一個可以
LQRadarChart
中文
LQRadarChart 是一個簡單的可定制的雷達圖
Base
| 基本概念 | 描述 | 演示 |
|---|---|---|
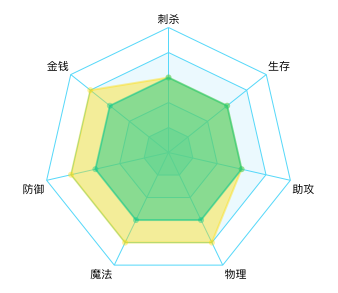
| Step | 背景多邊形圈數, 最小值為1 |  image
|
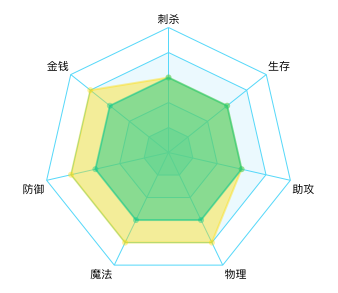
| Row | 多邊形邊數, 最小值為三 |  image
|
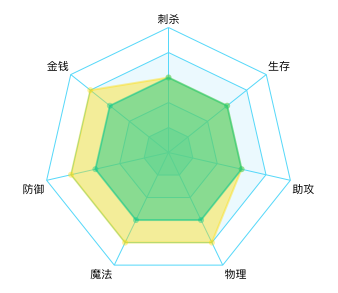
| Section | 同時展現數據組數 |  image
|
LQRadarChartDataSource
通過 LQRadarChartDataSource 可以對 RadarChart 的 row,section,setp 進行設置, 并且獲取每個 Section 的數據進行繪制
- (NSInteger)numberOfStepForRadarChart:(LQRadarChart *)radarChart;
- (NSInteger)numberOfRowForRadarChart:(LQRadarChart *)radarChart;
- (NSInteger)numberOfSectionForRadarChart:(LQRadarChart *)radarChart;
- (NSString *)titleOfRowForRadarChart:(LQRadarChart *)radarChart row:(NSInteger)row;
- (CGFloat)valueOfSectionForRadarChart:(LQRadarChart *)radarChart row:(NSInteger)row section:(NSInteger)section;
LQRadarChartDelegate
通過 LQRadarChartDelegate 可以對 RadarChart 的 UI 進行定制
- (UIColor *)colorOfTitleForRadarChart:(LQRadarChart *)radarChart;
- (UIColor *)colorOfLineForRadarChart:(LQRadarChart *)radarChart;
- (UIColor *)colorOfFillStepForRadarChart:(LQRadarChart *)radarChart step:(NSInteger)step;
- (UIColor *)colorOfSectionFillForRadarChart:(LQRadarChart *)radarChart section:(NSInteger)section;
- (UIColor *)colorOfSectionBorderForRadarChart:(LQRadarChart *)radarChart section:(NSInteger)section;
- (UIFont *)fontOfTitleForRadarChart:(LQRadarChart *)radarChart;
LQRadarChart屬性
@property(nonatomic,assign) CGFloat radius;
@property(nonatomic,assign) CGFloat minValue;
@property(nonatomic,assign) CGFloat maxValue;
@property(nonatomic,assign) BOOL showPoint;
@property(nonatomic,assign) BOOL showBorder;
@property(nonatomic,assign) BOOL fillArea;
@property(nonatomic,assign) BOOL clockwise;
@property(nonatomic,assign) BOOL autoCenterPoint;
@property(nonatomic,assign) CGPoint centerPoint;
/*** 設置完成后需 reload ***/