轉(zhuǎn)載自全兼容的flexbox布局
先聊聊歷史
在2009年最早版本的Flexbox規(guī)范中,我們編寫為“display:box;”,
中期版本的Flexbox;我們編寫為“display:flexbox;”
而目前的規(guī)范版本,我們定義“display:flex;”。flexbox規(guī)范的制定可謂是艱辛百變,
但目前使用的最新版本草案已于今年3-1日正式進(jìn)入W3C的候選推薦標(biāo)準(zhǔn)(Candidate Recommendation)階段,這也就意味著關(guān)于flexbox的最終規(guī)范即將落地。
版本VS兼容
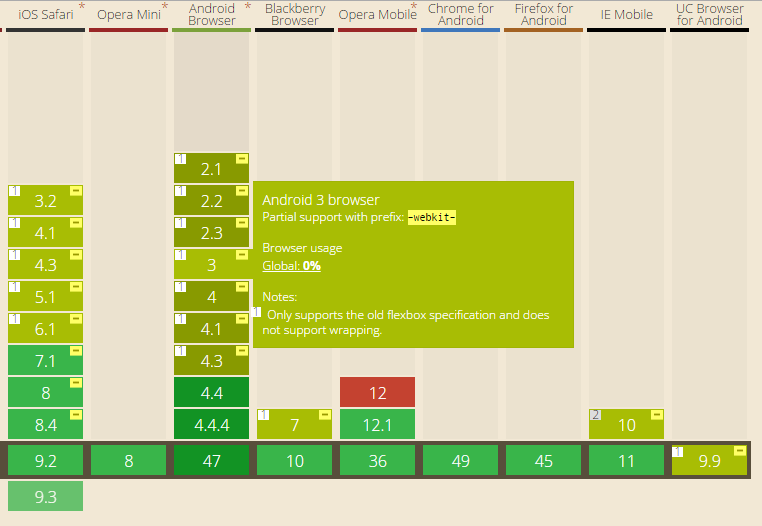
如下圖所示,除了Opera mobile12,移動(dòng)端的各大瀏覽器都是支持flexbox的舊版語(yǔ)法的,但不包含flex的wrap屬性。

信手拈來的flexbox最佳實(shí)例
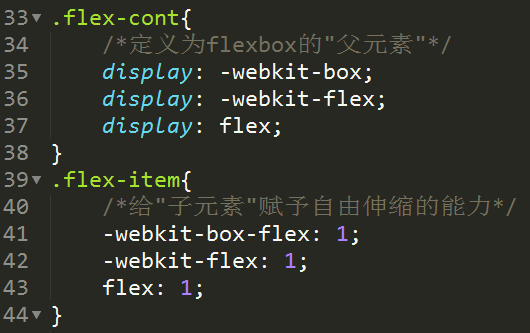
(以下代碼片段均遵循flexbox移動(dòng)端全兼容性寫法,已驗(yàn)證機(jī)型列表見文章最后) 我們先來回顧一下flexbox的屬性體系:直白的解釋,我們常說的“flexbox”其實(shí)包含“父元素”,“子元素”2個(gè)部分,將“父元素”定義為一個(gè)flexbox,則在"父元素"里的“子元素們”就被賦予了可以自由伸縮的能力。 賦予神奇能力的代碼片段如下:

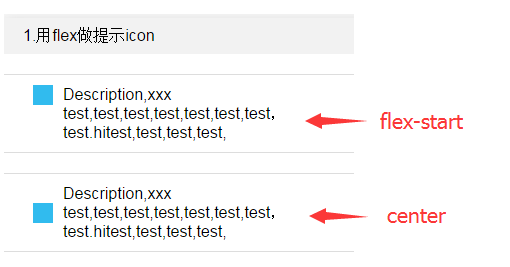
1.用flex做提示icon
這里用到了flex父元素的“align-items”屬性。 指定元素沿側(cè)軸對(duì)齊方式 ```
align-item: flex-start | flex-end | center | space-between | space-around | stretch;

一句屬性設(shè)置,就可以完成頂部對(duì)齊,居中對(duì)齊或是底部對(duì)齊的切換,簡(jiǎn)單方便值得擁有。
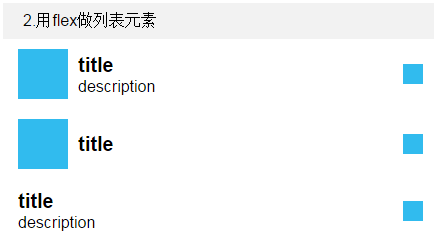
###**2.用flex做列表元素**
同樣,只需要用flex父元素的“align-items”屬性,就可以制作靈活多變的列表元素了。如下圖所示,3種狀態(tài)的變形都不需要修改CSS文件,只需要按需隱藏DOM結(jié)構(gòu)就搞定。
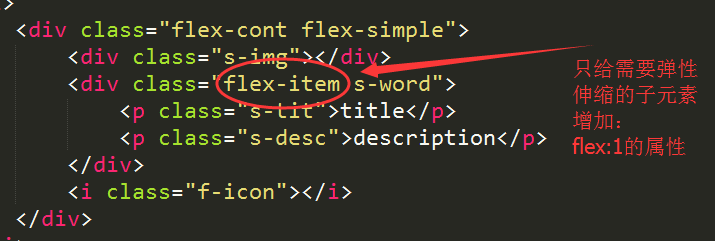
####**這里多注意1個(gè)Tips:像下圖例子中的左側(cè)圖片,右側(cè)按鈕這些固定寬度的子元素,不需要增加“flex:1”的能力,維持原樣即可。**


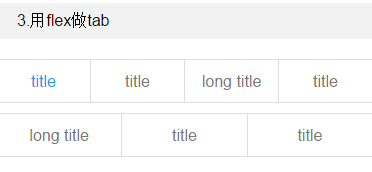
###**3.用flex做tab**
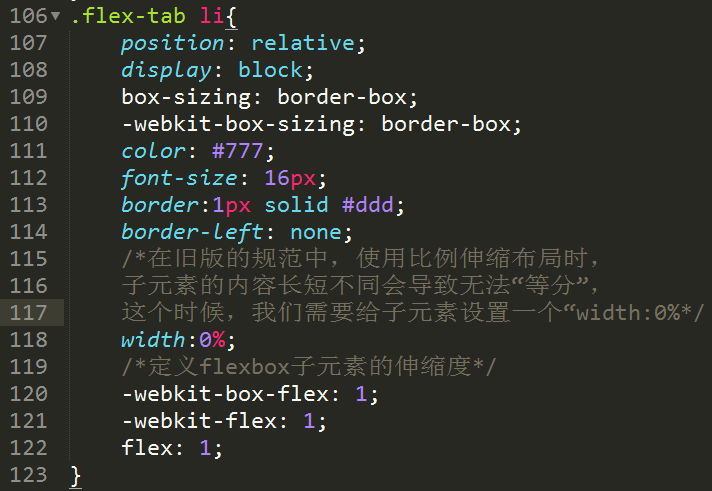
做均分的tab,應(yīng)該是flexbox最常見的一個(gè)功能了,實(shí)現(xiàn)原理很簡(jiǎn)單,只需要給“父元素”,“子元素”分別賦予“display:flex”,"flex:1"即可。子元素的寬度不會(huì)根據(jù)內(nèi)容的長(zhǎng)短而發(fā)生改變。如下圖所示,前臺(tái)同學(xué)增加或刪減tab數(shù)量,只需要增減DOM結(jié)構(gòu)即可,無需樣式的修改。

####**★重點(diǎn)兼容TIPS: 在舊版的規(guī)范中,使用比例伸縮布局時(shí),子元素的內(nèi)容長(zhǎng)短不同會(huì)導(dǎo)致無法“等分”,這個(gè)時(shí)候,我們需要給子元素設(shè)置一個(gè)“width:0%”來解決問題。** **★重點(diǎn)兼容TIPS: 不要給flexbox里的子元素設(shè)置“margin:auto”的屬性,在部分安卓機(jī)下,它會(huì)導(dǎo)致該元素的寬度撐開到100%占位**

希望以上的demo對(duì)移動(dòng)端開發(fā)的小伙伴們有用。當(dāng)然,flexbox還有一些很帥氣的屬性,例如order,wrap等等,它們只是暫時(shí)還不被移動(dòng)端所有的系統(tǒng)兼容,咋們的x5內(nèi)核已經(jīng)剛剛表示全面兼容flexbox的所有屬性。關(guān)于flexbox的未來我們敬請(qǐng)期待就好!
**最后,附贈(zèng)一個(gè)全DEMO的合集:**[http://115.159.36.96/tikizheng/flextest/demo.html](http://115.159.36.96/tikizheng/flextest/demo.html)