Typora的Syntax以此文最好,摘錄之。
[TOC]
OverView 概述
| OverView | 概述 |
|---|---|
| Markdown is created by Daring Fireball, the original guideline is here. Its syntax, however, varies between different parsers or editors. Typora is using GitHub Flavored Markdown, but still differs from other editors. | Markdown是由[Daring Fireball][4]創造的,他的官方指導文件地址在 [這里][5]。他的句法因不同的語法分析程序和不同的編輯器而異。Typroa遵循[GitHub Flavored Markdown][6],但依然區別于其他的編輯器。 |
| One significant difference is that Typora does not support HTML since Typora is a writing app which support markdown syntax but not an omnipotent publishing tool. Html fragments will be recognized but not parsed or rendered. | 一個標志性的差別就是 Typora 不支持 HTML,因為他是一款支持markdown句法的書寫應用,而不是一款全能的發布工具。HTML 片段雖然會被識別,但是不會進行句法上的分析或解析。 |
| The second difference is that Typora will treat line-breaks as a separator of paragraphs. While common markdown will ignore single line-break symbol. You cannot insert into your articles but only insert new paragraphs. |
第二個差別就是 Typora 能自動換以區分段落。而通常markdown會忽視換行符號。 |
| Also, currently typora will re-format your markdown source code when saving. We may add options to keep your old writing formats in future updates. | 而且,當你執行保存操作時, Typora 能重新格式化你的 markdown 源代碼。也許在未來升級的版本中,我們會增加保存舊版本的選項。 |
BLOCK ELEMENTS 區塊元素
1.Paragraph and line breaks 段落和換行
A paragraph is simply one or more consecutive lines of text. In markdown source code, paragraphs are separated by more blank lines. In Typora, you only need to press return to create a new paragraph. <br/> is not support by Typora.
一個段落就是一個或者多個連續的文本行的集合。在markdown源代碼當中,段落和段落由一個以上的空行來區分。在Typroa中,你只需要按下回車鍵(return)就能生成一個新的段落。<br/> 的方式不被 Typora支持。
2.Headers 標題
Headers use 1-6 hash characters at the start of the line, corresponding to header levels 1-6. For example:
標題通過在行首插入1-6個#號符號來對應生成1-6個級別的標題。例如:
# This is an H1
## This is an H2
###### This is an H6
In typora, input ‘#’s followed by title content, and press Return key will create a header.
在Typroa里,#號后面緊跟文本內容,然后按下Return就能創造標題了。
3.Blockquotes 塊引用
Markdown uses email-style > characters for block quoting. They are presented as:
Markdown使用類似emai中使用>符號的方法來標記區塊引用。就像這樣:
> This is a blockquote with two paragraphs. This is first paragraph.
>
> This is second pragraph.Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> This is another blockquote with one paragraph. There is three empty line to seperate two blockquote.
In typora, just input ‘>’ followed by quote contents a block quote is generated. Typora will insert proper ‘>’ or line break for you. Block quote inside anther block quote is allowed by adding additional levels of ‘>’.
在 Typora中,只需要先輸入‘>’ ,然后輸入引用內容就能生成一個區塊引用。Typora會為你插入合適的 ‘>’ 或者自動換行。 通過增加同一層級的‘>’ ,可以嵌套使用區塊引用。
4.Lists 列表
Input * list item 1 will create an un-ordered list, the * symbol can be replace with + or -.
輸入* list item 1將生成一個無序列表,+或者-和*一樣的效果。
Input 1. list item 1 will create an ordered list, their markdown source code is like:
輸入1. list item 1能生成一個有序列表,他們的markdown代碼如下:
## un-ordered list
* Red
* Green
* Blue
## ordered list
1. Red
2. Green
3. Blue
5.Task List 任務列表
Task lists are lists with items marked as either [ ] or [x] (incomplete or complete). For example:
帶有完成或未完成標記的項目列表就是任務列表。
- [ ] a task list item
- [ ] list syntax required
- [ ] normal **formatting**, @mentions, #1234 refs
- [ ] incomplete
- [x] completed
You can change the complete/incomplete state by click the checkbox before the item.
你可以通過點擊項目前面的勾選框來變更完成或者未完成狀態。
6.(Fenced) Code Blocks 代碼區塊
Typora only support fences in Github Flavored Markdown. Original code blocks in markdown is not supported.
Typroa只支持[GitHub Flavored Markdown][7]的分冊。Markdown早期并不支持代碼區塊。
Using fences is easy: Input ''' and press return. Add an optional language identifier after ``` and we'll run it through syntax highlighting:
使用分冊很簡單:輸入 ''' 之后按下return,再在```之后增加一個可選擇的語言標識符,之后我們就能通過執行高亮句法來運行他了。
Here's an example:
function test() {
console.log("notice the blank line before this function?");
}
syntax highlighting:
?```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
7.Math Blocks 數學區塊
You can render LaTeX mathematical expressions using MathJax.
你可以通過使用LATEX來合成數學表達式.
Input $$, then press 'Return' key will trigger an input field which accept Tex/LaTex source. Following is an example:
輸入$$,按下回車鍵就會觸發一塊可支持Tex/LaTex 源的輸入界面,看下面例子:
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k}
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0
\end{vmatrix}
$$
In markdown source file, math block is LaTeX expression wrapped by ‘$$’ mark:
在 markdown 源文件里面,數學區塊是被$$標記包圍起來的LaTeX 表達式.
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
8.Tables 表格
Input | First Header | Second Header | and press return key will create a table with two column.
輸入| First Header | Second Header | 再按下 return就能創建一個 兩列的表格.
After table is created, focus on that table will pop up a toolbar for table, where you can resize, align, or delete table. You can also use context menu to copy and add/delete column/row.
在表格創建之后,會彈出表格的工具條,在那里你可以重新改變表格大小,對其合并或者刪除表格.你還可以使用這個按鈕去復制或者增刪行與列.
Following descriptions can be skipped, as markdown source code for tables are generated by typora automatically.
接下來的描述可以略過了,因為 markdown 源代碼方式創建表格已經被 Typora 自動生成了.
In markdown source code, they look like:
用 markdown 源代碼(繪制表格)看起來是這樣子的:(說實話,下面的操作感覺有些反人類,我就不折騰自己了,愿意嘗試的朋友麻煩自行古狗.)
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
You can also include inline Markdown such as links, bold, italics, or strikethrough.
Finally, by including colons : within the header row, you can define text to be left-aligned, right-aligned, or center-aligned:
| Left-Aligned | Center Aligned | Right Aligned |
| :------------ |:---------------:| -----:|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
A colon on the left-most side indicates a left-aligned column; a colon on the right-most side indicates a right-aligned column; a colon on both sides indicates a center-aligned column.
9.Footnotes 腳注
You can create footnotes like this[1].
你可以像這樣的創建腳注[1]
will produce:
You can create footnotes like this[1].
Mouse on the ‘footnote’ superscript to see content of the footnote.
光標放在'footnote'上,就能看見腳注的內容了.^注
10.Horizontal Rules 下劃線
Input *** or --- on a blank line and press return will draw a horizontal line.
在空白行輸入三個星號或者-,按下回車就可以創建下劃線了.
11.YAML Front Matters 頁眉?
Typora support YAML Front Matters now. Input --- at the top of the article and then press Enter will introduce one. Or insert one metadata block from the menu.
12.Table of Contents (TOC) 大綱
Input [toc] then press Return key will create a section for “Table of Contents” extracting all headers from one’s writing, its contents will be updated automatically.
輸入TOC,回車就能創建目錄了.她會自動摘錄作品文章的所有標題,而且會自動更新.
Span Elements 區段元素
Span elements will be parsed and rendered right after your typing. Moving cursor in middle of those span elements will expand those elements into markdown source. Following will explain the syntax of those span element.
區段元素會在你輸入之后立馬被解析然后生成.移動光標到那些區段元素的中,會顯示成 markdown 源碼.接下來會詳解那些區段元素的句法.
1.Links 鏈接
Markdown supports two style of links: inline and reference.
markdown 支持兩種形式的鏈接語法:inline(行內式) and reference(索引式/參考式).
In both styles, the link text is delimited by [square brackets].
兩種方式,鏈接文字都是用[方括號]來標記.
To create an inline link, use a set of regular parentheses immediately after the link text’s closing square bracket. Inside the parentheses, put the URL where you want the link to point, along with an optional title for the link, surrounded in quotes. For example:
要創建一個行內式的鏈接,只要在方括號后面緊跟著圓括號,圓括號內插入網址鏈接即可.如果你還想要加上鏈接的 title 文字,只要在網址后面,用雙引號把 title 文字包起來即可,例如:
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.
will produce:
效果如下:
This is an example inline link. (<p>This is <a title="Title">)
This link has no title attribute. (<p><a >This link</a> has no)
You can set the href to headers, which will create a bookmark that allow you to jump to that section after clicking. For example:
你可以設置跳到標題,這個語法會創建一個書簽,允許你在點擊之后直接跳到選中的地方.例如:
Command + Click This link will jump to header links 鏈接.
安裝 command+ 點擊THis link會直接跳到links 鏈接標題部分.
To see how to write that, please move cursor or click that link with ? key pressed to expand the element into markdown source.
為了明白如何實現,請把光標移動到元素上,點擊元素部分會直接擴展到 markdown 語法.(英文部分是 markdown 的通用語法,我把適用于 typora 的部分寫出來了,不適用的部分就沒寫了,參加下文)
Reference-style links use a second set of square brackets, inside which you place a label of your choosing to identify the link:
索引式鏈接通過在鏈接文字的括號后面再接上另一個方括號,而在第二個方括號里面要填入用以辨識鏈接的標記:
This is [an example][id] reference-style link.
Then, anywhere in the document, you define your link label like this, on a line by itself:
[id]: http://example.com/ "Optional Title Here"
In typora, they will be rendered like:
在 typora 中,他們會這樣生成:
This is an example reference-style link.
The implicit link name shortcut allows you to omit the name of the link, in which case the link text itself is used as the name. Just use an empty set of square brackets — e.g., to link the word “Google” to the google.com web site, you could simply write:
這個隱藏的鏈接名的快捷鍵允許你漏掉鏈接的名字,鏈接文字本身可以當做名字使用,只要使用一個空的方括號,比如,通過鏈接文字Google導向 google.com 網站,你可以這樣簡寫:
[Google][]
And then define the link:
[Google]: http://google.com/
In typora click link will expand it for editing, command+click will open the hyperlink in web browser.
在 Typora 中,點擊鏈接是編輯, command+ 點擊會在網頁里打開鏈接.
2.URLs 自動鏈接
Typora allows you to insert urls as links, wrapped by <brackets>.
Typora 支持你以鏈接形式插入自動鏈接,用<尖括號>包起來.
<i@typora.io> becomes i@typora.io.
Typora will aslo auto link standard URLs. e.g: www.google.com.
Typora 還自動以鏈接標準衡量超鏈接,比如:www.google.com.
3.Images 圖片
Image looks similar with links, but it requires an additional ! char before the start of link. Image syntax looks like this:
圖片看起來和鏈接很像,除了一個額外的!在鏈接前面.圖像的句法看起來像這樣:


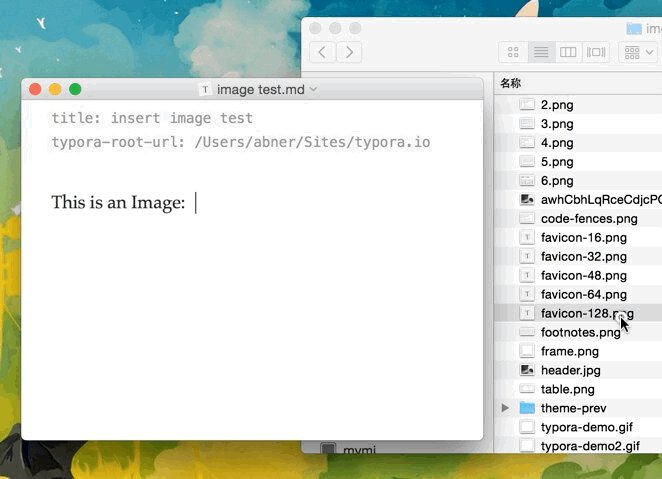
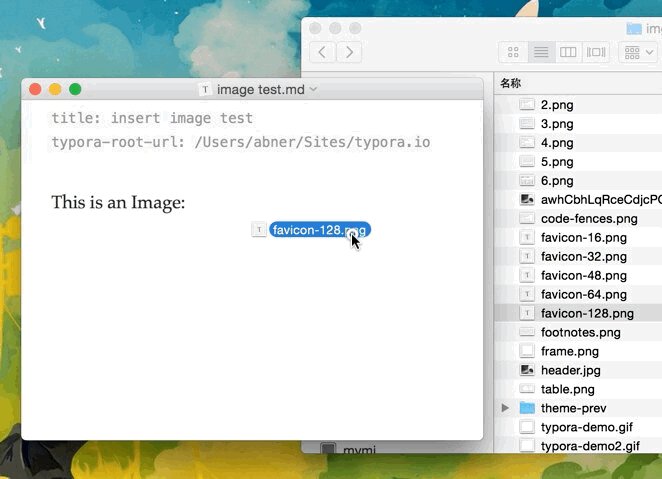
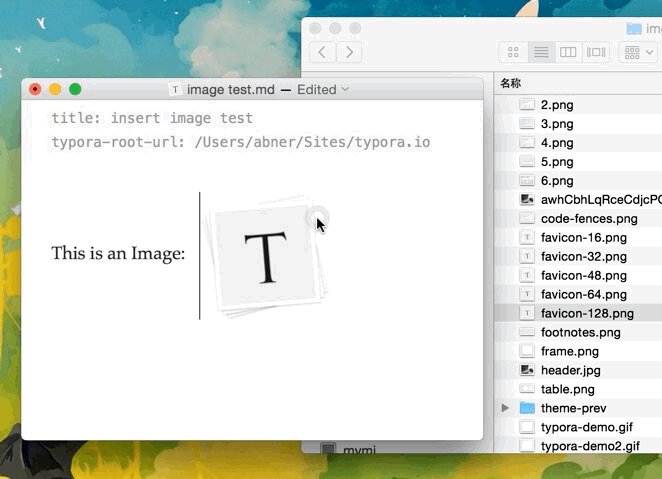
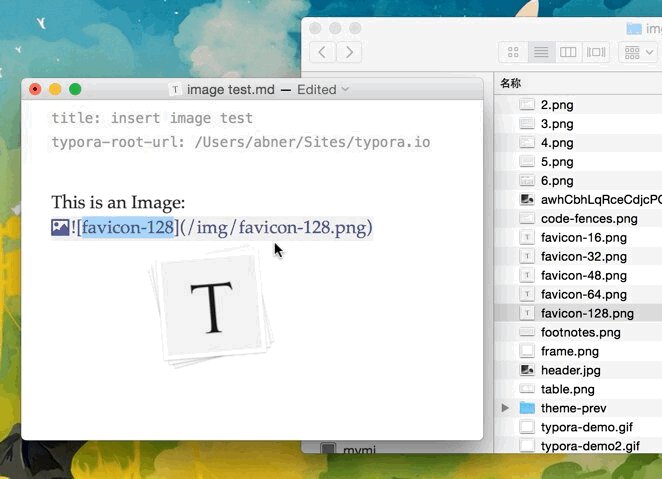
You are able to use drag & drop to insert image from image file or we browser. And modify the markdown source code by clicking on the image.
你可以使用從圖片文件夾或者網站里面拖拽圖片來插入.而且可以通過點擊圖片來修改 markdown 源碼.
If you’re using markdown for building websites, you may specify a url prefix for image preview in local computer with property typora-root-url in YAML Front Matters. For example, input typora-root-url:/User/Abner/Website/typora.io/ in YAML Front Matters, and then  will be treated as  in typora.

4.Emphasis 斜體
Markdown treats asterisks (*) and underscores (_) as indicators of emphasis. Text wrapped with one * or _ will be wrapped with an HTML <em> tag. E.g:
markdown使用星號()和底線(_)作為標記強調的符號,被星號()和底線(_)包圍的詞會斜體,例如:
*single asterisks*
_single underscores_
output:
效果是:
single asterisks
single underscores
GFM will ignores underscores in words, which is commonly used in code and names, like this:
wow_great_stuff
do_this_and_do_that_and_another_thing.
To produce a literal asterisk or underscore at a position where it would otherwise be used as an emphasis delimiter, you can backslash escape it:
如果你只是想使用星號或者下劃線,你可以使用反斜杠,比如:
\*this text is surrounded by literal asterisks\*
Typora recommends to use * symbol.
Typora 推薦使用星號.
5.Strong 加粗
double *’s or _’s will be wrapped with an HTML tag, e.g:
雙*或_包圍的字詞也會被加粗,例如:
**double asterisks**
__double underscores__
output:
效果:
double asterisks
double underscores
Typora recommends to use ** symbol.
Typora 推薦使用**符號.
6.Code 行內代碼
To indicate a span of code, wrap it with backtick quotes (`). Unlike a pre-formatted code block, a code span indicates code within a normal paragraph. For example:
要標記一段行內代碼,使用反引號``把他包起來.不像格式化的代碼塊,一小段行內代碼是出現在普通段落內,例如:
Use the `printf()` function.
will produce:
效果如下:
Use the printf() function.
7.Strikethrough 刪除線
GFM adds syntax to create strikethrough text, which is missing from standard Markdown.
GFM增加了創建刪除線的句法,想這樣:
~~Mistaken text.~~ becomes Mistaken text.
下面幾個特性都需要在 typora 的偏好設置里面開啟:
command+,進入偏好設置,開啟之后重啟即可.
8.Emoji :happy :表情
Input emoji with syntax :smile:.
User can trigger auto-complete suggestions for emoji by pressing ESC key, or trigger it automatically after enable it on preference panel. Also, input UTF8 emoji char directly from Edit -> Emoji & Symbols from menu bar is also supported.
9.Inline Math 數學公式
To use this feature, first, please enable it in Preference Panel -> Editor Tab. Then use $ to wrap TeX command, for example: $\lim_{x \to \infty} \exp(-x) = 0$ will be rendered as LaTeX command.
To trigger inline preview for inline math: input “$”, then press ESC key, then input TeX command, a preview tooltip will be visible like below:

10.Subscript 下標
To use this feature, first, please enable it in Preference Panel -> Editor Tab. Then use ~ to wrap subscript content, for example: H~2~O, X~long\ text~/
簡言之:用兩個~包起來的是下標
11.Superscript 上標
To use this feature, first, please enable it in Preference Panel -> Editor Tab. Then use ^ to wrap superscript content, for example: X^2^.
簡言之:用兩個^包起來的是上標
[1]: Here is the text of the footnote. ?
-
Here is the text of the footnote. ?