一、寫在前面
?1. Bootstrap是一個由 Twitter 開發和維護的前端框架,目前很受歡迎,Bootstrap中文網點擊這里。
2. Vue.js 是一套構建用戶界面的漸進式框架,點這里訪問官網。
二、實現效果:

三、頁面引入bootstrap、vue資源
<link rel="stylesheet" >
<link rel="stylesheet" >
<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/vue/2.5.8/vue.min.js"></script>
?這里需要注意的是,Boostrap依賴于JQuery,必須在引入Boostrap之前引入JQuery。
四、繪制表格
1.工具欄區
<div class="row mx-auto w-75">
<div class="col-6">
<div class="btn-group">
<button type="button" class="btn btn-outline-info btn-sm" data-toggle="modal" data-target="#myModal">新增</button>
<button type="button" class="btn btn-outline-primary btn-sm" @click="saveRows">保存</button>
</div>
<button type="button" class="btn btn-outline-warning btn-sm" @click="delRows">刪除</button>
</div>
<div class="col-6">
<div class="input-group">
<input type="text" class="form-control input-group-sm" placeholder="輸入設備編號進行搜索">
<span class="input-group-btn">
<button class="btn btn-default" type="button"><i class="fa fa-search"></i></button>
</span>
</div>
</div>
</div>
2.表格區
<div class="row mx-auto w-75">
<div class="col-12">
<table class="table table-hover table-success">
<thead class="thead-default">
<tr>
<th><input type="checkbox"></th>
<th>序號</th>
<th>設備編號</th>
<th>設備名稱</th>
<th>設備狀態</th>
<th>采購日期</th>
<th>設備管理員</th>
</tr>
</thead>
<tbody>
<tr v-for="(facility,index) in facilities">
<td><input type="checkbox" :value="index" v-model="checkedRows"></td>
<td>{{index+1}}</td>
<td>{{facility.code}}</td>
<td>{{facility.name}}</td>
<td>{{facility.states}}</td>
<td>{{facility.date}}</td>
<td>{{facility.admin}}</td>
</tr>
</tbody>
</table>
</div>
</div>
這里需要說明的是:
?1.表格table的class Bootstrap3和Boostrap4有所不同;
?2. vue.js for循環,vue1與vue2有所出入,尤其是下標index的使用。
以上兩點我們在使用中需要根據自己的版本做相應調整了。
至此,展示表格數據的靜態頁面已經完成,接下來我們使用Vue.js使表格數據成為動態的。
五、 創建VUE對象、初始化表格數據
1.初始化數據
var datas = [
{
code: "A2017-001",
name: "3800充電器",
states: "正常",
date: "2017-01-21",
admin: "andy"
},
{
code: "A2017-002",
name: "Lenovo Type-c轉接器",
states: "正常",
date: "2017-01-21",
admin: "zero"
}];
Tips: ?datas在實際的場景中應當是通過ajax的方式訪問后臺獲取的業務數據。
2.創建vue對象
new Vue({
el: "#vueApp",
data: {
checkAll: false,// 是否全選
checkedRows: [],// 選中的行標,用于刪除行
facilities: datas,// 表格數據
newRow:{}// 新增的行數據,用于新增行
}
})
ok,我們已經完成了表格數據的動態展示,下面我們來實現刪除行數據功能。
六、刪除行
刪除按鈕:
<button type="button" class="btn btn-outline-warning btn-sm" @click="delRows">刪除</button>
實現刪除功能:
delRows:function () {
if (this.checkedRows.length <= 0){//是否選中判斷
alert("您未選擇需要刪除的數據");
return false;
}
if (!confirm("您確定要刪除選擇的數據嗎?")){//刪除確認
return false;
}
for(var i=0;i<this.checkedRows.length;i++){//循環獲取選中的行標
var checkedRowIndex = this.checkedRows[i];
/**根據下標移除數組元素*/
this.facilities = $.grep(this.facilities,function (facility,j) {
return j != checkedRowIndex;
});
}
this.checkedRows = [];//清空選中行數據
}
實現效果:

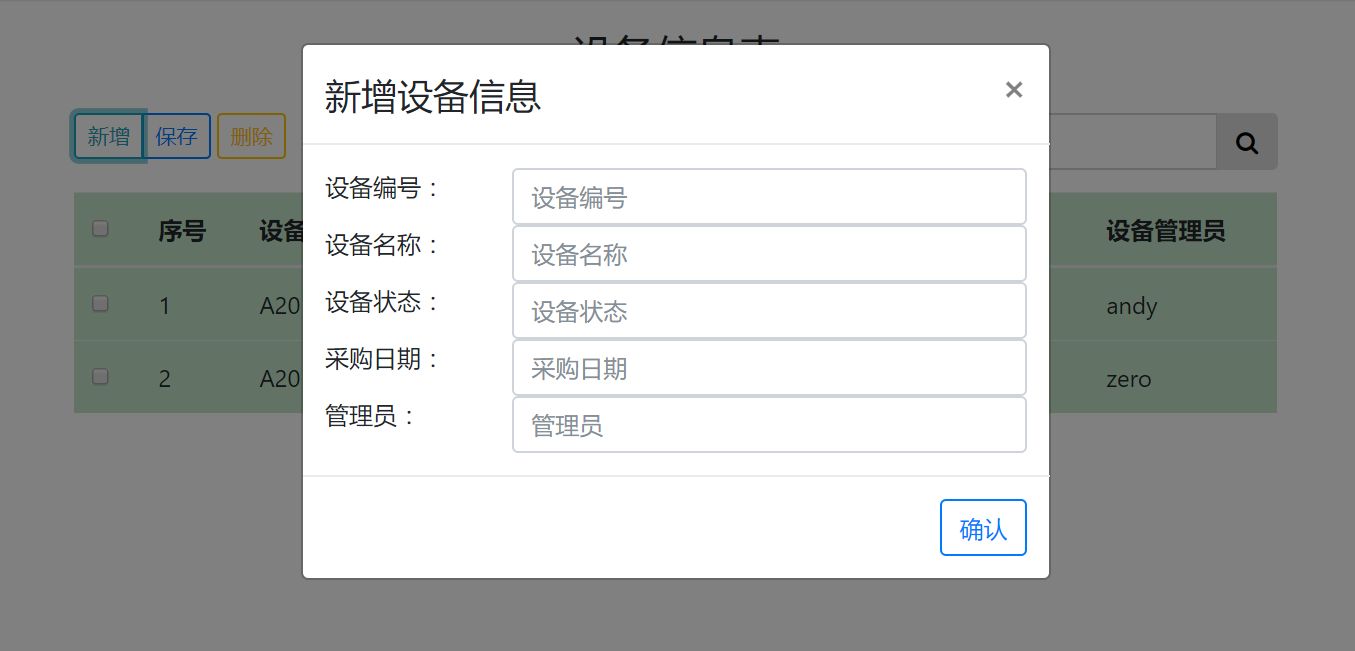
七、新增行
1.新增按鈕
<button type="button" class="btn btn-outline-info btn-sm" data-toggle="modal" data-target="#myModal">新增</button>
2.添加模態框用于錄入新增數據
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">新增設備信息</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-3">設備編號:</div>
<div class="col-9">
<input class="form-control" placeholder="設備編號" v-model="newRow.code">
</div>
</div>
<div class="row">
<div class="col-3">設備名稱:</div>
<div class="col-9">
<input class="form-control" placeholder="設備名稱" v-model="newRow.name">
</div>
</div>
<div class="row">
<div class="col-3">設備狀態:</div>
<div class="col-9">
<input class="form-control" placeholder="設備狀態" v-model="newRow.states">
</div>
</div>
<div class="row">
<div class="col-3">采購日期:</div>
<div class="col-9">
<input class="form-control" placeholder="采購日期" v-model="newRow.date">
</div>
</div>
<div class="row">
<div class="col-3">管理員:</div>
<div class="col-9">
<input class="form-control" placeholder="管理員" v-model="newRow.admin">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-primary" data-dismiss="modal" @click="addRow">確認</button>
</div>
</div>
</div>
</div>
3.實現新增邏輯
addRow: function () {
this.facilities.push(this.newRow);//新行數據追加至表格數據數組中
this.newRow = {};//新行數據置空
}

好了,動態展示、新增和刪除功能就講完了,后邊有空我們再來討論頁面上未實現的全選、快速檢索等功能。
附1:完整js
<script>
var datas = [
{
code: "A2017-001",
name: "3800充電器",
states: "正常",
date: "2017-01-21",
admin: "andy"
},
{
code: "A2017-002",
name: "Lenovo Type-c轉接器",
states: "正常",
date: "2017-01-21",
admin: "zero"
}];
new Vue({
el: "#vueApp",
data: {
checkAll: false,
checkedRows: [],
facilities: datas,
newRow:{}
},
methods: {
addRow: function () {
this.facilities.push(this.newRow);
this.newRow = {};
},
saveRows:function () {//保存表格數據
},
delRows:function () {
if (this.checkedRows.length <= 0){
alert("您未選擇需要刪除的數據");
return false;
}
if (!confirm("您確定要刪除選擇的數據嗎?")){
return false;
}
for(var i=0;i<this.checkedRows.length;i++){
var checkedRowIndex = this.checkedRows[i];
this.facilities = $.grep(this.facilities,function (facility,j) {
return j != checkedRowIndex;
});
}
this.checkedRows = [];
}
}
});
</script>
頁面源碼已共享至GitHub,點擊這里可查看下載,歡迎探討。