來源:新手布局福音!微信小程序使用flex的一些基礎樣式屬性
作者:Nazi
Flex布局相對于以前我們經常所用到的布局方式要好的很多,在做微信小程序的時候要既能符合微信小程序的文檔開發要求,又能使用不同以往的居中方式并減少css的相關樣式聲明。
先來看看關于flex的一張圖:

從上面可以看到一些flexbox的相關信息,
main axis 和 cross axis 指的是flexbox內部flex項目(flex item)的排列方向,通俗點說就是,里面的flex項目是按照橫軸或者縱軸排列的順序方向。
main start 和 main end 是指項目的開始和項目的結束是按照排列方向的起點和終點。
再來看看flex的相關屬性:
我們給定一個結構:
<div class="container">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
...
</div>
在微信小程序里面可以是這樣的結構:
<view class="container">
<view class="item1"></view>
<view class="item2"></view>
<view class="item3"></view>
...
</view>
當我們要用時這個布局的時候對于外層的結構,我們對他的css樣式設定:
<style type="text/css">
.container{
display: flex; /*or inline-flex*/
}
</style>
接下來我們就需要來規定這個item排列的方向了,依舊對外層結構css設定:
.container{
display: flex; /*or inline-flex*/
flex-direction: row;
}
flex-direction這個屬性是用來規定flex項目在軸方向上面排列的順序,
他有這樣幾個屬性:
flex-direction: row | row-reverse | column | column-reverse;
row
如果規定的方向是 ltr(left to right)項目一次從左往右排列,
如果規定的方向是 rtl(right to left)項目一次從右往左排列,
row是默認值。
row-reverse
如果規定的方向是 ltr(left to right)項目一次從右往左排列,
如果規定的方向是 rtl(right to left)項目一次從左往右排列,
row 和 row-reverse 是相反的。
column 跟row是類似的,只不過是從上到下的方向排列的。
column-reverse 跟row-reverse 是類似的,只不過是從下到上的方向排列的。
對于有時候,并不想讓所有的項目都在一行排列的話(多行顯示),我們添加flex-wrap:
.container{
display: flex; /*or inline-flex*/
flex-direction: row;
flex-wrap:wrap;
}
flex-wrap是決定項目是否多行顯示的屬性,項目默認情況下是在一行下顯示的。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap 指的是在一行顯示不換行;
wrap 指的是多行顯示;
wrap-reverse 指的是多行顯示,但是跟規定排列方向相反;
flex-flow是 flex-direction 和 flex-wrap 的縮寫
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
上面css即:
.container{
display: flex; /*or inline-flex*/
flex-flow:row wrap;
}
在我們一些需要構建的布局里,我們還需要去讓他能夠自由的伸縮,這也是flex布局的優勢之一,能夠極大的方便我們去提升效率。
用于在主軸上對齊伸縮的項目屬性:justify-content。他的屬性有:
justify-content: flex-start | flex-end | center | space-between | space-around;
不同屬性值下他的表現:
css樣式為:
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex; /*or inline-flex*/
flex-flow:row wrap;
justify-content:flex-start;
}
.item{
flex:0 0 30%;
}
.item1{background-color:#0074e0;}
.item{background-color:#008c00;}
.item3{background-color:#be0000;}
flex-start

flex-end

center

space-between

space-around

flex-start(默認值),項目向起始位置靠齊,第一個項目所在軸的起點位置對齊,后面的項目與前一個項目的邊外邊對齊。
flex-end,項目向結束位置,最后一個項目所在軸的終點位置對齊,前面的項目與后一個項目的邊外邊對齊。
center,項目向一行的中間位置對齊,可以說成是此行的居中對齊。在某些居中需求下的css樣式布局既可以選擇這個樣式聲明
space-between,項目會平均的分布在一行里面。項目的第一項和最后一項會與軸的起點和終點邊靠齊。其他的項目則平均分布早剩余的空間里面。
space-around,項目會平均分布在一行里。兩端會保留一半的空間。
在多行存在的情況,有一個和justify-content類似的屬性,只不過他是作用在相對于軸的垂直方向上的。屬性值如下:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
不同屬性值下的表現:(橫軸上規定的是 flex-start)
css樣式為:
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;/*or inline-flex*/
flex-flow:row wrap;
justify-content:flex-start;
align-content: flex-start;
}
.item{
flex:0 0 30%;
min-height: 100px;
}
.item1,.item6{background-color:#0074e0;}
.item2{background-color:#008c00;}
.item5{background-color:#234567;}
.item3,.item4{background-color:#be0000;}
flex-start

flex-end

center

space-between

space-around

flex-start(默認值),項目向起始位置靠齊,第一個項目所在軸的起點位置對齊,后面的項目與前一個項目的邊外邊對齊。
flex-end,項目向結束位置,最后一個項目所在軸的終點位置對齊,前面的項目與后一個項目的邊外邊對齊。
center,項目向一行的中間位置對齊,可以說成是此行的居中對齊。在某些居中需求下的css樣式布局既可以選擇這個樣式聲明
space-between,項目會平均的分布在一行里面。項目的第一項和最后一項會與軸的起點和終點邊靠齊。其他的項目則平均分布早剩余的空間里面。
space-around,項目會平均分布在一行里。兩端會保留一半的空間。
雖然方式跟justify-content是一樣的,但是因為軸的不同起始點和終點是不同的,所以顯示的方式是一直的,但是方向上的效果看起來會有點差異。
關于stretch 由于上面的項目設定了高度,當項目的高度不是固定值得時候,stretch的表現如下:

也就是說側軸的長度是不是固定值得時候,各行會擴大占據剩下的空間。
接下來 在介紹兩個屬性,align-items 和 align-self
align-items: flex-start | flex-end | center | baseline | stretch;
align-self: auto | flex-start | flex-end | center | baseline | stretch;
align-items是在所有項目上的對齊方式。
align-self是在單獨的項目上的對齊方式。
不同屬性值下的表現:(橫軸上規定的是 flex-start)
css樣式為:
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;/*or inline-flex*/
flex-flow:row wrap;
justify-content:flex-start;
align-items: flex-start;
}
.item{
flex:0 0 30%;
min-height: 100px;
}
align-items: flex-start

align-self: flex-start

修改樣式:(后面的修改下同)
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;/*or inline-flex*/
flex-flow:row wrap;
justify-content:flex-start;
/*align-items: flex-start;*/
}
.item{
flex:0 0 30%;
min-height: 100px;
max-height: 300px;
}
.item:nth-child(2){
max-height: 200px;
align-self: flex-start;
}
align-items: flex-end

align-self: flex-end

align-items: center;

align-self: center;

align-items:baseline;

align-self:baseline;(為了更好的能看出效果這里限制所有的項目最小高度為100px最大高度不定)

align-items: stretch; / align-self: stretch;
側軸的長度屬性為auto 這個值會使外邊距盒子的尺寸按照min/max 的長度接近所在行的尺寸
另外:float clear vertical-align 在flex布局里里面是無效的。
屬性介紹到這里,就來先看看這個布局的靈活性是如何體現的。
在微信小程序里面可以是這樣的結構:
<view class="container">
<view class="item1"></view>
</view>
給他設定才css樣式,
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;
flex-flow:row wrap;
justify-content:flex-start;
}
.item1{
background-color: #0074e0;
width: 50px;
height: 50px;
}


css樣式設定如下
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;
flex-flow:row wrap;
justify-content:center; /*樣式修改在這里*/
align-items: center; /*樣式修改在這里*/
}
.item1{
background-color: #0074e0;
width: 100px;
height:100px;
}

CSS樣式設置:
.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;
flex-flow:row wrap;
justify-content:flex-end; /*樣式修改在這里*/
align-items:flex-end; /*樣式修改在這里*/
}
.item1{
background-color: #0074e0;
width: 100px;
height:100px;
}
在加上一個項目:(后面新增不再贅述)
<div class="container">
<div class="item1"></div>
<div class="item2"></div>
</div>
在微信小程序里面可以是這樣的結構:
<view class="container">
<view class="item1"></view>
<view class="item2"></view>
</view>
左上橫排

.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;
flex-flow:row wrap;
justify-content:flex-start;
align-items:flex-start;
}
水平方向居中

.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;
flex-flow:row wrap;
justify-content:center;
align-items:flex-start;
}
兩個項目不貼在一起

.container{
width: 100%;
height: 400px;
background-color: #ccc;
display: flex;
flex-flow:row wrap;
justify-content:space-around;
align-items:flex-start;
}
從上面的列子看來,僅僅只是就該某些css的屬性,就能達到以前需要花大量css樣式的聲明才能達到的效果。
跟新。。。寫糊涂了。再次感謝指出錯誤。再來看看下面這個

html的結構如下:
<div class="container">
<div class="row">
<div class="item1"></div>
<div class="item2"></div>
<div class="item1"></div>
</div>
<div class="row">
<div class="item2"></div>
<div class="item1"></div>
<div class="item2"></div>
</div>
<div class="row">
<div class="item1"></div>
<div class="item2"></div>
<div class="item1"></div>
</div>
</div>
css樣式如下:
.container{
width: 400px;
height: 400px;
background-color: #ccc;
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
.row{
display:flex;
flex-basis: 100%;
justify-content:space-around;
}
.item1,
.item2{
width: 100px;
height:100px;
}
.item1{
background-color: #0074e0;
}
.item2{
background-color: #008c00;
}
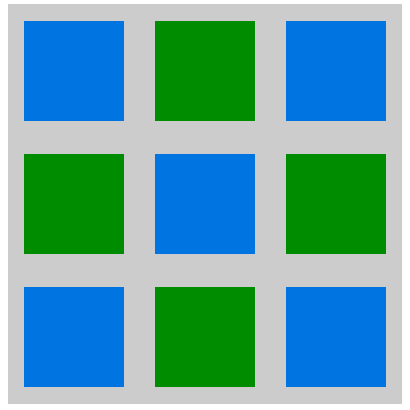
僅僅只是添加下一條css樣式,然后增加項目個數,修改下外框的寬高度就有這樣的效果顯示。
一些基本的flex布局的樣式就說到這里了,這只是一個很小的點,其他的更多的是體現出這布局項目里面的伸縮的計算方式 排列方式,如:order flex-grow flex-shrink flex-basis 等。更多的技巧則需要自己去深層次的探索。這里僅僅只是基礎,大神們無視就好。
附加:簡單的說下flex-basis: 100%; 這個屬性定義了Flex項目在分配Flex容器剩余空間之前的一個默認尺寸。