什么是DOM
文檔對象模型 (DOM) 是 HTML 和 XML 文檔的編程接口。它給文檔(結構樹)提供了一個結構化的表述并且定義了一種方式—程序可以對結構樹進行訪問,以改變文檔的結構,樣式和內容。 DOM 提供了一種表述形式— 將文檔作為一個結構化的節點組以及包含屬性和方法的對象。從本質上說,它將 web 頁面和腳本或編程語言連接起來了。
- 理解DOM結構
DOM: Document Object Module, 文檔對象模型。我們通過JavaScript操作頁面的元素,進行添加、移動、改變或移除的方法和屬性, 都是DOM提供的。DOM把一份文檔表示為一棵樹,是由節點(node)構成的一棵節點樹。
-
DOM節點
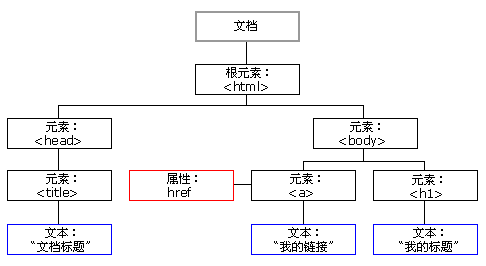
根據 W3C 的 HTML DOM 標準,HTML 文檔中的所有內容都是節點:
整個文檔是一個文檔節點
每個 HTML 元素是元素節點
HTML 元素內的文本是文本節點
每個 HTML 屬性是屬性節點
注釋是注釋節點
-
節點信息:nodeName(tagName)、nodeValue、nodeType.
- nodeName
- 元素節點的nodeName是標簽名稱
- 屬性節點的nodeName是屬性名稱
- 文本節點的nodeName是#text
- 文檔節點的nodeName是#document
- nodeValue
- 文本節點的nodeValue包含文本
- 屬性節點的nodeValue包含屬性值
- 元素節點和文檔節點沒有nodeValue
- nodeType
- nodeName
| 元素類型 | 節點類型 |
|---|---|
| 元素 | 1 |
| 屬性 | 2 |
| 文本 | 3 |
| 注釋 | 8 |
| 文檔 | 9 |
- HTML DOM 節點樹
HTML文本會被解析為DOM樹, 樹中的所有節點均可通過 JavaScript 進行訪問。所有 HTML 元素(節點)均可被修改,也可以創建或刪除節點。

DOM操作
- 增
| 方法 | 功能 |
|---|---|
| .createElement() | 創建元素 |
| .createTextNode() | 創建文本 |
| .createComment() | 創建注釋節點 |
| .createDocumentFragment() | 創建一個新的空的文檔片段 |
| .insertBefore() | 在當前節點的某個子節點之前再插入一個子節點 |
- 刪
| 方法 | 功能 |
|---|---|
| .removeChild() | 剪切, 返回刪除的節點 |
| .remove() | 刪除的節點 |
- 改
| 方法 | 功能 |
|---|---|
| .innerHTML | 改變 HTML 內容 |
| .replaceChild() | 替換子節點(new//新的, origin//老的) |
| . setAttribute() | 設置屬性 |
- 查
| 方法 | 功能 |
|---|---|
| .getElementById() | 返回指定 id 屬性值的節點對應的對象 |
| .getElementsByTagName() | 返回一個對象數組,每個對象對應著這個標簽的一個元素 |
| .getElementsByClassName() | 返回一個具有相同類名的元素的數組 |
| .getAttribute() | 查詢屬性節點 |
| .childNodes | 獲取任何一個元素的所有子元素 |