小碼哥HTML5培訓—文章持續更新中......
實現首頁中間的內容欄
今天實現首頁中間的內容欄,原效果如下:

紅框就是今天需要實現的內容
這里可以拆解成四個部分,每個部分都是由相同組件,填充不同內容來實現。
簡單布局的實現
在homebean首頁json數據中,設置了一個itemBeans的集合數據,存放著我們需要實現的四個部分組件的數據。

在homepage中遍歷itemBeans這個集合數據,并簡單的創建四個View組件,預先占位,后面再逐一實現。

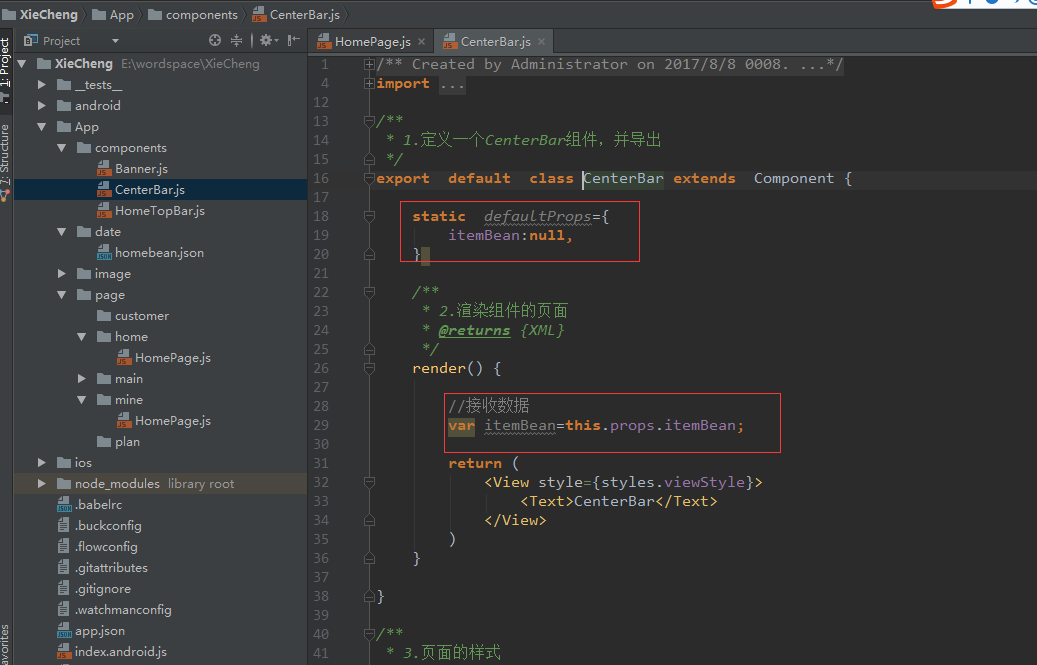
定義一個CenterBar組件
創建CenterBar的組件,這個組件就是四個部分的組件了。

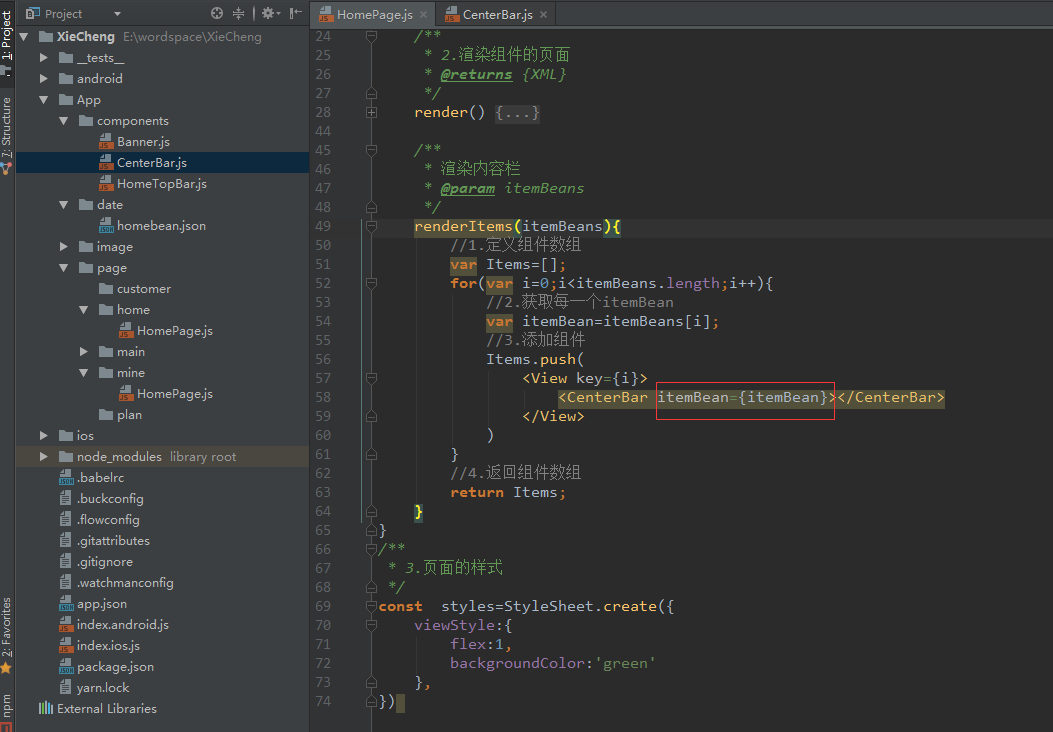
使用CenterBar這個組件
在homepage中使用CenterBar這個組件替換掉遍歷創建的View組件

傳數據到CenterBar組件中
1.傳遞數據到CenterBar中
CenterBar設置一個屬性了itemBean來接收itemBeans數據中對應item對象內容。

2.CenterBar接收數據
在CenterBar通過this.props.itemBean來獲取接受到的itemBean數據
//接收數據
var itemBean=this.props.itemBean;

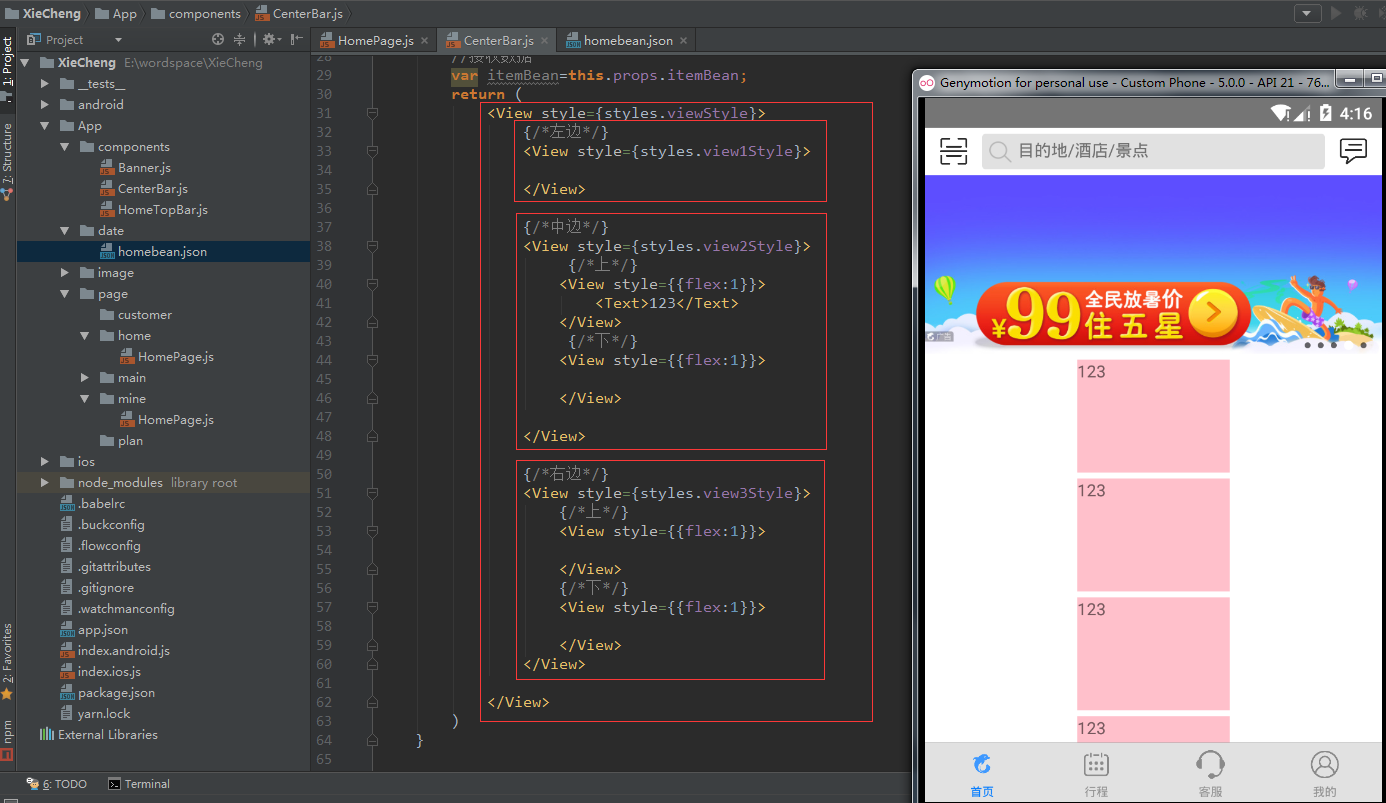
實現CenterBar布局
1.布局的搭建
接收完數據,開始CenterBar布局搭建,這里拆分下結構,如圖:

分為左中右結構,中間和右邊部分又分為上下結構。

設置屬性flexDirection為橫向布局row,給左中右三部分設置對應的樣式,設置flex屬性(類似權重屬性),寬度比例為1:1:1。

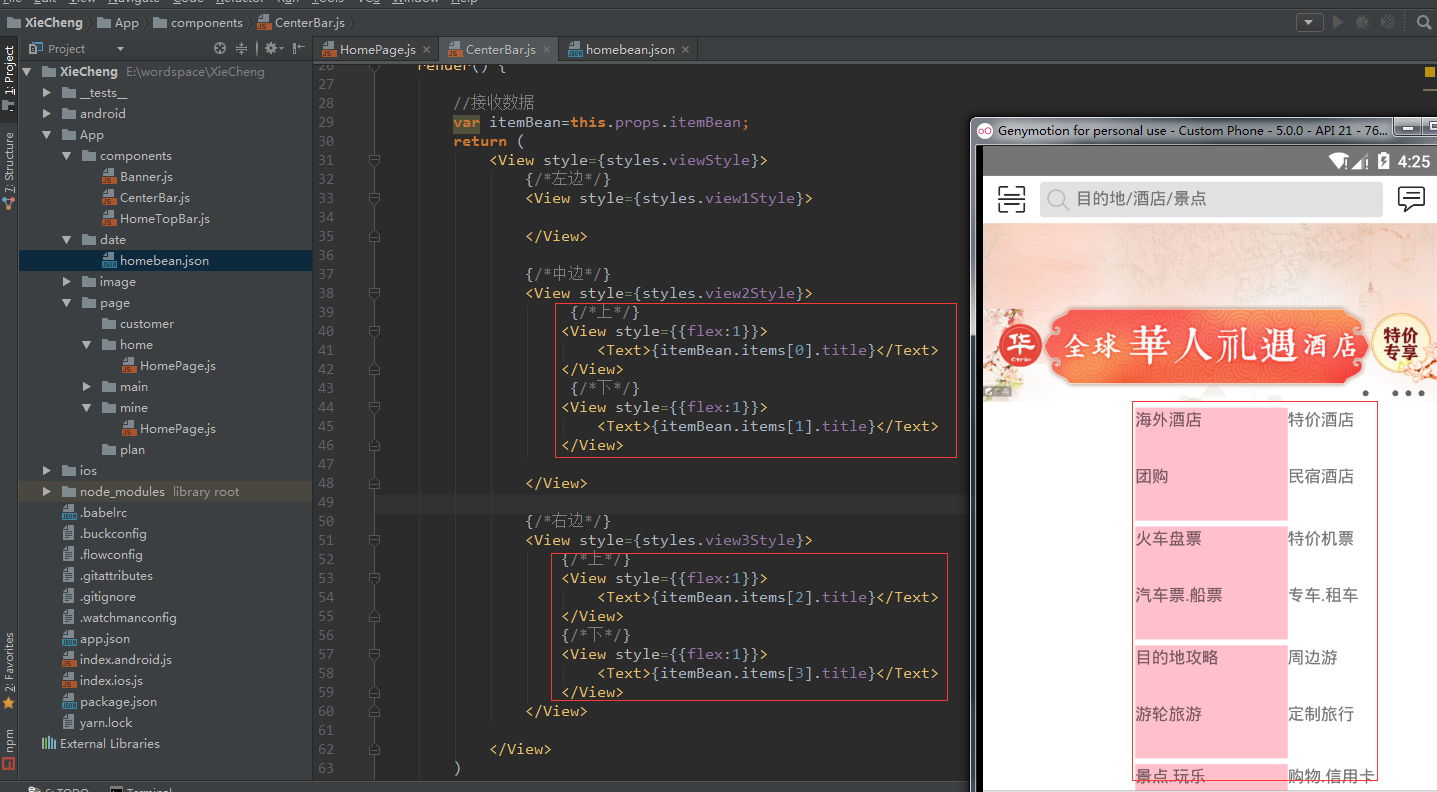
2.完善中間和右邊布局
給每一項填充對應數據。

因為中間和右邊代碼一致,抽取重復的代碼,只需傳入對應的index值,獲取對應數據即可。

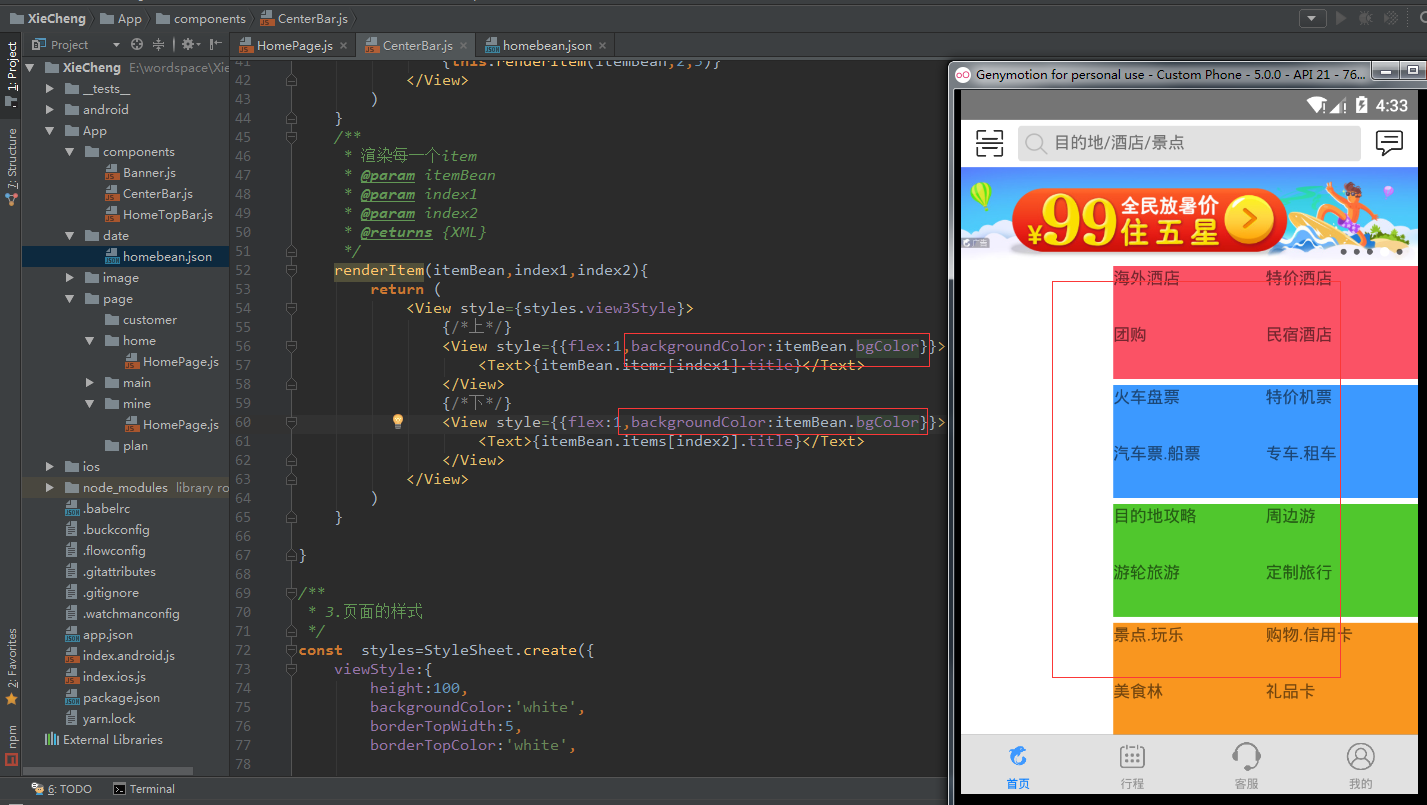
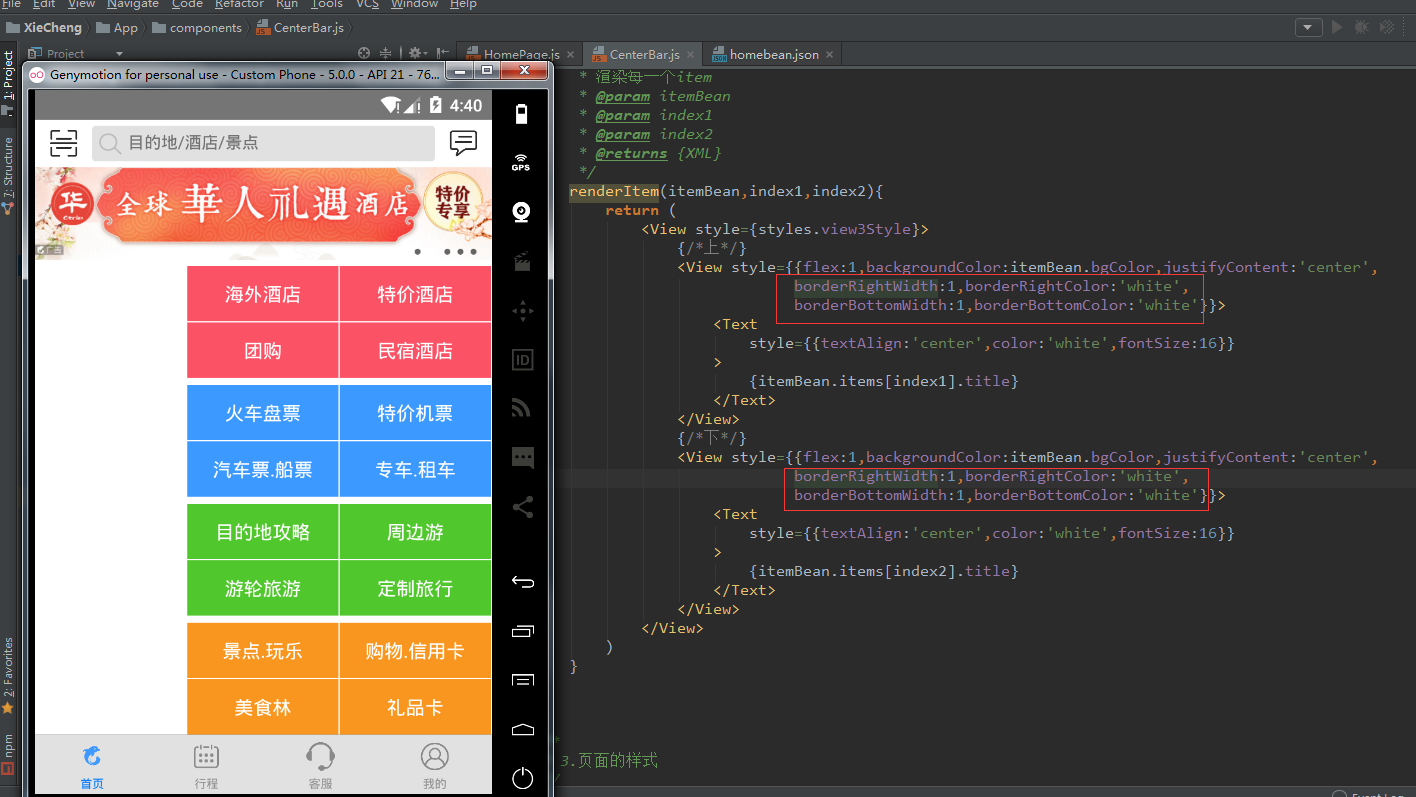
3.完善中、右布局對應的樣式
- 給每一項添加背景,這里通過itemBean數據中有個bgColor的值,給不同item設置不同背景顏色

- 設置字體居中和大小

- 添加白色邊框

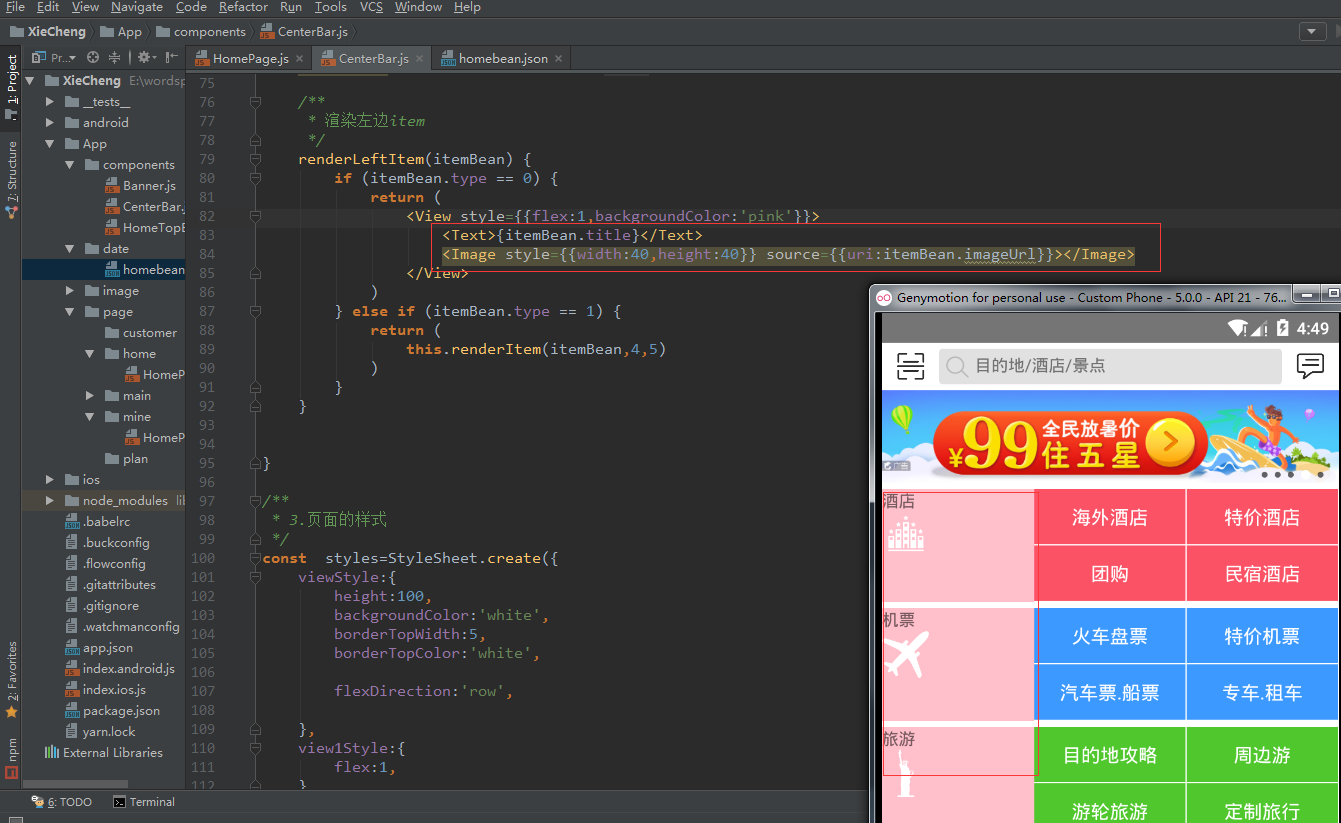
4.完善左邊內容
在itembean數據有個type的值用來區分兩種類型的item,用來區分item左邊部分不同的布局。

- 添加左邊的布局結構

- 完善左邊的布局

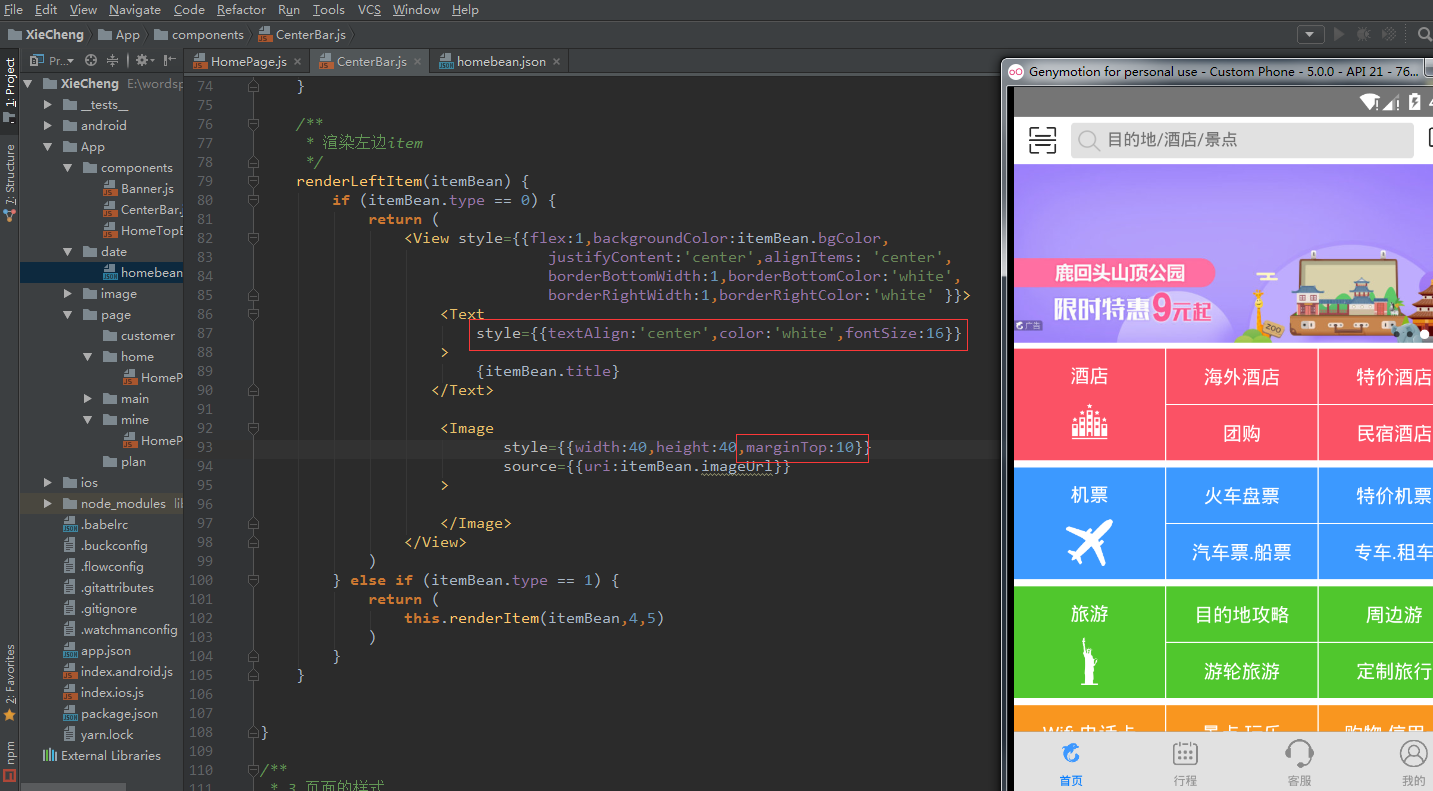
- 修改布局樣式

- 修改圖片和文字樣式

最終效果如下:

最后附上項目地址