< meta > 元素
概要
標簽提供關于HTML文檔的元數據。元數據不會顯示在頁面上,但是對于機器是可讀的。它可用于瀏覽器(如何顯示內容或重新加載頁面),搜索引擎(關鍵詞),或其他 web 服務。 —— W3School
必要屬性
屬性
值
描述
content
some text
定義與http-equiv或name屬性相關的元信息
可選屬性
屬性
值
描述
http-equiv
content-type / expire / refresh / set-cookie
把content屬性關聯到HTTP頭部。
name
author / description / keywords / generator / revised / others
把 content 屬性關聯到一個名稱。
content
some text
定義用于翻譯 content 屬性值的格式。
SEO優化
參考文檔
頁面關鍵詞,每個網頁應具有描述該網頁內容的一組唯一的關鍵字。使用人們可能會搜索,并準確描述網頁上所提供信息的描述性和代表性關鍵字及短語。標記內容太短,則搜索引擎可能不會認為這些內容相關。另外標記不應超過 874 個字符。
<meta name="keywords" content="your tags" />
頁面描述,每個網頁都應有一個不超過 150 個字符且能準確反映網頁內容的描述標簽。
<meta name="description" content="150 words" />
搜索引擎索引方式,robotterms是一組使用逗號(,)分割的值,通常有如下幾種取值:none,noindex,nofollow,all,index和follow。確保正確使用nofollow和noindex屬性值。
<meta name="robots" content="index,follow" />
頁面重定向和刷新:content內的數字代表時間(秒),既多少時間后刷新。如果加url,則會重定向到指定網頁(搜索引擎能夠自動檢測,也很容易被引擎視作誤導而受到懲罰)。
<meta http-equiv="refresh" content="0;url=" />
其他
<meta name="author" content="author name" /> <meta name="google" content="index,follow" /><meta name="googlebot" content="index,follow" /><meta name="verify" content="index,follow" />
移動設備
viewport:能優化移動瀏覽器的顯示。如果不是響應式網站,不要使用initial-scale或者禁用縮放。大部分4.7-5寸設備的viewport寬設為360px;5.5寸設備設為400px;iphone6設為375px;ipone6 plus設為414px。
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
width:寬度(數值 / device-width)(范圍從200 到10,000,默認為980 像素)
height:高度(數值 / device-height)(范圍從223 到10,000)
initial-scale:初始的縮放比例 (范圍從>0 到10)
minimum-scale:允許用戶縮放到的最小比例
maximum-scale:允許用戶縮放到的最大比例
user-scalable:用戶是否可以手動縮 (no,yes)
minimal-ui:可以在頁面加載時最小化上下狀態欄。(已棄用)
注意,很多人使用initial-scale=1到非響應式網站上,這會讓網站以100%寬度渲染,用戶需要手動移動頁面或者縮放。如果和initial-scale=1同時使用user-scalable=no或maximum-scale=1,則用戶將不能放大/縮小網頁來看到全部的內容。
WebApp全屏模式:偽裝app,離線應用。
<meta name="apple-mobile-web-app-capable" content="yes" />
隱藏狀態欄/設置狀態欄顏色:只有在開啟WebApp全屏模式時才生效。content的值為default | black | black-translucent 。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
添加到主屏后的標題
<meta name="apple-mobile-web-app-title" content="標題">



忽略數字自動識別為電話號碼
<meta content="telephone=no" name="format-detection" />
忽略識別郵箱
<meta content="email=no" name="format-detection" />
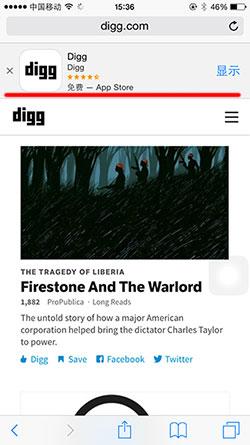
添加智能 App 廣告條 Smart App Banner:告訴瀏覽器這個網站對應的app,并在頁面上顯示下載banner(如下圖)。參考文檔
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">

其他 參考文檔
<meta name="HandheldFriendly" content="true"><meta name="MobileOptimized" content="320"><meta name="screen-orientation" content="portrait"><meta name="x5-orientation" content="portrait"><meta name="full-screen" content="yes"><meta name="x5-fullscreen" content="true"><meta name="browsermode" content="application"><meta name="x5-page-mode" content="app"><meta name="msapplication-tap-highlight" content="no">
網頁相關
申明編碼
<meta charset='utf-8' />
優先使用 IE 最新版本和 Chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta http-equiv="X-UA-Compatible" content="IE=6" ><meta http-equiv="X-UA-Compatible" content="IE=7" ><meta http-equiv="X-UA-Compatible" content="IE=8" >
瀏覽器內核控制:國內瀏覽器很多都是雙內核(webkit和Trident),webkit內核高速瀏覽,IE內核兼容網頁和舊版網站。而添加meta標簽的網站可以控制瀏覽器選擇何種內核渲染。參考文檔
<meta name="renderer" content="webkit|ie-comp|ie-stand">
國內雙核瀏覽器默認內核模式如下:1. 搜狗高速瀏覽器、QQ瀏覽器:IE內核(兼容模式)2. 360極速瀏覽器、遨游瀏覽器:Webkit內核(極速模式)
禁止瀏覽器從本地計算機的緩存中訪問頁面內容:這樣設定,訪問者將無法脫機瀏覽。
<meta http-equiv="Pragma" content="no-cache">
Windows 8
<meta name="msapplication-TileColor" content="#000"/> <meta name="msapplication-TileImage" content="icon.png"/>
站點適配:主要用于PC-手機頁的對應關系。
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
轉碼申明:用百度打開網頁可能會對其進行轉碼(比如貼廣告),避免轉碼可添加如下meta
<meta http-equiv="Cache-Control" content="no-siteapp" />
COMPLETE LIST OF HTML META TAGSW3C META TAGSMETATAGES in HTML5MDN META TAGS