.bounds.size.width;
CGFloat h = self.bounds.size.height;
CGFloat butX = 0; // x 是不確定的,可以初始化為0
CGFloat butY = 0; // y 就是0
CGFloat butW = w / (self.items.count + 1); // 有幾個UITabBarButton就有幾個items模型
CGFloat butH = h;
int i = 0; // 定義角標,初始化為0
// 調整系統自帶的tabBar上面的按鈕的位置
for (UIView *tabBarButton in self.subviews) {
// 判斷是否是UITabBarButton
if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
// 因為中間需要預留一個位置,所以,當i到中間的是,就跳過
if (i == 2) {
i = 3;
}
butX = i * butW;
tabBarButton.frame = CGRectMake(butX, butY, butW, butH);
i++;
}
}
// 設置中間按鈕的位置
self.plusButton.center = CGPointMake(w * 0.5, h * 0.5);
}
效果圖:
