樣本:
<div class="wrap"><span class="content"></span></div>
基礎樣式:
.wrap{
width:400px;
height:300px;
max-width:100%;
border:1px solid #000;
}
.content {
display:block;
width:100px;
height:100px;
background:#f00;
}
水平居中:margin|定位法
1.margin方法
條件:
- 元素定寬
- 元素為塊級元素(行內元素使用block)
- 元素的margin-left/right須設置為auto;
使用margin:0 auto;后的效果如下:

marign水平居中
2.定位法
條件:
- 元素定寬
- 元素決定定位,并設置left:50%
- 元素負左邊距margin-left為寬度的一半
.warp{
position:relative;
}
.content {
position:absolute;
left:50%;
margin-left:-50px;
}

定位水平居中
3.定位法2-元素寬度不固定
實現環境: IE9+
.wrap{
position:relative;
}
.content{
position:absolute;
left:50%;
-webkit-transform:translate(-50%,0);
-ms-transform:translate(-50%,0);
-o-transform:translate(-50%,0);
transform:translate(-50%,0);
}

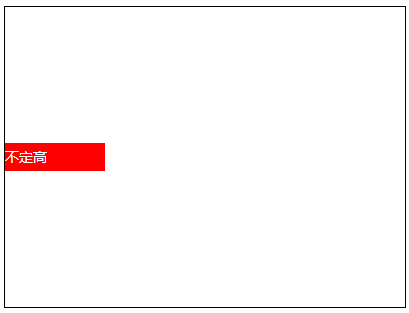
不定寬度下的水平居中
文字水平居中
單行文字:使用text-align:center;
多行文字:當做一個塊級元素;使用行高
垂直居中:定位法
1.定位法
和水平居中類似,設置top:50%,負邊距和transform屬性進行相對更改即可。
1.1 height=100px
.wrap{
position:relative;
}
.content{
position:absolute;
top:50%;
margin-top:-50px;
}

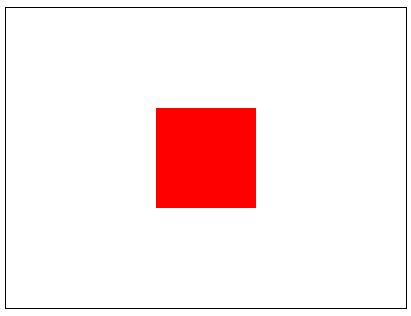
position垂直居中
使用css3中的clac()簡化之:
.content{postion:absolute; clac(50%,-50px);}
1.2 height沒有高度
.wrap{
position:relative;
}
.content{
position:absolute;
top:50%;
-webkit-transform:translate(0,-50%);
-moz-transform:translate(0,-50%);
-o-transform:translate(0,-50%);
transform:translate(0,-50%);
}

不定高的元素垂直居中
單行文本垂直居中:
條件:
- 元素內容是單行,高度固定不變
- 將line-height設置成語height的值一樣
1.3 display:table-cell
實現環境IE+8
父元素設置display:table-cell; vertical-align:middle;
.wrap {
display:table-cell;
vertical-align:middle;
width:400px;
height:400px;
border:1px solid #000;
}
.content {
width:100px; height:100px; background:#f00;
}

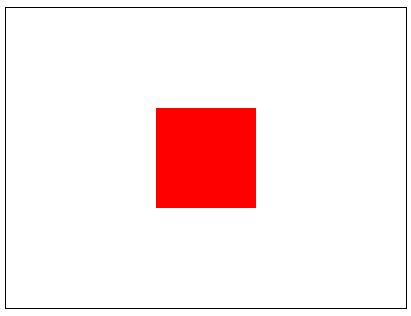
table-cell垂直居中
1.3-image垂直居中
圖片添加vertical-align:middle 屬性
.wrap{
border:1px solid #f00;
}
.content{
vertical-align:middle;
}
span {
display:inline-block;
height:100%;
vertical-align:middle;
}

圖片vertical-align+span垂直居中
父元素添加text-align:center;即可水平垂直居中
2.視窗單位解決:
.wrap{
position:relative;
}
.content{
position:absolute;
margin-top:50vh;
transform:translate(-50px);
}
稍微改動實現水平垂直居中:
.wrap{
position:relative;
}
.content{
position:absolute;
margin-top:50vh;
transform:translate(150px,-50px);
}

使用視窗實現水平垂直居中
注意:元素只能用在視窗中
Flexbox解決方案
在需要設置水平垂直居中元素的父元素上設置display:flex;在需要設置水平垂直居中元素上設置margin:auto;即可
.wrap{
display:flex;
}
.content{
margin:auto;
}

flexbox實現水平垂直居中
實現文本的水平垂直居中
.wrpa{
display:flex;
}
.content{
display:flex;
align-items:center;
justify-content:center;
margin:auto;
}

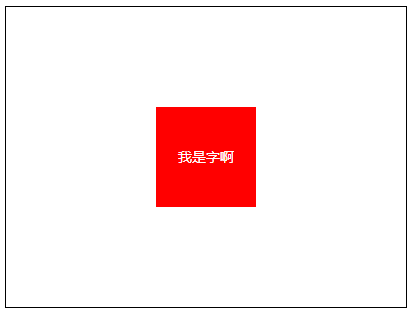
文本水平垂直劇中
另:未知寬度下實現元素的水平居中:所需元素display:table margin:0 auto;
文章來源:知乎-前端進擊者