前言
在前幾天的IO大會上,Google帶來了Android M,同時還有Android支持庫的新一輪更新,其中更是增加一個全新的支持庫Android Design Support Library,包含了數個重要的Material Design組件,用于將Material Design適配到Android 2.1(API 7)。
Android Design Support Library
可以通過官方博客,文檔,和Demo示例來快速了解。Design Support Library現在包含NavigationView,TextInputLayout,FloatingActionButton,Snackbar,TabLayout,CoordinatorLayout。
要使用Design Support Library,請先更新SDK中的Android Support Repository到最新版,然后在工程中添加依賴
compile 'com.android.support:design:22.2.0'
下面讓我們先來試試Navigation View。
NavigationView
在Material Design中,Navigation drawer導航抽屜,被設計用于應用導航,提供了一種通用的導航方式,體現了設計的一致性。
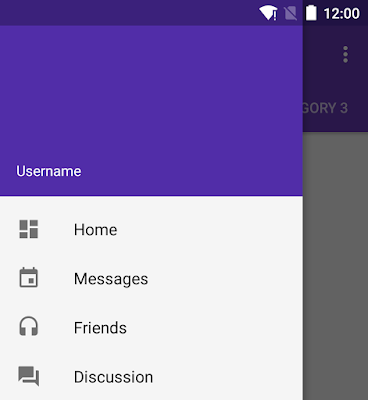
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作為其中的Drawer部分,即導航菜單的本體部分。NavigationView是一個導航菜單框架,使用menu資源填充數據,使我們可以更簡單高效的實現導航菜單。它提供了不錯的默認樣式、選中項高亮、分組單選、分組子標題、以及可選的Header。

怎么用
典型的布局文件如下,外層是DrawerLayout,它的第一個child將作為content,第二個child作為Drawer
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content -->
<FrameLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
注意其中NavigationView的兩個自定義屬性
app:headerLayout接收一個layout,作為導航菜單頂部的Header,可選項。
app:menu接收一個menu,作為導航菜單的菜單項,幾乎是必選項,不然這個控件就失去意義了。但也可以在運行時動態改變menu屬性。
用于NavigationView的典型menu文件,應該是一個可選中菜單項的集合。其中checked="true"的item將會高亮顯示,這可以確保用戶知道當前選中的菜單項是哪個。item的選中狀態可以在代碼中設置,稍后回調部分會講。
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_original"
android:checked="true"
android:icon="@drawable/ic_star_white_24dp"
android:title="@string/navigation_original"/>
<item
android:id="@+id/navigation_library"
android:icon="@drawable/ic_public_white_24dp"
android:title="@string/navigation_library"/>
</group>
</menu>
還可以使用menu的嵌套,來顯示分組子標題。關于menu資源的屬性詳解,可以參看官方文檔
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_1"/>
<item
android:id="@+id/navigation_sub_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_2"/>
</menu>
</item>
最后,我們可以用setNavigationItemSelectedListener方法來設置當導航項被點擊時的回調。OnNavigationItemSelectedListener會提供給我們被選中的MenuItem,這與Activity的onOptionsItemSelected非常類似。通過這個回調方法,我們可以處理點擊事件,改變item的選中狀態,更新頁面內容,關閉導航菜單,以及任何我們需要的操作。我的示例代碼如下
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
if (sNavigationMap.containsKey(menuItem.getItemId())) {
menuItem.setChecked(true); // 改變item選中狀態
setTitle(menuItem.getTitle()); // 改變頁面標題,標明導航狀態
currentNavigationId = menuItem.getItemId();
mDrawerLayout.closeDrawers(); // 關閉導航菜單
return true;
} else {
return false;
}
}
});
示例工程
最后提供我自己平時自用的示例工程,項目地址在此,其中主頁的導航菜單部分已經使用NavigationView重寫,工程中還包含選中后的頁面內容更新部分,可以作為參考(大概...)。項目中包含零零碎碎許多其他東西,無視即可。

另外,上圖導航菜單中的圖標全部來自Google的Material icons項目,提供了非常多的圖片供我們選擇,好頂贊,我們的設計師表示壓力很大感覺快失業了。下載圖標時注意,作為菜單項的icon為24dp,并選擇light即白色版。
至于圖中icon的高亮效果,應該是利用了Drawable Tinting。圖中的圖標有高亮綠色與普通灰色兩種顏色,但是實際上對應圖片只有一張白色版本。