tags: 前后端分離 mock AJAX 工作流 前端
引入
mock(模擬): 是在項目測試中,對項目外部或不容易獲取的對象/接口,用一個虛擬的對象/接口來模擬,以便測試。
背景
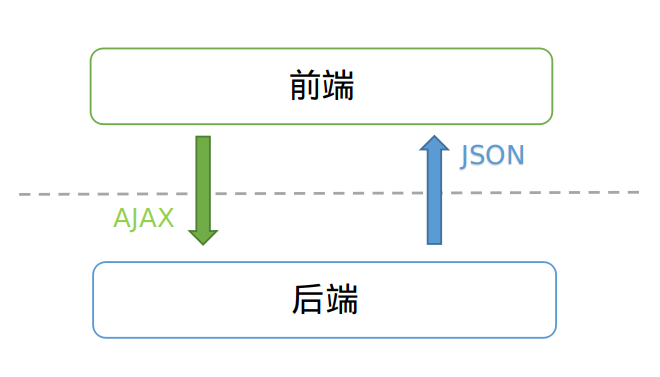
前后端分離
- 前后端僅僅通過異步接口(AJAX/JSONP)來編程
- 前后端都各自有自己的開發(fā)流程,構(gòu)建工具,測試集合
- 關(guān)注點分離,前后端變得相對獨立并松耦合

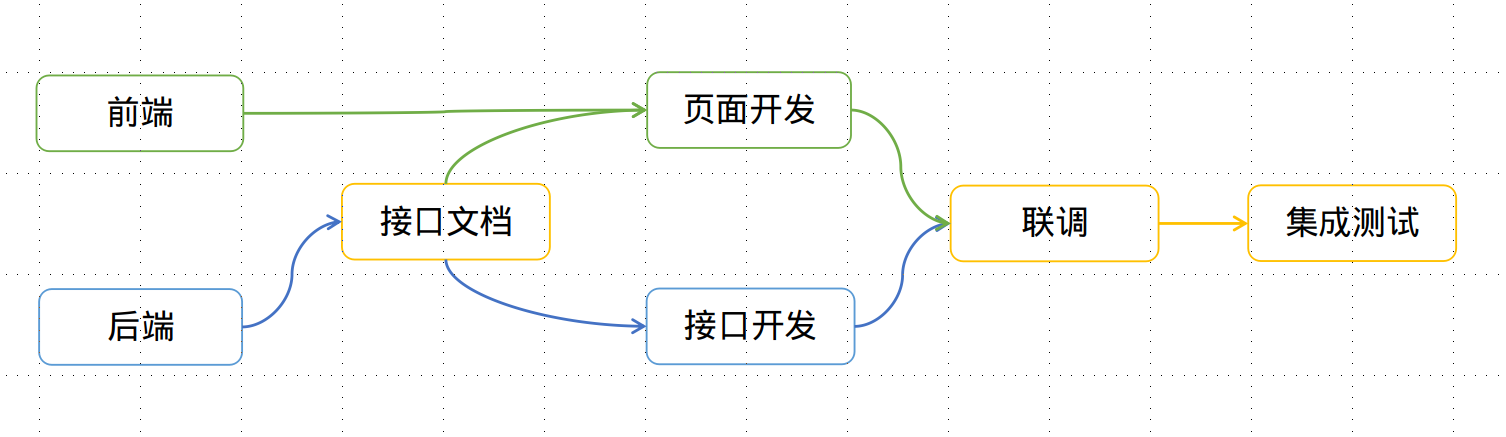
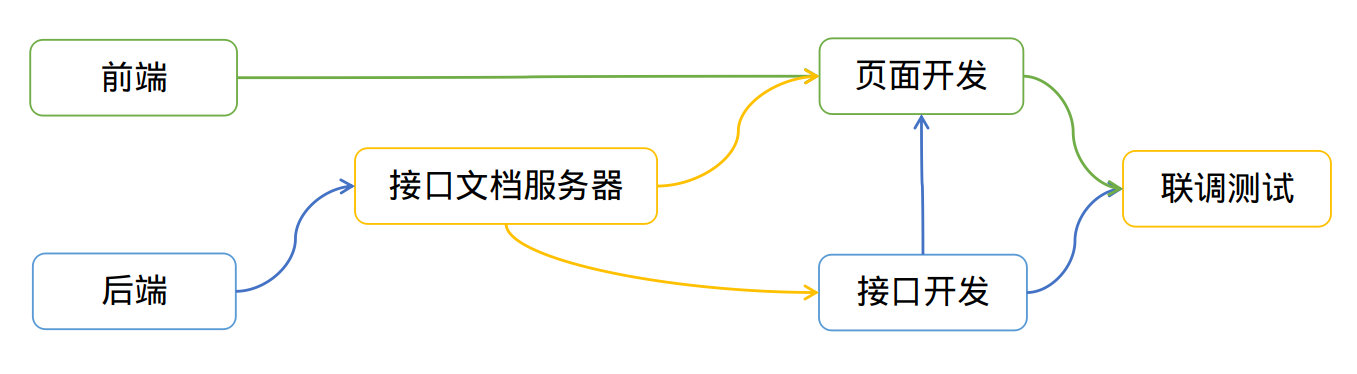
開發(fā)流程
- 后臺編寫和維護接口文檔,在 API 變化時更新接口文檔
- 后臺根據(jù)接口文檔進行接口開發(fā)
- 前端根據(jù)接口文檔進行開發(fā)
- 開發(fā)完成后聯(lián)調(diào)和提交測試

面臨問題
- 沒有統(tǒng)一的文檔編寫規(guī)范,導(dǎo)致文檔越來越亂,無法維護和閱讀
- 開發(fā)中的接口增刪改等變動,需要較大的溝通成本
- 對于一個新需求,前端開發(fā)的接口調(diào)用和自測依賴后臺開發(fā)完畢
- 將接口的風(fēng)險后置,耽誤項目時間
解決方法
- 接口文檔服務(wù)器 -- 解決接口文檔編輯和維護的問題
- mock 數(shù)據(jù) -- 解決前端開發(fā)依賴真實后臺接口的問題
接口文檔服務(wù)器
功能
接口編輯功能
-
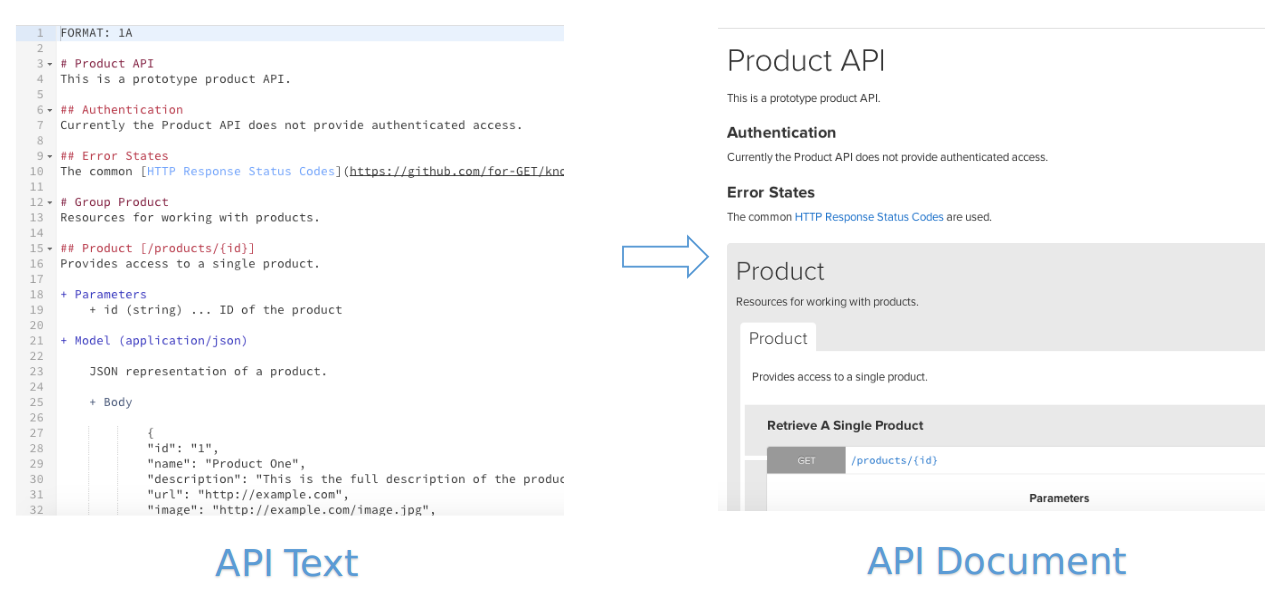
類型1:根據(jù)接口描述語法書寫接口,并保存為文本文件,然后使用生成工具生成在線接文檔(HTML)
-- 也有一些類似 Markdown 的接口文檔編輯器,參見:[There Are Four API Design Editors To Choose From Now][There Are Four API Design Editors To Choose From Now]。
 接口書寫轉(zhuǎn)換為接口文檔.png
接口書寫轉(zhuǎn)換為接口文檔.png -
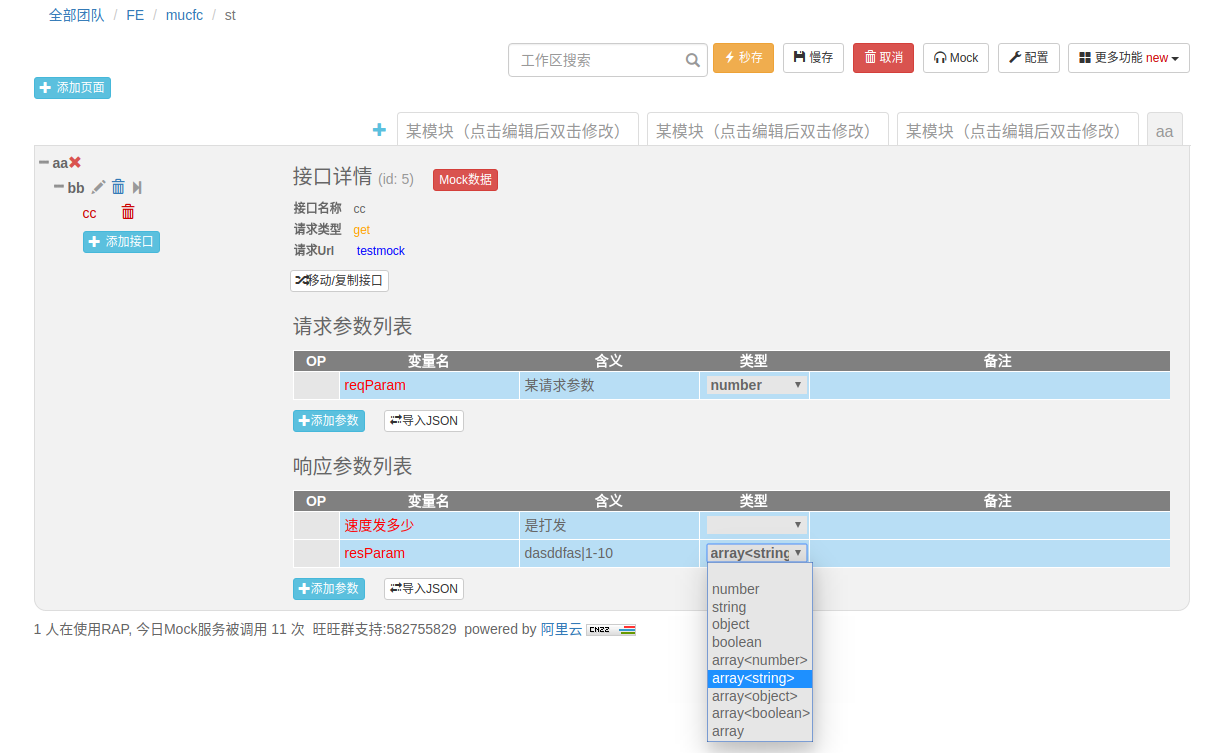
類型2:提供在線的接口編輯平臺,進行可交互的接口編輯
 接口文檔服務(wù)器.png
接口文檔服務(wù)器.png
接口查看功能
- 提供友好的接口文檔查看功能
用法
- 后臺開發(fā)人員進行接口文檔編寫
-- 定義接口路徑、接口上傳字段、接口返回字段、字段含義、字段類型、字段取值 - 前端開發(fā)人員查看接口文檔
優(yōu)點
- 統(tǒng)一管理和維護接口文檔
-- 提供了接口導(dǎo)入、接口模塊化、接口版本化、可視化編輯等功能 - 接口文檔規(guī)范,可讀性強,減少前后端接口溝通成本
前端 mock 方法回顧
前端開發(fā)過程中,使用 mock 數(shù)據(jù)來模擬接口的返回,對開發(fā)的代碼進行業(yè)務(wù)邏輯測試。解決開發(fā)過程中對后臺接口的依賴。
硬編碼數(shù)據(jù)
將 mock 數(shù)據(jù)寫在代碼中。
示例
// $.ajax({
// url: ‘https://cntchen.github.io/userInfo’,
// type: 'GET',
// success: function(dt) {
var dt = {
"isSuccess": true,
"errMsg": "This is error.",
"data": {
"userName": "Cntchen",
"about": "FE"
},
};
if (dt.isSuccess) {
render(dt.data);
} else {
console.log(dt.errMsg);
}
// },
// fail: function() {}
// });
優(yōu)點
- 可以快速修改測試數(shù)據(jù)
痛點
- 無法模擬異步的網(wǎng)絡(luò)請求,無法測試網(wǎng)絡(luò)異常
- 骯代碼,聯(lián)調(diào)前需要做較多改動,增加最終上真實環(huán)境的切換成本
-- 添加網(wǎng)絡(luò)請求,修改接口、添加錯誤控制邏輯 - 接口文檔變化需要手動更新
請求攔截 & mock 數(shù)據(jù)
hijack(劫持)接口的網(wǎng)絡(luò)請求,將請求的返回替換為代碼中的 mock 數(shù)據(jù)。
實例
The jQuery Mockjax Plugin provides a simple and extremely flexible interface for mocking or simulating ajax requests and responses
優(yōu)點
- 可以模擬異步的網(wǎng)絡(luò)請求
- 可以快速修改測試數(shù)據(jù)
痛點
- 依賴特定的框架,如
Jquery - 增加最終上真實環(huán)境的切換成本
- 接口文檔變換需要手動更新
本地 mock 服務(wù)器
將 mock 數(shù)據(jù)保存為本地文件。在前端調(diào)試的構(gòu)建流中,用 node 開本地 mock 服務(wù)器,請求接口指向本地 mock 服務(wù)器,本地 mock 服務(wù)器 response mock 文件。
mock 文件
.mock
├── userInfo.json
├── userStars.json
├── blogs.json
└── following.json
接口調(diào)用
https://github.com/CntChen/userInfo --> localhost:port/userInfo
優(yōu)點
- 對代碼改動較小,聯(lián)調(diào)測試只需要改動接口 url
- 可以快速修改測試數(shù)據(jù)
痛點
- json 文件非常多
- 接口文檔變化需要手動更新
代理服務(wù)器
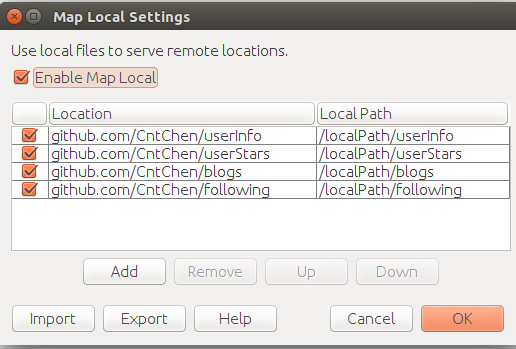
map local
- 接口請求的返回映射為本地 mock 數(shù)據(jù)
https://github.com/CntChen/userInfo-->localPath/userInfo

-
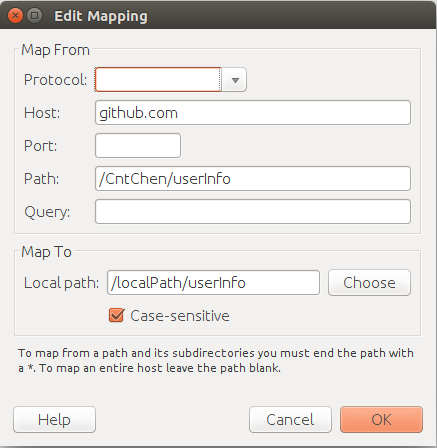
編輯映射規(guī)則
 map rule.png
map rule.png
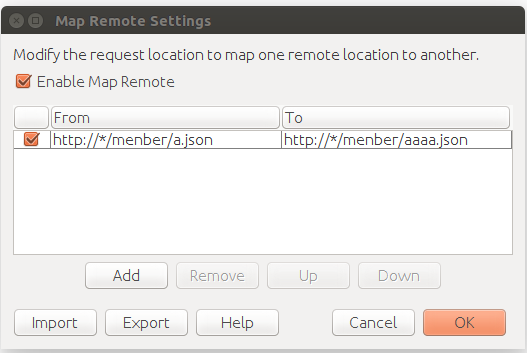
map remote
-
接口請求的返回映射為另一個遠程接口的調(diào)用
 map remote.png
map remote.png
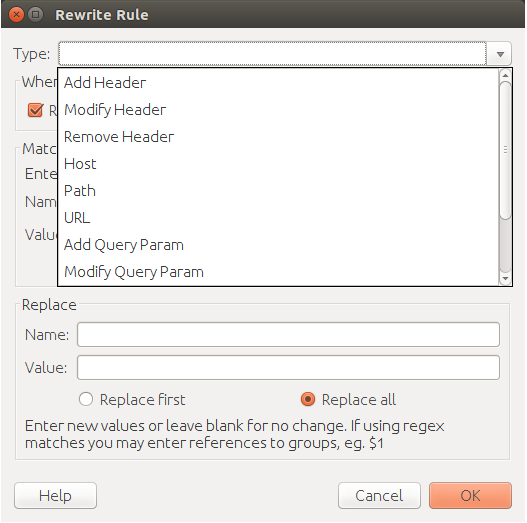
rewrite
-
修改接口調(diào)用的 request 或 response,添加/刪除/修改 HTTP request line/response line/headers/body
 rewrite data.png
rewrite data.png -
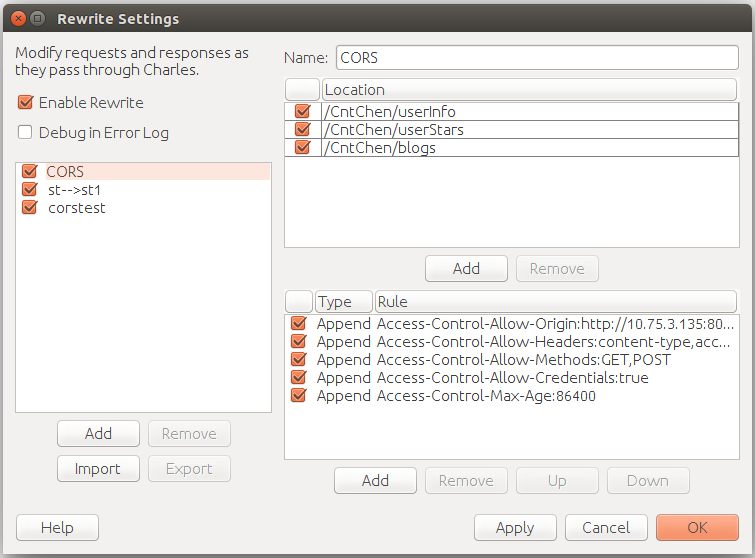
解決跨域問題
使用 map 后,接口調(diào)用的 response 不帶 CORS headers,跨域請求在瀏覽器端會報錯。需要重寫接口返回的 header,添加 CORS 的字段。
 rewrite cors.png
rewrite cors.png
優(yōu)點
- 前端直接請求真實接口,無需修改代碼
- 可以修改接口返回數(shù)據(jù)
痛點
- 需要處理跨域問題
- 一個變更需要代理服務(wù)器進行多處改動,配置效率低下
- 不支持 HTTP method 的區(qū)分
-- CORS 的 preflight 請求(OPTION)也會返回數(shù)據(jù) - 需要有遠程接口或本地 mock 文件,與使用本地 mock 文件相同的痛點
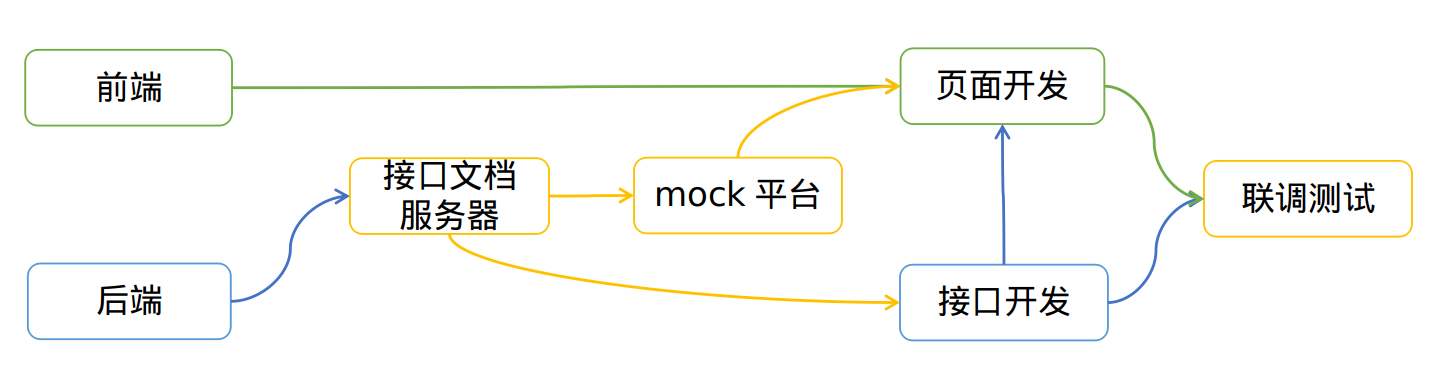
mock 平臺
接口文檔服務(wù)器
使用接口文檔服務(wù)器來定義接口數(shù)據(jù)結(jié)構(gòu)

mock服務(wù)器
mock 服務(wù)器根據(jù)接口文檔自動生成 mock 數(shù)據(jù),實現(xiàn)了接口文檔即API

優(yōu)點
- 接口文檔自動生成和更新 mock 數(shù)據(jù)
- 前端代碼聯(lián)調(diào)時改動小
缺點
- 可能存在跨域問題
業(yè)界實踐
公司實踐
沒有找到公司級別的框架,除了阿里的 RAP。可能原因:
- 非關(guān)鍵性、開創(chuàng)性技術(shù),沒有太多研究價值
- 許多大公司是小團隊作戰(zhàn),沒有統(tǒng)一的 mock 平臺
- 已經(jīng)有一些穩(wěn)定的接口,并不存在后臺接口沒有開發(fā)完成的問題
-- 而我們想探究的問題是:前后端同時開發(fā)時的 mock
github 開源庫
A powerful high-level API design language for web APIs.
一種使用類markdown語法的接口編寫語言,使用[json-schema][json-schema]和[mson][mson]作為接口字段描述。有完善的工具鏈進行接口文件 Edit,Test,Mock,Parse,Converter等。
Swagger是一種 Rest API 的簡單但強大的表示方式,標(biāo)準(zhǔn)的,語言無關(guān),這種表示方式不但人可讀,而且機器可讀。可以作為 Rest API 的交互式文檔,也可以作為 Rest API 的形式化的接口描述,生成客戶端和服務(wù)端的代碼。 --[Swagger:Rest API的描述語言][Swagger:Rest API的描述語言]
定義了一套接口文檔編寫語法,然后可以自動生成接口文檔。相關(guān)項目: Swagger Editor ,用于編寫 API 文檔。Swagger UI restful 接口文檔在線自動生成與功能測試軟件。點擊查看Swagger-UI在線示例。
WireMock is a simulator for HTTP-based APIs. Some might consider it a service virtualization tool or a mock server. It supports testing of edge cases and failure modes that the real API won't reliably produce.
商業(yè)化方案
-
apiary
商業(yè)化方案,blueprint開源項目的創(chuàng)造者。界面化,提供mock功能,生成各編程語言的調(diào)用代碼(跟 postman 的 generate code snippets類似)。
其他實踐
總結(jié)
對于前后端分離開發(fā)方式,已經(jīng)有比較成熟的 mock 平臺,主要解決了2個問題:
- 接口文檔的編輯和維護
- 接口 mock 數(shù)據(jù)的自動生成和更新
后記
預(yù)研時間比較有限,有一些新的 mock 模式或優(yōu)秀的 mock 平臺沒有覆蓋到,歡迎補充。
筆者所在公司選用的平臺是 RAP,后續(xù)會整理一篇 RAP 實踐方面的文章。
問題來了:你開發(fā)中的 mock 方式是什么?
References
- 圖解基于node.js實現(xiàn)前后端分離
http://yalishizhude.github.io/2016/04/19/front-back-separation/
[圖解基于node.js實現(xiàn)前后端分離]:http://yalishizhude.github.io/2016/04/19/front-back-separation/
- TestDouble(介紹 mock 相關(guān)的概念)
http://martinfowler.com/bliki/TestDouble.html
[mock 相關(guān)的概念]:http://martinfowler.com/bliki/TestDouble.html
- There Are Four API Design Editors To Choose From Now
https://apievangelist.com/2014/11/21/there-are-four-api-design-editors-to-choose-from-now/
[There Are Four API Design Editors To Choose From Now]:https://apievangelist.com/2014/11/21/there-are-four-api-design-editors-to-choose-from-now/
- 聯(lián)調(diào)之痛--契約測試
http://www.ituring.com.cn/article/42460
[聯(lián)調(diào)之痛]:http://www.ituring.com.cn/article/42460
- Swagger:Rest API的描述語言
https://zhuanlan.zhihu.com/p/21353795
[Swagger:Rest API的描述語言]:https://zhuanlan.zhihu.com/p/21353795
- Swagger - 前后端分離后的契約
http://www.cnblogs.com/whitewolf/p/4686154.html
[Swagger - 前后端分離后的契約]:http://www.cnblogs.com/whitewolf/p/4686154.html
- Swagger UI教程 API 文檔神器 搭配Node使用
http://www.lxweimin.com/p/d6626e6bd72c#
[Swagger UI教程 API 文檔神器 搭配Node使用]:http://www.lxweimin.com/p/d6626e6bd72c#